
视觉智能平台通用高清分割文档中的方式二,本地文件好像并不能直接通过前端转换走签名的方式?

视觉智能平台通用高清分割文档里,方式二中的@alicloud/viapi-utils包并不能在web端使用,本地文件好像并不能直接通过前端转换走签名的方式?
-
您提到的“视觉智能平台方式二”可能指的是使用特定的SDK或工具包来进行视觉智能处理,例如人脸搜索、图像分析等。在这种情况下,本地文件通常需要经过一定的处理流程,才能在前端进行转换和签名。
确实,某些工具包或SDK可能不支持直接在Web端使用,或者对于本地文件的处理有一定的限制。这主要是因为浏览器的安全限制,不允许直接访问本地文件系统,以及前端环境与后端服务之间的通信限制。
如果您需要在Web端处理本地文件并上传到视觉智能平台,通常的步骤可能包括:
- 文件选择:用户通过浏览器的输入元素选择要上传的文件。
- 文件读取:使用JavaScript的File API读取用户选择的文件内容。
- 数据处理:对文件内容进行必要的处理,例如格式转换、压缩等。
- 数据发送:通过AJAX或其他Web API将处理后的数据发送到服务器端。
- 签名处理:在服务器端进行签名和其他必要的处理,然后调用视觉智能平台的API。
- 结果返回:视觉智能平台处理完成后,将结果返回给前端展示。
如果您在使用特定的工具包,如@aliWeb端使用的问题,可能需要寻找替代方案,或者尝试在服务器端完成相应的处理工作。
总之,对于在Web端处理本地文件并上传到视觉智能平台,通常需要在前端和后端之间进行一系列的交互和处理,以确保数据的正确传输和安全。如果您遇到具体的技术问题,建议查阅相关文档或寻求技术支持以解决。
2024-03-29 16:58:32赞同 展开评论 打赏 -
在视觉智能平台方式二中,确实无法直接通过前端转换本地文件走签名的方式。以下是具体的解释和建议:
- 使用OSS链接:当前系统推荐使用上海OSS链接作为文件参数。这意味着您需要将文件上传到上海的OSS(对象存储服务)中,然后使用该服务的链接来进行后续的操作。
- 显式转换文件链接:如果您需要处理的是本地文件或者其他非上海OSS链接的情况,您需要先将这些文件的URL显式地转换为上海OSS链接。这一步骤涉及到文件URL的处理,具体操作可以参照相关文档。
- 环境变量配置:在进行文件链接转换和调用时,可能需要配置环境变量,如
ALIBABA_CLOUD_ACCESS_KEY_ID和ALIBABA_CLOUD_ACCESS_KEY_SECRET,这些变量用于验证您的阿里云账号权限。 - 安全性建议:由于阿里云账号的AccessKey拥有所有API的访问权限,为了安全起见,建议您使用RAM用户进行API访问或日常运维。创建RAM用户的具体操作可以参考官方文档。
- 签名机制*:关于签名的问题,如果您想了解是否有使用临时token的方式,这通常涉及到API调用的安全性和授权机制。您可以在阿里云开发者社区寻求更详细的解答。
综上所述,如果您希望在视觉智能平台方式二中使用本地文件,需要先将文件上传到上海OSS,并使用OSS链接进行操作。同时,确保正确配置环境变量和遵循安全最佳实践。如果有关于签名和授权的进一步疑问,建议查阅相关文档或咨询社区支持。
2024-03-27 18:46:30赞同 展开评论 打赏 -
阿里云大降价~
您提到的问题涉及到在Web端使用视觉智能平台的SDK时的一些限制和挑战。
确实,一些平台的SDK可能并不直接支持在Web端使用,特别是在涉及到本地文件操作和签名转换等需要更高权限的操作时。这主要是因为浏览器的安全限制,如跨域资源共享(CORS)和文件访问权限等。
对于这种情况,通常有以下几种解决方案:
服务器中转:将文件上传到服务器,由服务器代为处理签名转换和文件读取等操作,然后再将结果返回给前端。这样可以避免浏览器的权限限制,但会增加网络请求的延迟和服务器的负担。
使用适合Web端的SDK或API:有些平台会提供专门针对Web端的SDK或API,这些工具通常已经处理了浏览器的兼容性和权限问题,可以直接在前端使用。
使用浏览器扩展或插件:如果需要在浏览器端直接操作本地文件,可以考虑开发浏览器扩展或插件。这些扩展或插件可以获得更高的权限,从而直接访问本地文件系统。
利用Web技术的新特性:例如,HTML5引入了File API,允许Web应用直接读取用户选择的文件,而无需通过服务器中转。但这仍然受到浏览器安全策略的限制。
总的来说,如果遇到这类问题,可能需要根据具体的应用场景和技术要求,选择最适合的解决方案。同时,也可以考虑联系平台的技术支持或社区,获取更专业的帮助和建议。
2024-03-27 13:03:13赞同 1 展开评论 打赏 -
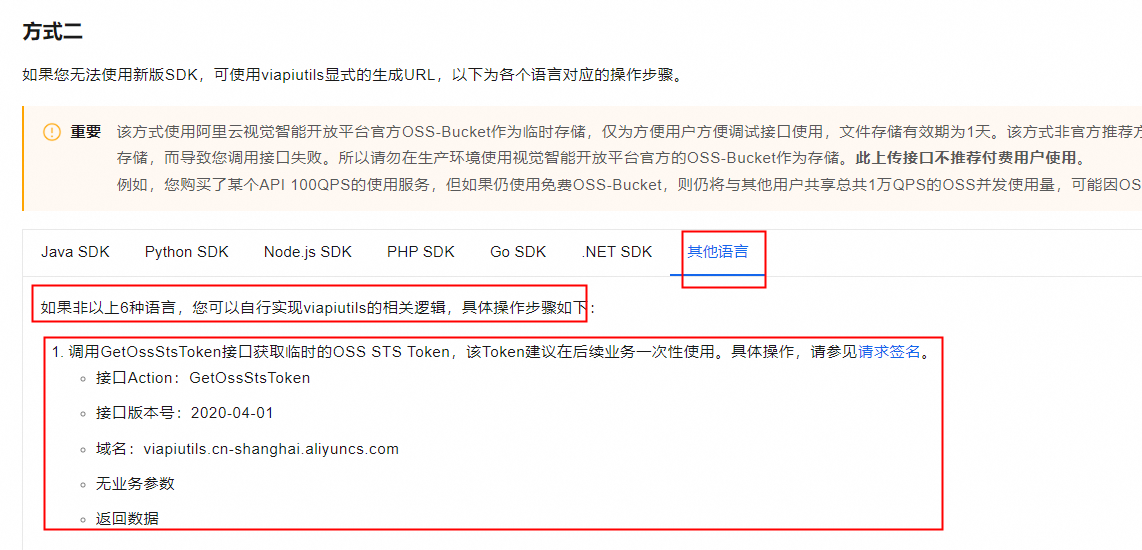
可以不需要依赖viapi-utils,前端直接调用提供的文件URL处理示例其实是请求签名的方案,可以看下这个其他语言的调用方式

此回答整理自钉群“阿里云视觉智能开放平台咨询1群”2024-03-27 10:57:44赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。






