

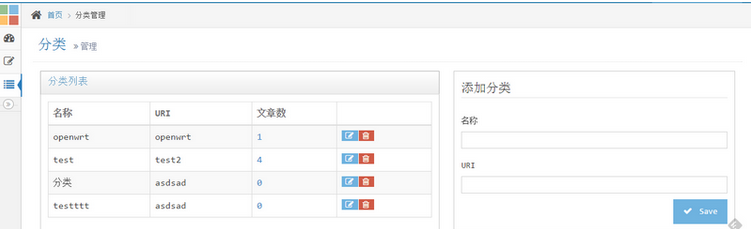
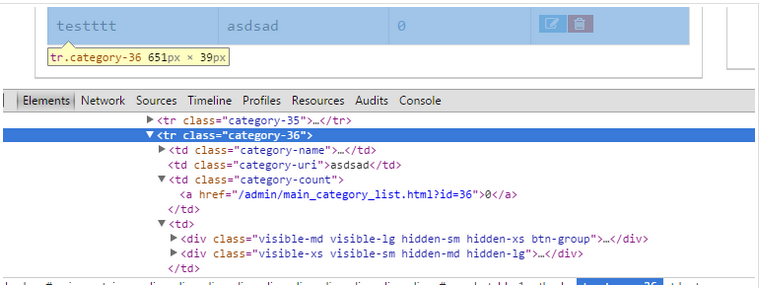
添加分类那里是用的ajax post来添加,我想添加成功后直接在左面的列表里里显示..但每个tr元素里的html非常多. 该如何插入比较方便
该如何插入比较方便
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
准备html字符串
无论怎么插入,那堆html字符串肯定是省不了的……
所以你可以选择是把那堆html放在
``
然后用$('#tr-template').html()来获取。
还是直接作为Ajax的结果返回。
插入字符串
插入的话,用$(...).append(html)就能把字符串加入到目标元素中了。
不过貌似你还需要做一些替换(如果能直接插入就不成问题了对吧),还好有人写了个String.format函数
见 http://stackoverflow.com/questions/610406/javascript-equivalent-to-printf-string-format/4673436#4673436 下面最高分的答案
所以你可以拷下来改改,用这个String.format将模板中的{1},{2}什么的替换成Ajax返回的变量,这样再插入就好了。
更进一步说,还可以拓展这个函数,提高它的可读性:
全选复制放进笔记if (!String.prototype.format) {
String.prototype.format = function() {
var hash = arguments[0];
return this.replace(/{(\w+)}/g, function(match, item) {
return typeof hash[item] != 'undefined' ? hash[item] : match;
});
};
}
console.log("my name is {name}".format({ name: '顺其自然' }));