


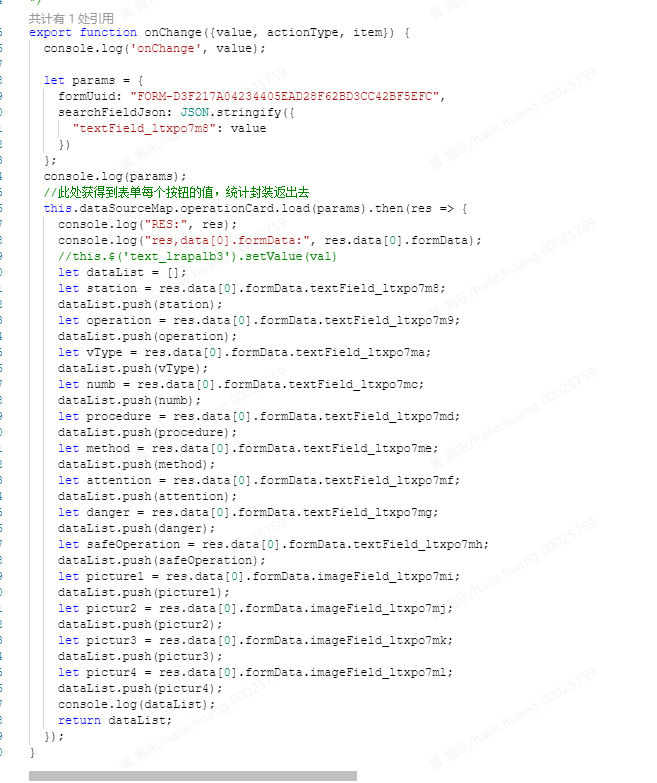
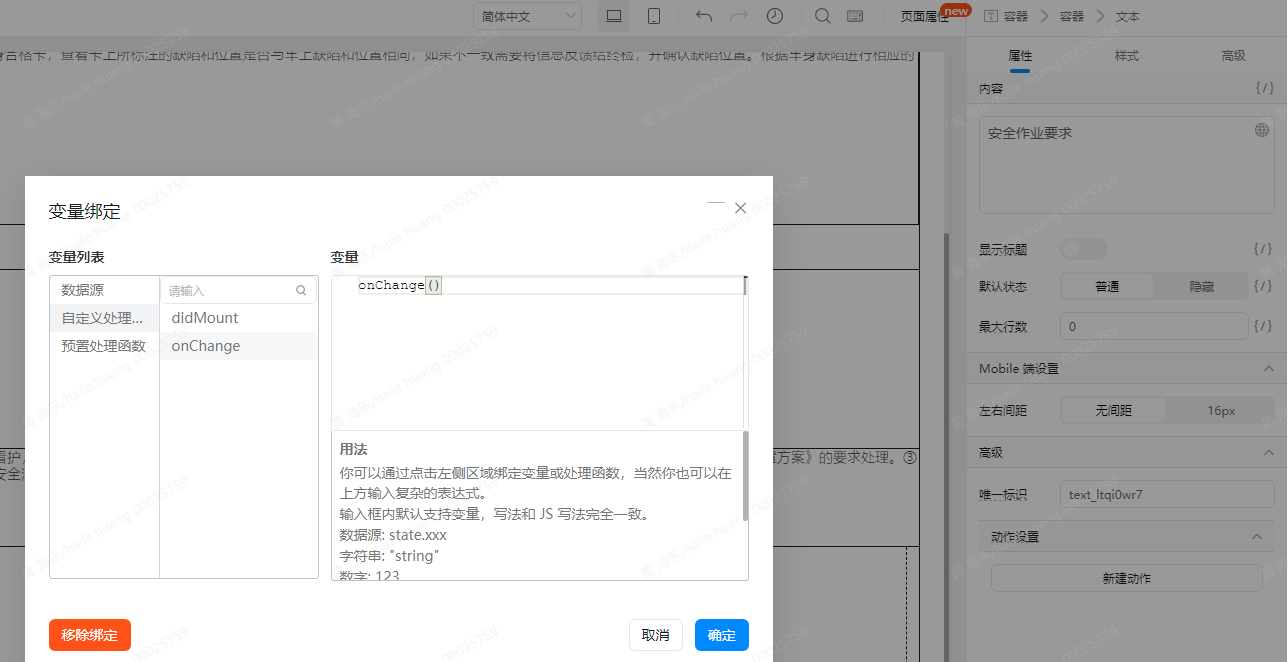
该函数返回的是数据列表,怎么取值呢?例如取第一个onChange()[0],报错了,麻烦大佬们指导一下
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在处理单选框变化函数从远程API中获取数据并绑定到自定义页面对应的文本框或图片展示框中时,可以按照以下步骤进行操作:
确保数据正确获取:首先,确保你的函数成功从远程API中获取到了数据列表。你可以使用浏览器的开发者工具(如Chrome DevTools)来检查网络请求和返回的数据格式。
确定数据结构:了解返回的数据列表的结构,包括字段名称、类型等信息。这有助于你正确地访问和提取所需的数据。
绑定数据到文本框或图片展示框:根据你所使用的平台或框架,可以使用不同的方法将数据绑定到相应的文本框或图片展示框中。以下是一些常见的方法示例:
对于文本框,你可以使用value属性将数据直接设置为文本框的值。例如,假设你的文本框具有一个ID为"textBox"的属性,你可以使用以下代码将第一个数据项的值设置给该文本框:
document.getElementById("textBox").value = dataList[0].fieldName;
其中,dataList是包含数据的列表,fieldName是你想要显示的字段名。
对于图片展示框,你可以使用src属性将数据设置为图片的URL。例如,假设你的图片展示框具有一个ID为"imageBox"的属性,你可以使用以下代码将第一个数据项的图片URL设置给该图片展示框:
document.getElementById("imageBox").src = dataList[0].imageUrl;
其中,dataList是包含数据的列表,imageUrl是你想要显示的图片的URL。
错误处理:如果在尝试访问数据列表时出现错误,请确保检查以下几点:
0而不是1。如果以上步骤仍然无法解决问题,建议提供更多关于你的具体环境和使用的平台的详细信息,以便更好地帮助你解决问题。
在处理单选框变化时从远程API获取数据并将数据绑定到自定义页面的文本框或图片展示框中,通常涉及异步操作。以下是一个简化的步骤,以及如何在JavaScript(特别是在React框架中)中实现它:
获取数据: 当单选框发生变化时,您的onChange事件处理程序应该调用一个函数,该函数向远程API发出请求并获取数据。
设置状态: 一旦数据被成功获取,您需要在某个组件的状态中存储这些数据。
绑定数据: 使用获取的数据更新UI,通过将状态映射到文本框或图片展示框的value或src属性。
假设您正在使用React和axios进行HTTP请求,下面是一个基本示例,演示了如何处理单选框变化并更新UI:
import React, { useState } from 'react';
import axios from 'axios';
function MyComponent() {
const [selectedOption, setSelectedOption] = useState(''); // 用于存储选中的值
const [data, setData] = useState(null); // 用于存储从API获取的数据
const [textBoxValue, setTextBoxValue] = useState(''); // 文本框的值
const [imageUrl, setImageUrl] = useState(''); // 图片的URL
// 处理单选框变化的函数
const handleOptionChange = async (event) => {
const selectedValue = event.target.value;
setSelectedOption(selectedValue);
try {
// 根据选中的值调用API
const response = await axios.get(`https://api.example.com/data?value=${selectedValue}`);
const dataList = response.data;
// 这里我们只取第一个元素作为示例,您可以根据需要调整
const firstItem = dataList[0];
// 更新状态以触发UI重新渲染
setData(firstItem);
setTextBoxValue(firstItem.text); // 假设返回的对象有text属性
setImageUrl(firstItem.image); // 假设返回的对象有image属性
} catch (error) {
console.error("Failed to fetch data", error);
}
};
return (
<div>
<select onChange={handleOptionChange} value={selectedOption}>
{/* 根据您的单选框选项填充<option>标签 */}
<option value="option1">Option 1</option>
<option value="option2">Option 2</option>
{/* ...其他选项... */}
</select>
<input type="text" value={textBoxValue} readOnly />
<img src={imageUrl} alt="Example" />
</div>
);
}
export default MyComponent;
在这个例子中:
useState Hook 被用来创建和管理组件的状态变量。handleOptionChange 函数是onChange事件处理程序,它在选择改变时被调用。这个函数是异步的,因为它需要等待API响应。axios.get 用于从API获取数据。您需要替换URL以匹配您的实际API端点。value属性用于将状态变量的值绑定到输入元素。确保错误处理正确,并提供用户反馈,例如加载指示器或错误消息。如果您遇到“onChange()[0]报错”的问题,请确保数据已成功加载并且是预期格式。如果dataList是undefined或不是数组,直接访问dataList[0]会抛出错误。上面的代码通过检查API响应并提取第一个项目之前进行了错误处理和数据验证。
在Web开发中,当您使用单选框(可能是一个下拉选择框)从远程API获取数据并希望将返回的数据列表绑定到页面上的文本框或图片展示框时,通常需要处理异步请求,并更新对应的DOM元素。以下是一些基本步骤和示例代码:
发送异步请求:
使用JavaScript中的fetch函数或者jQuery的$.ajax方法等来调用远程API。
处理返回的数据:
当异步请求成功返回数据后,处理这些数据以供页面使用。
更新DOM:
将处理后的数据更新到页面上相应的文本框或图片展示框。
以下是一个简化的例子,使用了JavaScript原生的fetch来获取数据,并在选择改变时更新页面上的元素:
// 假设您的下拉选择框的id为'selectBox'
document.getElementById('selectBox').addEventListener('change', function() {
// 获取选中的值
var selectedValue = this.value;
// 调用API获取数据
fetch('https://api.example.com/data?value=' + selectedValue)
.then(response => response.json()) // 解析JSON格式的响应
.then(data => {
// 这里假设返回的是数据列表,我们取第一个元素
var firstItem = data[0];
// 将数据显示在文本框或图片展示框中
// 假设您的文本框的id为'textBox'
document.getElementById('textBox').value = firstItem.text;
// 如果是图片,假设图片元素的id为'imageBox',且firstItem有url属性指向图片地址
if (firstItem.url) {
document.getElementById('imageBox').src = firstItem.url;
}
})
.catch(error => console.error('Error:', error));
});
