
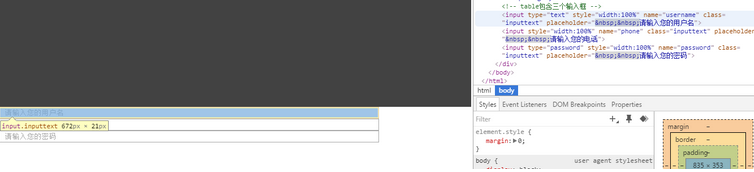
问题一:的长度比长两个像素点,
我设想的是改成phone的type为"number",有别的办法吗?
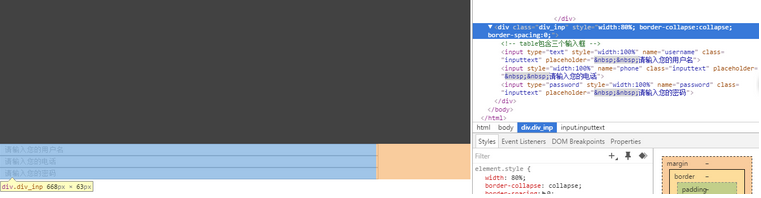
问题二:图片
上方黑色为DIV块,下方三条为三条,可以明显看出input标签长度不对,
设置居中以后,会出现右多左少的情况,请问该怎么办?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
首先你这个看出来是包含在table里面的 看看table有没有设定width
其次居中不一定非要用margin 和 text-align 可以去查一下弹性盒子布局 最次也可以定位虽然不推荐
再次手机号那一栏起码你给个type值啊 type="number"的样式并不是你想的只能输入手机号 具体你自己试下就知道了 手机号可以直接用正则进行匹配,这个input的type直接给text文本框就可以了