

<td colspan ="4">
<input class="w100" id="meetingdate1" name="meetingdate" type="text" validateGroup="{date:true}" />
<img src="<c:url value="/resources/images/calendar.gif"/>" />
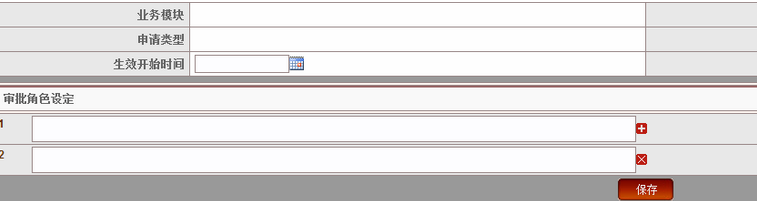
</td>这是一行文本框 点击后面的图片 实现动态增加一行或多行 删除一行或多行 各位大神帮帮忙用 jQuery怎么实现呀 代码怎么写呀
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js">
</script>
<script>
function del(self){
$(self).parents('tr').remove();
}
function add(self){
var tr = '<tr>'
+ '<td colspan ="4">'
+ '<input class="w100" id="meetingdate1" name="meetingdate" type="text" />'
+ '<img src=" " alt="删除" onclick="del(this)"/>'
+ '<img src=" " alt="增加" onclick="add(this)"/></td>'
+'</tr>';
$(self).parents('table').append(tr);
}
</script>
</head>
<body>
<table id='mytable'>
<tr>
<td colspan ="4">
<input class="w100" id="meetingdate1" name="meetingdate" type="text" />
<img src=" " alt='删除' onclick='del(this)'/>
<img src=" " alt='增加' onclick='add(this)'/></td>
</tr>
</table>
</body>
</html>