

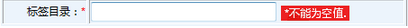
想让如图表格中的文字的红色背景顶在表格的上部,使用valign="top"没有任何的反应。
因为红色的是文字的背景色,不知道如何更改HTML和CSS样式才能使红色背景置顶。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
relative定位,设置下top
<style>td{position:relative;font-size:12px}
span.note{position:relative;background:#f00;color:#fff;top:-8px}</style>
<table border="1">
<tr><td align="right">目录:</td><td><input type="text"/><span class="note">不能为空</span></td></tr>
</table>