开发仓库管理系统时,出库表单的子表单关联物料库存表,有物料类别,物料名称,单价,规格,当前库存等字段,怎么实现选择了物料类别和物料名称,后面的字段信息自动显示?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
要实现这个功能,可以使用JavaScript和Ajax技术。当用户在出库表单的子表单中选择物料类别和物料名称时,触发一个事件,通过Ajax请求后端接口获取对应的物料信息(如单价、规格、当前库存等),然后将这些信息填充到表单的其他字段中。
以下是一个简单的示例:
<form id="outbound_form">
<select id="material_category" onchange="getMaterialInfo()">
<option value="">请选择物料类别</option>
<!-- 添加其他物料类别选项 -->
</select>
<select id="material_name" onchange="getMaterialInfo()">
<option value="">请选择物料名称</option>
<!-- 添加其他物料名称选项 -->
</select>
<input type="text" id="unit_price" readonly>
<input type="text" id="specification" readonly>
<input type="text" id="current_stock" readonly>
<!-- 其他表单字段 -->
</form>
getMaterialInfo函数:function getMaterialInfo() {
// 获取选中的物料类别和物料名称
var materialCategory = document.getElementById("material_category").value;
var materialName = document.getElementById("material_name").value;
// 发起Ajax请求,获取物料信息
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
// 解析返回的JSON数据
var materialInfo = JSON.parse(xhr.responseText);
// 将物料信息填充到表单的其他字段中
document.getElementById("unit_price").value = materialInfo.unit_price;
document.getElementById("specification").value = materialInfo.specification;
