
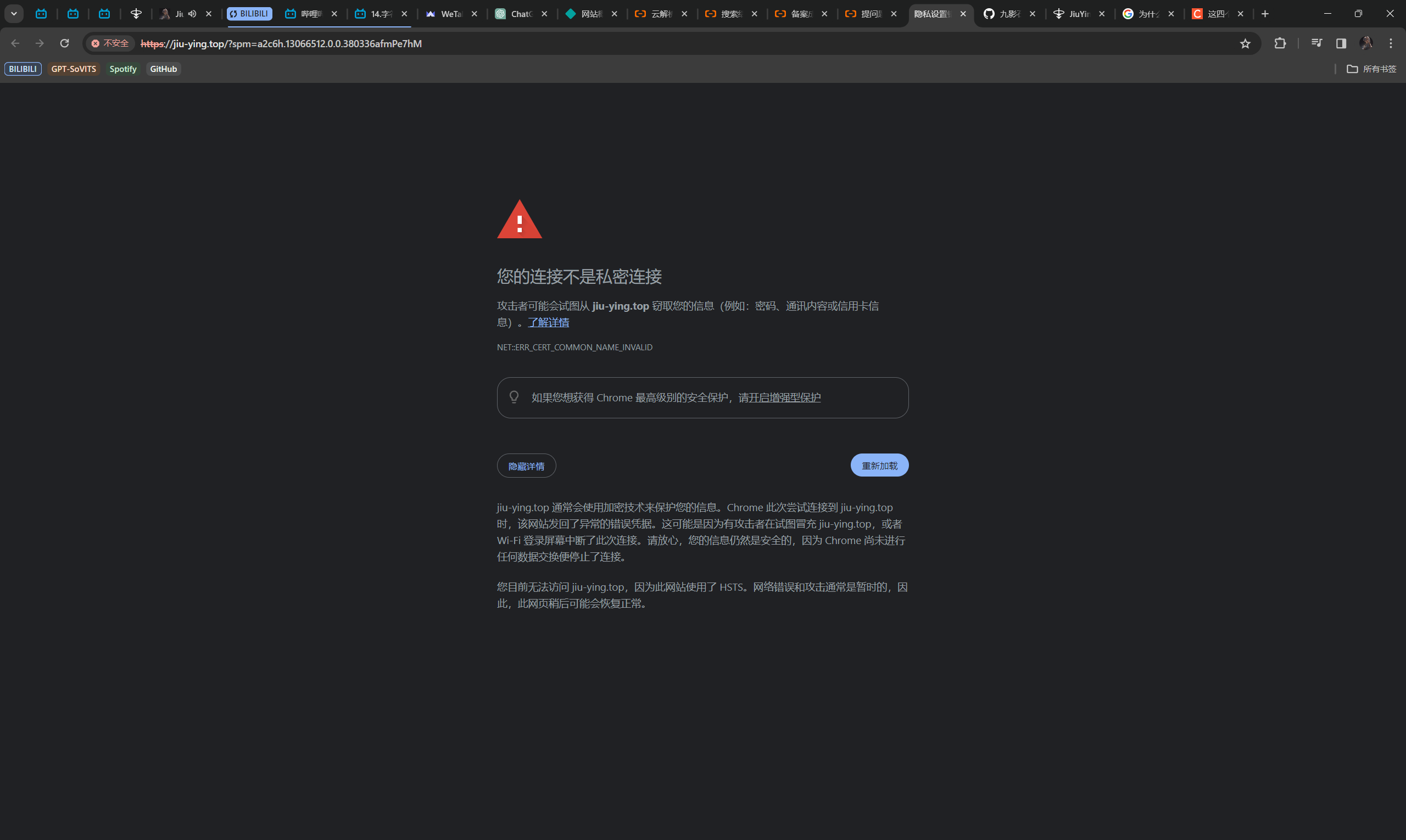
小白,完全搞不懂到底是什么地方出现了问题,网站是托管在github上的,这是出问题的[网页]
之前的错误是打开时显示无法找到网页,但是在这次错误之前我有部署也更新过,很正常,没有问题,这次换了一个模板就出这个问题了
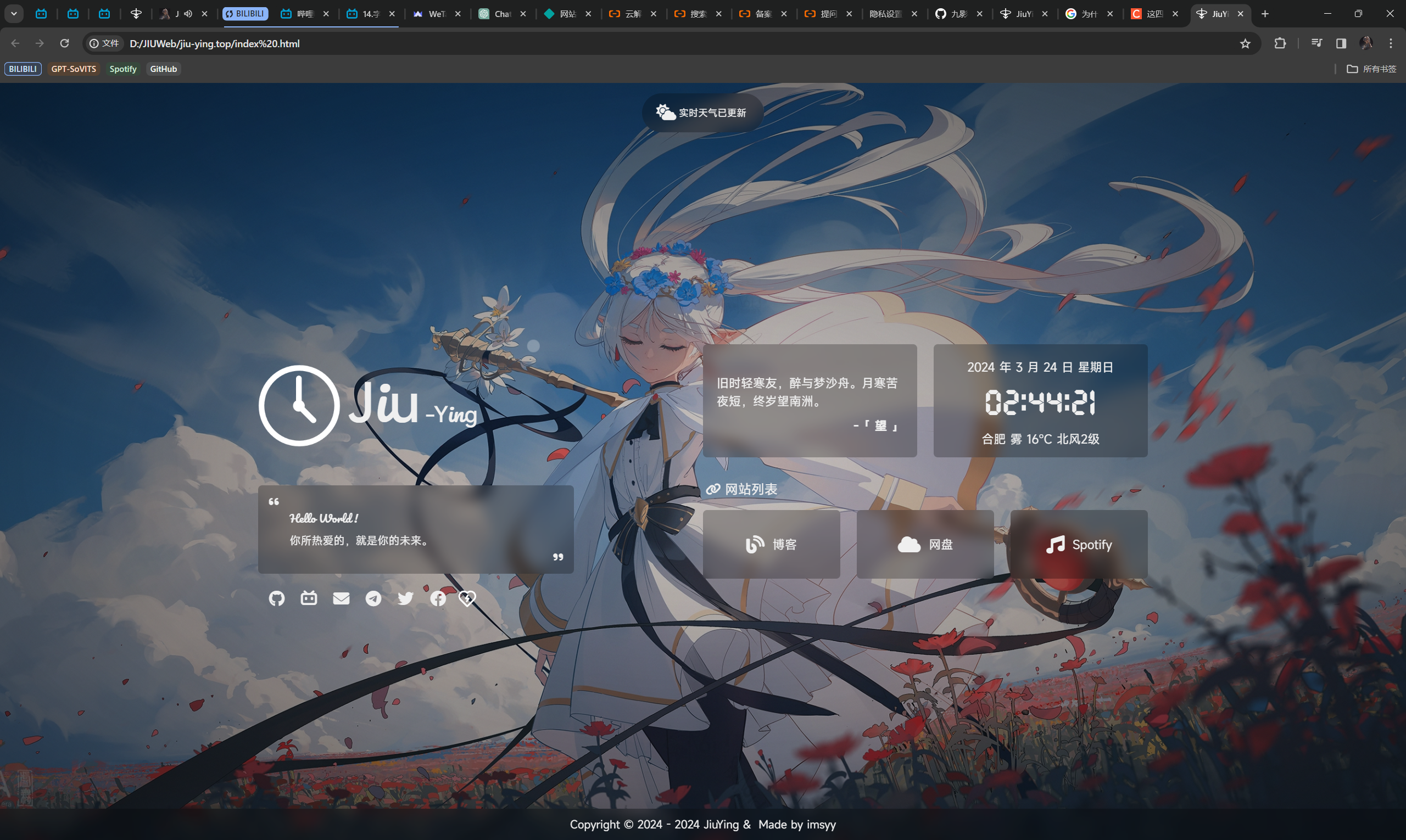
html在本地打开是这样的
,目前尝试过更换netlify二级域名,重新绑定我的域名,github删库重新托管,都没有解决,所以在看到这个之后觉得是不是域名出问题了。
有没有大佬救救我,我确实什么都不懂。。。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
如果您在Netlify上部署的网站找不到网页,可能是由于以下一些原因导致:
总的来说,如果上述方法都无法解决问题,您可能需要联系Netlify的客服支持,他们可以提供更专业的帮助。同时,也可以在社区论坛中寻求其他开发者的帮助,他们可能遇到过类似的问题并知道如何解决。
在Netlify上找不到网页的问题可能是由几个不同的原因造成的。以下是一些可能的原因及其解决方法:
netlify.toml或_config.yml),确保所有的设置都是正确的,并且与您的新模板兼容。?v=2)来强制刷新缓存。综上所述,在Netlify上找不到网页的问题可能是多方面因素共同作用导致的。如果以上方法解决问题,您可能需要联系Netlify的支持团队,以获取更具体的帮助。同时,也可以在社区论坛或者相关技术群组中寻求其他开发者的帮助。在提问时,提供尽可能详细的信息,包括您遇到的具体错误信息、您的网站配置、以及您已经尝试过的解决步骤,这将有助于他人更快地帮助您解决问题。
根据您的描述,可能是以下几个原因导致的问题:
部署过程中出现问题:在部署网站时,可能由于网络问题或其他原因,导致网站没有成功部署。您可以尝试重新部署一次,确保部署过程中没有出现错误。
DNS解析问题:如果您使用了自定义域名,可能是DNS解析出现了问题。您可以检查DNS设置是否正确,或者尝试更换DNS服务商。
网站代码问题:如果网站代码存在问题,可能导致网站无法正常显示。您可以检查网站代码是否有错误,或者尝试使用其他模板进行测试。
Netlify配置问题:您可以检查Netlify的配置是否正确,例如是否正确绑定了GitHub仓库、是否正确设置了部署分支等。
浏览器缓存问题:有时候浏览器缓存可能导致网站无法正常显示。您可以尝试清除浏览器缓存,或者使用其他浏览器访问网站。
建议您按照以上几点逐一排查,找到问题所在并解决。如果问题仍然存在,建议您寻求专业人士的帮助。
如果你在Netlify上部署的网站找不到网页,可能是由以下几个原因造成的:
构建失败:你的网站可能没有正确构建。你可以查看Netlify的构建日志来确认是否存在构建错误。如果有错误,你需要修复这些错误并重新部署你的网站。
重定向或路由问题:你的网站可能使用了客户端路由(如React Router或Vue Router),这可能导致Netlify无法正确抓取和显示你的网站。你需要在Netlify的设置中添加一个_redirects文件,或者在你的netlify.toml文件中配置路由。
DNS问题:你的域名可能没有正确指向你的Netlify网站。你需要检查你的域名设置,并确保它指向了正确的Netlify网站。
缓存问题:如果你的网站最近进行了更新,可能需要一些时间才能在所有的地方看到这些更新。你可以尝试清除浏览器缓存,或者使用不同的设备或网络来访问你的网站,看看是否可以看到最新的内容。
服务问题:最后,可能是Netlify的服务出现了问题。你可以查看Netlify的状态页面来确认是否存在服务中断。如果是这种情况,你可能需要等待Netlify解决这个问题。