
云效多个vue项目目录结构,需要同步发布支持吗?需要将服务打包成docker容器
--test1
-- test2
-- test3
-- test4
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
云效流水线支持Vue项目的初始化、打包以及部署到指定文件目录,无论是单个还是多个项目。首先,你需要在流水线中添加一个“命令行构建”任务,通过输入命令如“npm install”或“yarn”等进行项目初始化。接着,再添加一个“命令行构建”任务,利用“npm run build”或“yarn build”命令进行项目打包。最后,你可以添加一个“部署到服务器”任务,选择目标服务器和部署路径,将打包后的文件部署到指定文件目录。
如果你的项目具有多个子系统,并且每个子系统都有自己的独立打包需求,那么可以利用vue的多页面支持和webpack的脚本编写实现。此外,为了方便管理和发布静态资源,你也可以考虑使用阿里云的OSS服务。
对于云效流水线来说,它可以支持任意复杂的项目结构,包括多级目录和子目录。你可以为每个Vue项目创建一个单独的流水线,或者在一个流水线上处理多个项目。
如果你需要将服务打包成Docker容器,你可以使用云效的Docker镜像构建功能。你只需要在你的流水线中添加一个Docker镜像构建任务,云效就会自动为你生成Dockerfile并构建Docker镜像。
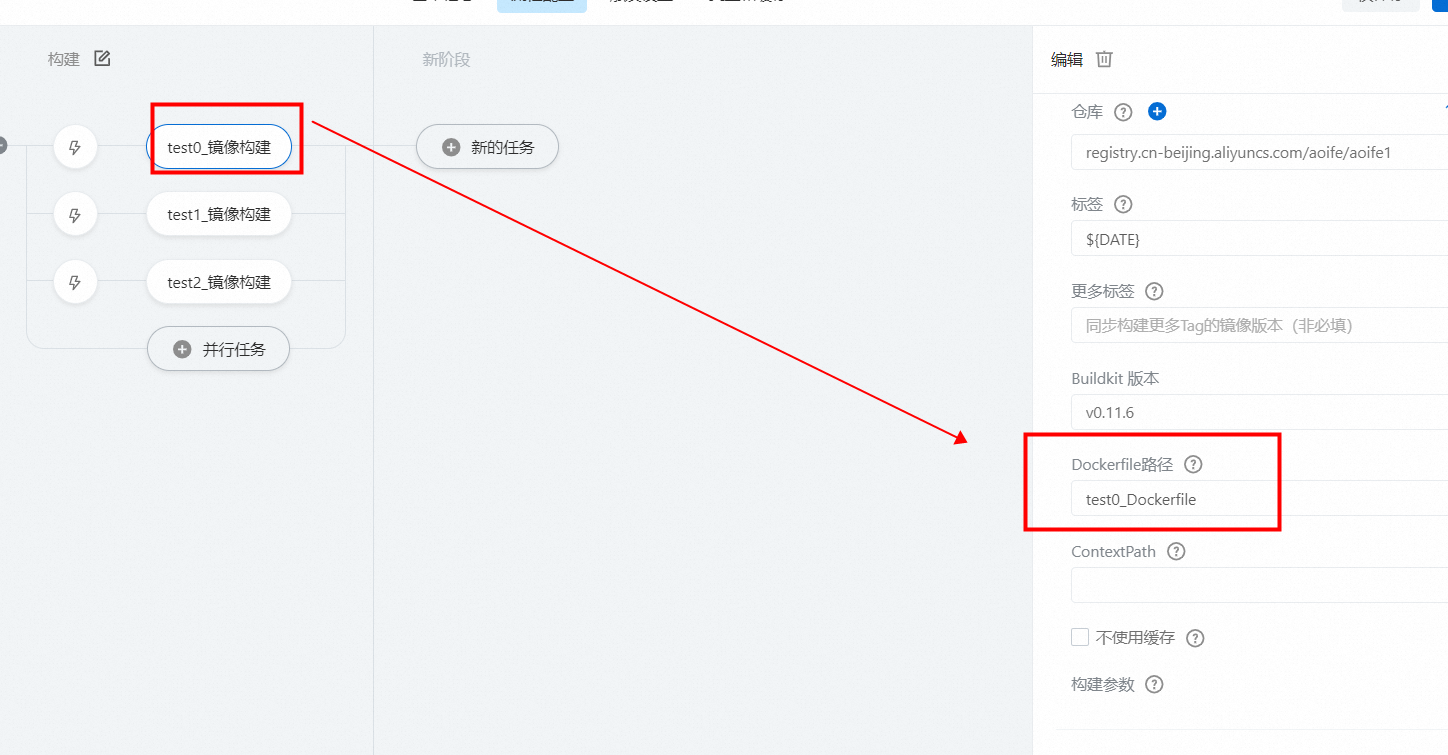
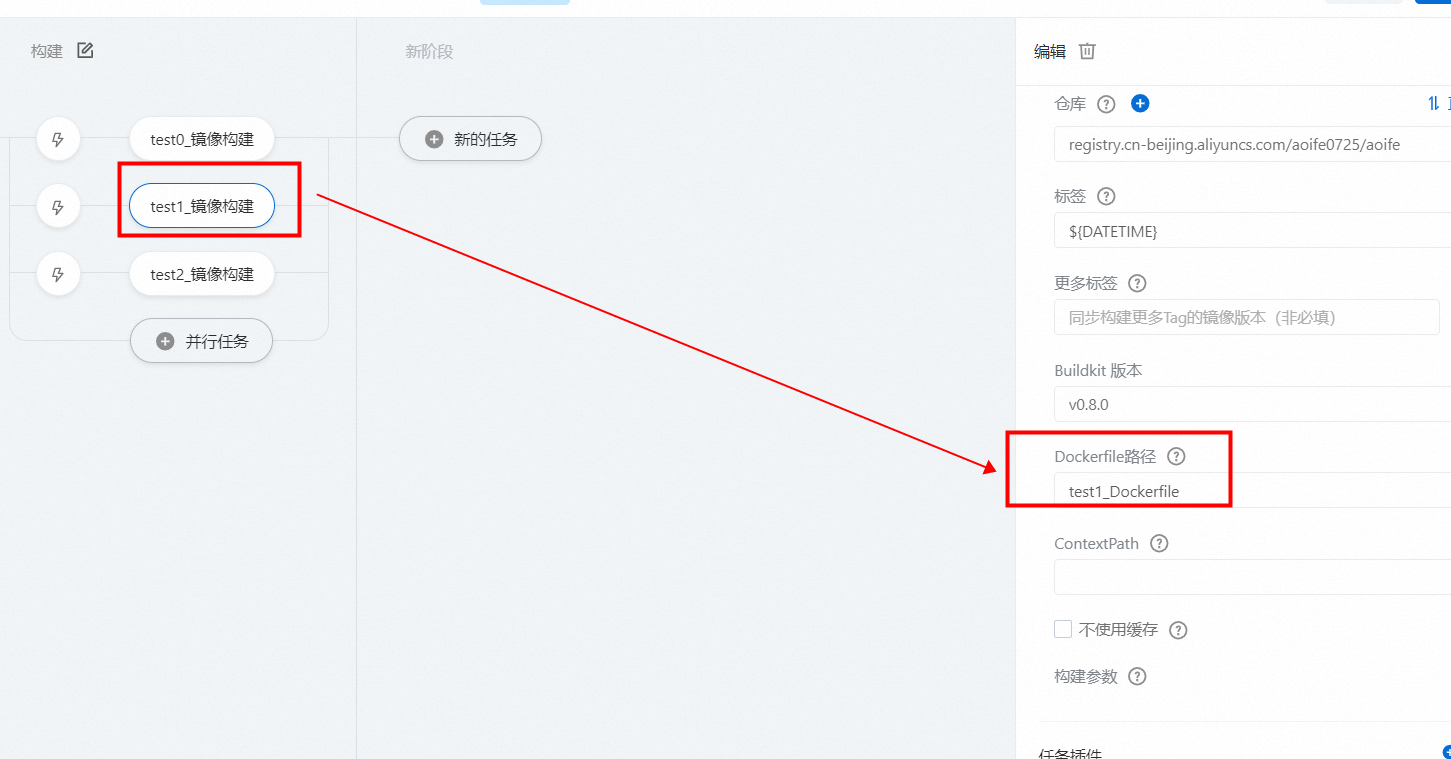
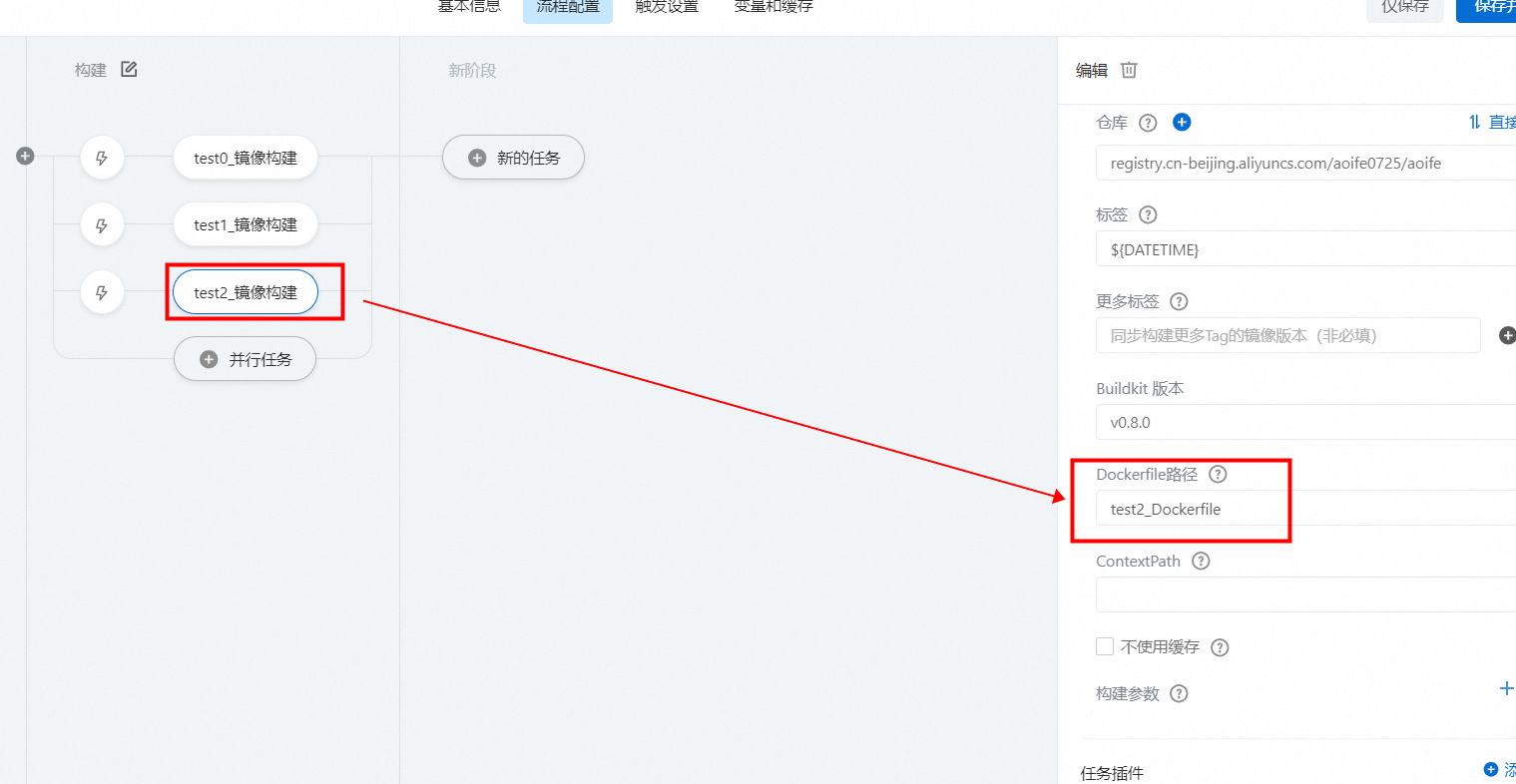
如果是每个目录下都有一个独立的dockerfile的话,您可以设置并行任务,每个任务里的dockerfile路径不同。比如:


此回答整理自钉群“云效交付域答疑群”
云效,企业级一站式研发协同平台,数十万企业都在用。支持公共云、专有云和混合云多种部署形态,通过云原生新技术和研发新模式,助力创新创业和数字化转型企业快速实现研发敏捷和组织敏捷,打造“双敏”组织,实现多倍效能提升。