

<form name="editForm" method="post" action="?Action=SaveEdit&Result=Modify&ID=5">
<TR height=28>
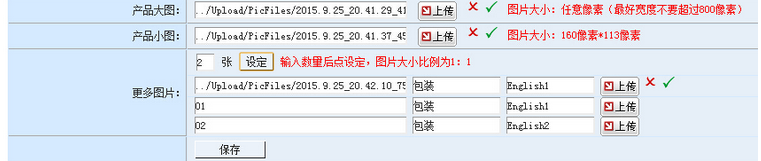
<td rowspan="3" width=200>更多图片:</td>
<td ><input name="UrlVolume" type="text" size="2" class="textfield" maxlength="2" >
张 <input type="button" name="SubmitUrl" onClick="setid();" value="设定" class="button">
输入数量后点设定</td>
</tr>
<TR>
<td id="PicUp" class=forumRowHighlight></td>
</tr>
<TR >
<td > </td>
<td ><input name="submitSaveEdit" type="submit" id="submitSaveEdit" value="保存" ></td>
</tr>
</form>
</table>
<script type="text/javascript">
function setid()
{
str='';
if(!document.editForm.UrlVolume.value)
document.editForm.UrlVolume.value=1;
for(i=1;i<=document.editForm.UrlVolume.value;i++)
{
if(document.editForm.UrlVolume.value<100)
{
str+='<input type="text" name="PicUrl'+i+'" value="0'+i+'" class="textfield" style="WIDTH: 240;" title="图片地址"> <input type="text" name="PicName'+i+'" value="包装" class="textfield" style="WIDTH: 100;" title="中文描述"> <input type="text" name="PicNameEn'+i+'" value="English'+i+'" class="textfield" style="WIDTH: 100;" title="英文描述"> <a href=javaScript:OpenScript("UpFileForm.asp?Result=PicUrl'+i+'",460,180)><img src="images/upfile.gif" width="44" height="22" border="0" align="absmiddle"></a><br>';
}
}
document.all.PicUp.innerHTML=str;
}
</script> 版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
IE11不支持document.all,引用dom对象最好是用document.getElementById。
` document.getElementById('PicUp').innerHTML = str;`而且你的form标签不要嵌套到table里面,form不是table的合法子元素,浏览器可能会乱解析,导致你添加的内容不再form表单内,你自己f12调出开发工具看dom结构就知道了,你的应该就是这个问题。
<form name="editForm" method="post" action="?Action=SaveEdit&Result=Modify&ID=5">
<table>
<tr height=28>
<td rowspan="3" width=200>更多图片:</td>
<td>
<input name="UrlVolume" type="text" size="2" class="textfield" maxlength="2">
张 <input type="button" name="SubmitUrl" onclick="setid();" value="设定" class="button">
输入数量后点设定
</td>
</tr>
<tr>
<td id="PicUp" class=forumRowHighlight></td>
</tr>
<tr>
<td> </td>
<td><input name="submitSaveEdit" type="submit" id="submitSaveEdit" value="保存"></td>
</tr>
</table>
</form>