document.getElementById("current_stock").value = materialInfo.current_stock;
}
};
xhr.open("GET", "your_backend_api_url?category=" + materialCategory + "&name=" + materialName, true);
xhr.send();
}
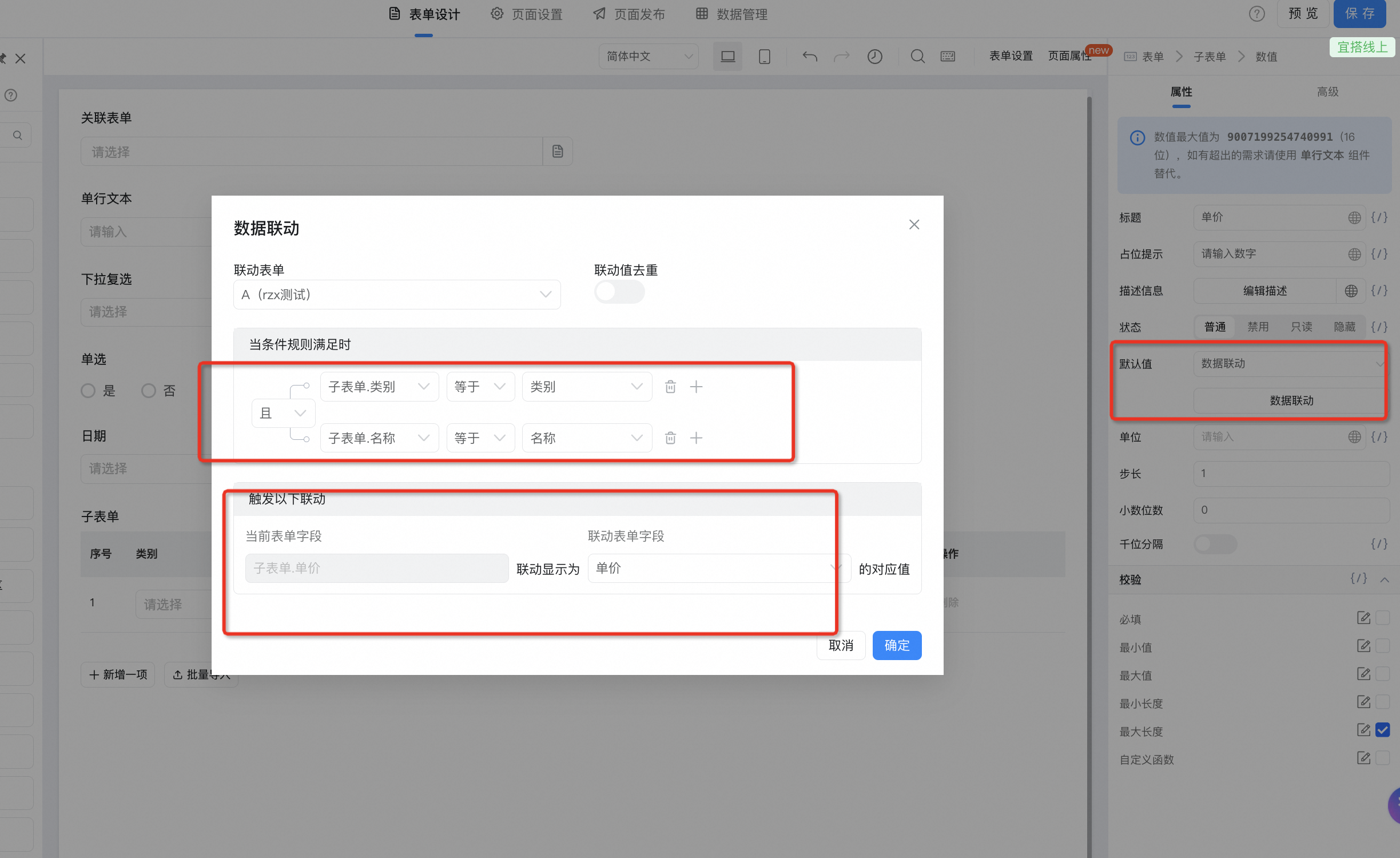
1、在子表单当中其他字段通过配置数据联动,以物料类别,物料名称为联动条件,联动出底表对应字段数据
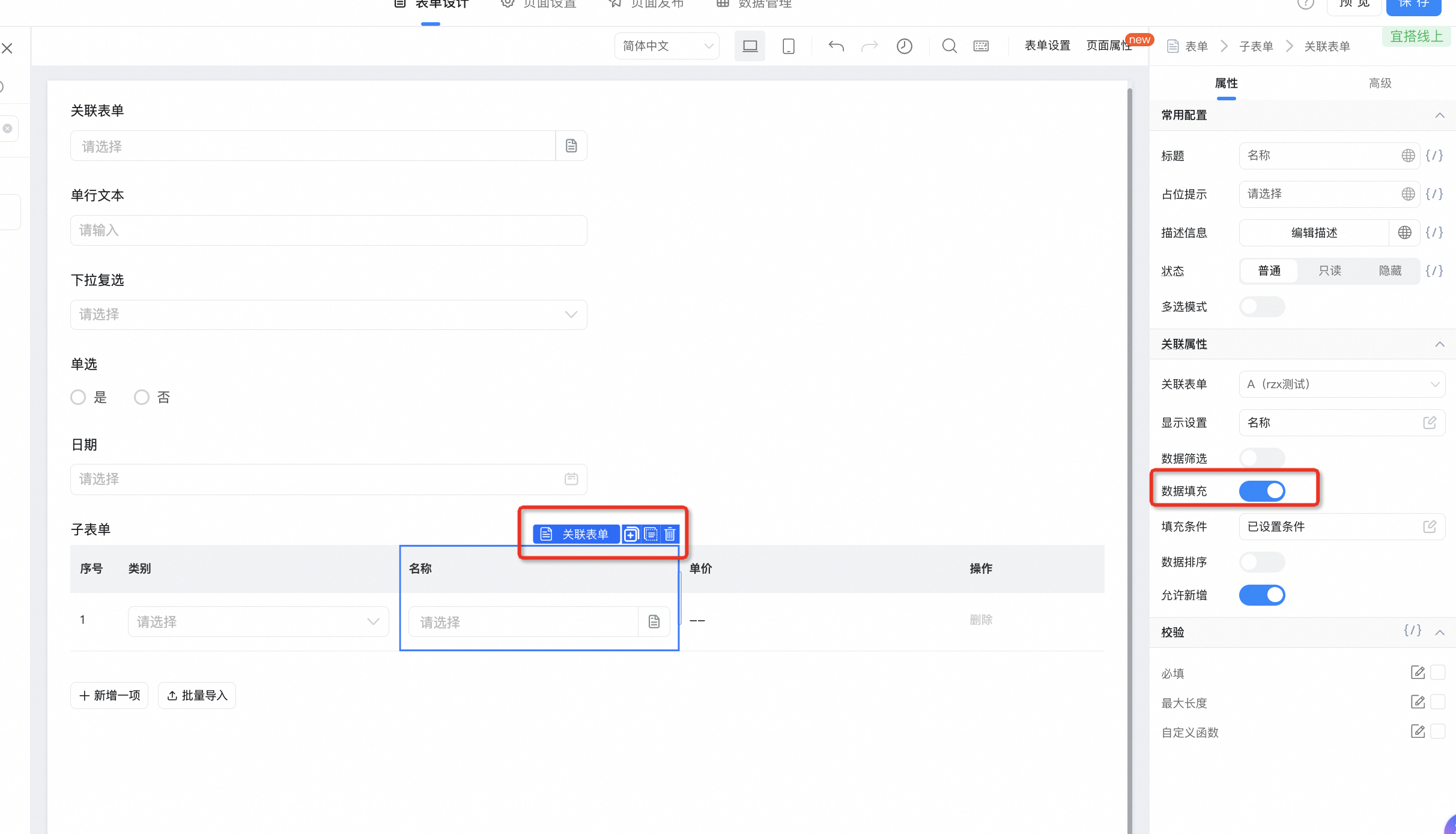
2、在子表单内添加一个关联表单组件,配置管理表单的数据填充功能
