

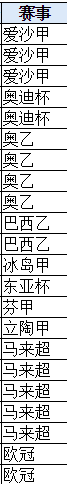
现在可以找到相同的行数,但是颜色弄不一致,代码如下:
希望做到相同的文字颜色也一样。
for(var n=0;n<rows;n++)
{
temp=$("#exampletable tr:eq("+n+") td:eq(1)").html();
var bgcolor=getRandomColor();
if(temp==$("#exampletable tr:eq("+(n+1)+") td:eq(1)").html()){
$("#exampletable tr:eq("+n+") td:eq(1)").css('background-color',bgcolor);
$("#exampletable tr:eq("+(n+1)+") td:eq(1)").css('background-color',bgcolor);
}
} 版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
for(var n=1;n<=rows;n++)
{
temp=$("#exampletable tr:eq("+n+") td:eq(1)").html();
var sha=$.md5(temp.toString());
var bgcolor=sha.substring(sha.length-6);
$("#exampletable tr:eq("+n+") td:eq(1)").css('background-color',"#"+bgcolor);
}