
若是我想实现点击第一次,执行函数1;点击第二次执行函数2。我需要使用那些方法呢?我还以为toggle可以实现呢。
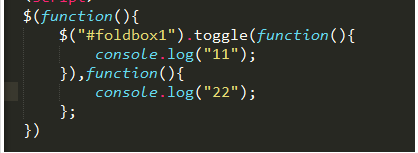
我写的代码是这个样子的:
效果是:
1.页面刷新之后,控制台打印“11”,此时根本没有点击;
2.点击按钮没有反应,请问到底是怎么回事?怎么写?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
jQuery 1.8之后就不支持事件的切换,仅用来元素的隐藏与显示。不过,可以通过自己写代码实现。
1.通过flag来控制执行执行哪个函数。比如执行fn1时,flag置为true;执行fn2时,flag置为false.
2.通过给元素加减class来控制那个函数。和方法1类型。
3.代码实现toggle,避免方法1和方法2中添加变量和操作dom,毕竟这两个都需要开销,原理类似于递归调用,代码如下。
$('#btn').one('click', function(){
handler1();//第一次已经是click了,所以需要先执行一次handler1
setTimeout(fn1, 200);//防止后面定义的事件被触发。
});
function fn1(){
var obj = $(this);
obj.one('click',function(){
handler2();
fn2(obj);
});
}
function fn2(obj){
obj.one('click',function(){
handler1();
fn1(obj);
});
}
function handler1(){
console.log('11');
}
function handler2(){
console.log('22');
}当然为了使用方便,也可以封装成jQuery插件的模式。
$.fn.toggleEx = function(handler1, handler2){
$(this).one('click', function(){
handler1();
setTimeout(fn1, 200);//防止后面定义的事件被触发。
});
function fn1(){
var obj = $(this);
obj.one('click',function(){
handler2();
fn2(obj);
});
}
function fn2(obj){
obj.one('click',function(){
handler1();
fn1(obj);
});
}
}
//使用方式和之前一样。
$('#btn').toggleEx(function(){
console.log('11');
}, function(){
console.log('22');