
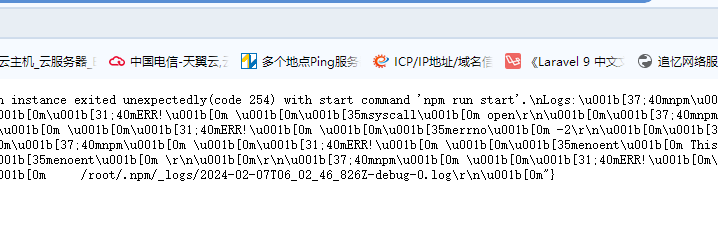
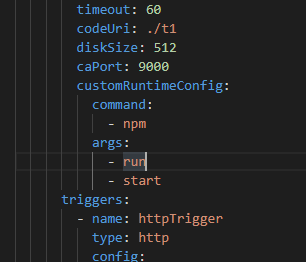
函数计算想把我gitee 上面的vue项目部署到sf上去 ,但是 同步过去 好像 有问题?

我知道是这里问题 。但是 不知道怎么弄
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
要将 Gitee 上的 Vue 项目部署到 SF(Serverless Framework)上,您可能需要遵循以下步骤:
dist 文件夹,这是因为 Vue 项目构建后的静态文件通常存放在这个目录下。npm run build 来构建项目。dist 文件夹上传到 SF 的存储空间中,或者通过 CI/CD 流程自动部署。请注意,以上步骤是一个大致的指南,具体操作可能需要根据您的项目和 SF 平台的实际情况进行调整。如果在部署过程中遇到问题,建议查看 SF 的官方文档或寻求社区支持。
自定义运行时(web函数)或者应用中心里面有nginx的例子。可以用nginx来serve静态文件
--此回答整理自钉群“阿里函数计算官网客户”