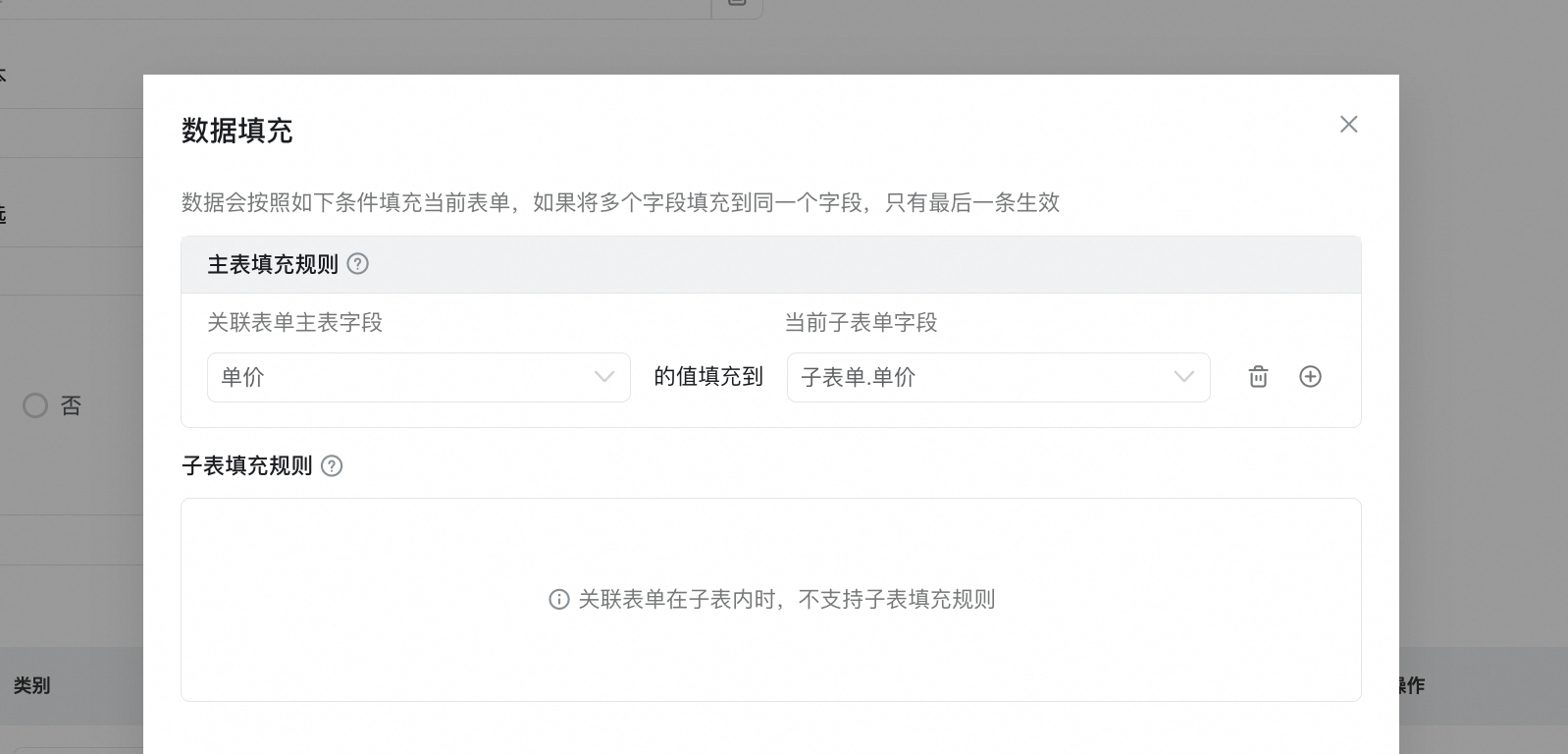
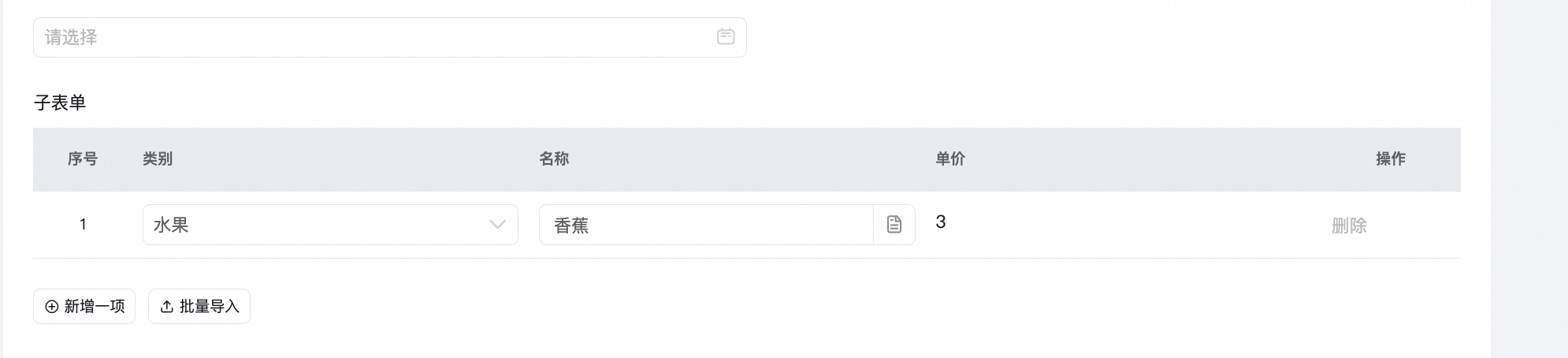
您可以通过使用关联表单组件的填充功能进行实现,具体步骤:1,拖拽关联表单组件到子表单中。2,配置关联物料库存表,显示设置中的主要信息和次要信息分别设置物料类别和物料名称字段。3,打开填充功能进行填充单价,规格,当前库存等字段。当在出库表单中子表单选择对应关联表单数据时则会自动填充后续字段
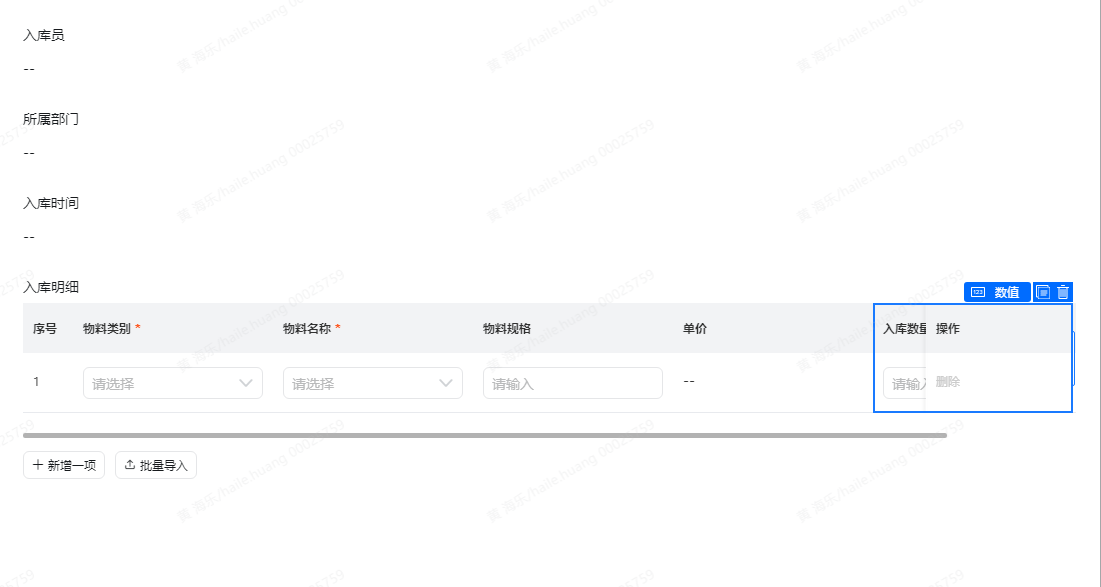
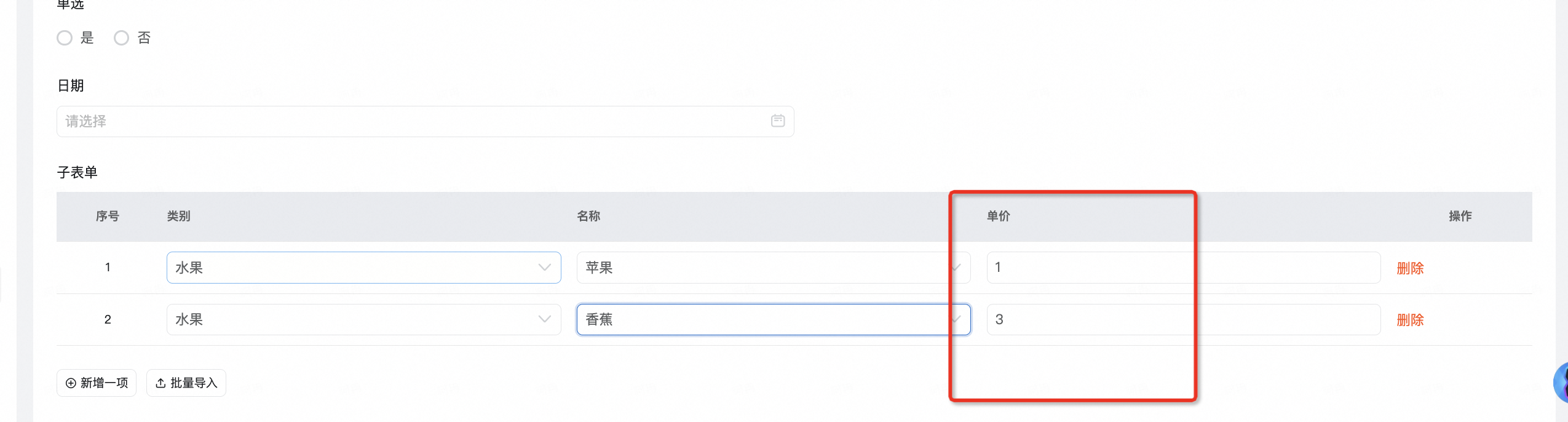
按照截图中显示,其他字段可以试下数据联动,以物料名称、类别做联动条件,联动出单价、库存等字段

或者直接使用关联表单组件,配置填充,自动填充其他组件内容
如图: