
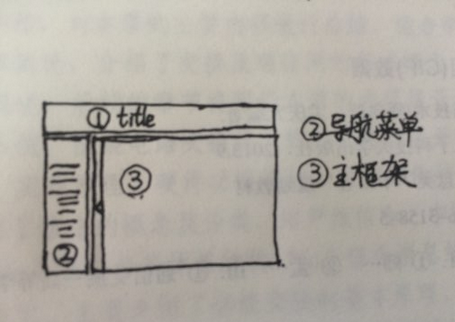
如图片示意,网页由框架布局,主框架左侧还有一个控制条,点击可使左侧的导航菜单实现隐藏和显示的效果。目前有两种思路:使主框架向左浮动;隐藏左边导航菜单所在框架。请问这思路对吗?我没有代码基础,所以不懂怎么写代码,求好心人相助。另外想问,用Dreamweaver可以实现吗?非常感谢了
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
<div class="top">title</div>
<div class="left" id="li_left"><iframe src="左边框架的url" width="100" height="300" frameborder="no" border="0" marginwidth="0"marginheight="0" scrolling="no" allowtransparency="yes"></iframe></div>
<div class="xianshi" id="sanjiao"></div>
<div class="right"><iframe src="右边框架的默认url" name="right" width="700" height="300" frameborder="no" border="0" marginwidth="0"marginheight="0" scrolling="no" allowtransparency="yes"></iframe></div>结构大致如上,你自己编写样式
然后自己用JQ写一个脚本大致如下:
$("#sanjiao").click(function(){
var class_val=$(this).attr("class");
if(class_val=='xianshi'){
$(this).removeClass().addClass("yincang");
$("#li_left").hide();
}
else{
$(this).removeClass().addClass("xianshi");
$("#li_left").show();
}
});