
视频点播UNI-APP如何接入?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
要在uni-app中使用阿里云视频点播Web播放器SDK,您需要通过动态添加 <script>标签来引入SDK和CSS。以下是一个简单的步骤:
在template部分,创建一个播放器容器,例如<div id="url-player-test"></div>。
在mounted生命周期钩子中,调用loadWebPlayerSDK和loadComponent方法(如果需要自定义组件)。
loadWebPlayerSDK方法中创建<script>标签,加载播放器JS(链接)和CSS(链接)。
初始化Aliplayer实例,设置视频源、宽高等属性。
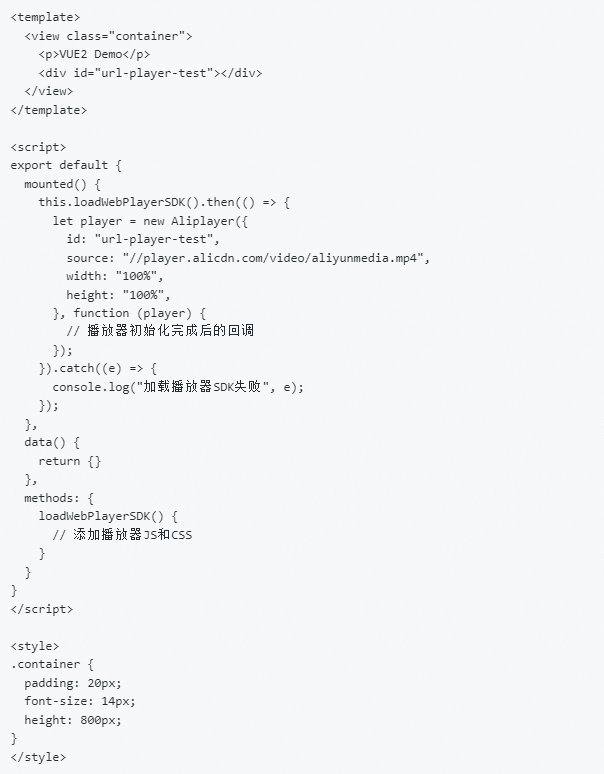
参考代码如下:
uni-app的Web播放器SDK仅支持Web端和app-vue的renderjs模式。
视频点播UNI-APP接入步骤如下:
前提条件:
接入流程:
nativeplugins文件夹,解压下载的AliCloud-NirvanaPns_1.1.0.zip并放入该文件夹。 manifest.json文件,点击“App原生插件配置 > 选择本地插件”。在“本地插件选择”对话框中勾选“阿里云号码认证SDK”,确认引入。 hls;在视频打包模板区域添加模板,开启“视频加密”开关。 playauth参数。 综上,遵循上述步骤,即可成功将视频点播功能接入UNI-APP项目。请注意,阿里云号码认证SDK插件仅适用于基于uni-app开发的Android或iOS应用,不支持各类小程序。