在上面的代码中,我们首先监听下拉选择框的change事件。当选中项变化时,会触发一个函数,该函数根据选中的值调用API,获取数据。一旦数据返回,我们取出第一个项目,并将其显示在id为textBox的文本框内,或者将图片URL设置为id为imageBox的图片元素的src属性。
请注意,上述代码是一个基础示例,实际实现时可能需要根据您的具体需求和API的实际行为进行调整。例如,如果API返回的不是JSON格式,那么需要相应地修改响应的处理方式;如果API需要其他类型的参数,比如认证信息或特定的请求头,也需要在fetch调用中进行配置。
// 假设这是您的单选框组
const radioButtons = document.querySelectorAll('input[type=radio]');
// 处理单选框变化的事件
function handleRadioChange(event) {
// 获取选中的单选框的值
const selectedValue = event.target.value;
// 根据选中的值调用API获取数据
fetch(`https://your-api-endpoint.com/data?selectedValue=${selectedValue}`)
.then(response => response.json())
.then(data => {
// 假设API返回的数据是一个数组
// 取第一个元素
const firstItem = data[0];
// 更新文本框内容
document.getElementById('textBox').textContent = firstItem.text;
// 更新图片展示框内容
document.getElementById('imageBox').src = firstItem.image;
})
.catch(error => {
console.error('Error fetching data:', error);
});
}
// 为每个单选框添加事件监听器
radioButtons.forEach(radio => {
radio.addEventListener('change', handleRadioChange);
});
// 页面上的文本框和图片展示框的DOM元素
const textBox = document.getElementById('textBox');
const imageBox = document.getElementById('imageBox');
使用fetch函数调用远程API,并传递选中的单选框的值作为参数。然后,我们将响应转换为JSON格式,并从中取出第一个元素。
你可以使用JavaScript来处理这个问题。首先,你需要确保你的函数已经成功从远程API获取到了数据。然后,你可以使用DOM操作来将数据定的元素中。
以下是一个简单的示例:
// 假设你的函数名为fetchData返回一个Promise,Promise在解析时返回数据列表
function fetchData() {
// 这里是你的代码,用于从远程API获取数据
}
// 当onChange事件触发时,调用fetchData函数
onChange(() => {
fetchData().then(dataList > {
// 获取第一个数据项
const firstDataataList[0];
// 将数据绑定到文本框或图片展示框中
// 假设你的文本框的id为"textBox",图片展示框的id为"imageBox"
document.getElementById('textBox').value = firtData;
document.getElementById('imageBox').src = firstData;
}).catch(error => {
console.error('Error:', error);
});
});
在这个示例中,我们首先定义了一个fetchData函数,该函数返回一个Promise,该Promise在解析时返回数据列表。然后,我们在onChange事件触发时调用fetchData函数,并使用.then方法处理返回的数据列表。我们从数据列表中获取第一个数据项,并将其绑定到文本框和图片展示框中。如果在获取数据时发生错误,我们将在控制台中打印错误信息。