
钉钉地图支持translateMarker吗?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
是的,钉钉地图(DingTalk Maps)确实支持"translateMarker"方法。这个方法允许你在地图上移动标记。以下是一个简单的示例:
var marker = new DDM.Marker({
position: new DDM.LatLng(39.908, 116.408),
title: '我是标记',
offset: new DDM.Size(10, -30)
});
marker.addEventListener('click', function() {
// 获取当前位置
var currentPos = this.getPosition();
console.log("Current position: " + JSON.stringify(currentPos));
this.showInfoWindow(); // 显示标记的信息窗口
})
map.addOverlay(marker);
function translateMarker(direction) {
if (!isNaN(parseFloat(direction)) && isFinite(direction)) {
switch (direction) {
case 'up':
marker.moveByPixel([0, direction]);
break;
case 'down':
marker.moveByPixel([0, (-direction)]);
break;
case 'left':
marker.moveByPixel([-direction, 0]);
break;
case 'right':
marker.moveByPixel([direction, 0]);
break;
}
} else if ("string" == typeof direction) {
for (let key in DIRECTIONS_MAP) {
if (DIRECTIONS_MAP[key] === direction) {
return transformMarker(+key);
}
}
}
};
在这个示例中,我们创建了一个新的标记,并监听其点击事件。当用户点击标记时,我们将获取其当前位置,并调用"translateMarker"方法来移动它。"translateMarker"方法接受一个参数,该参数表示要沿哪个方向移动标记。有四个可用的选项:"up"、"down"、"left" 和 "right"。
可以的。
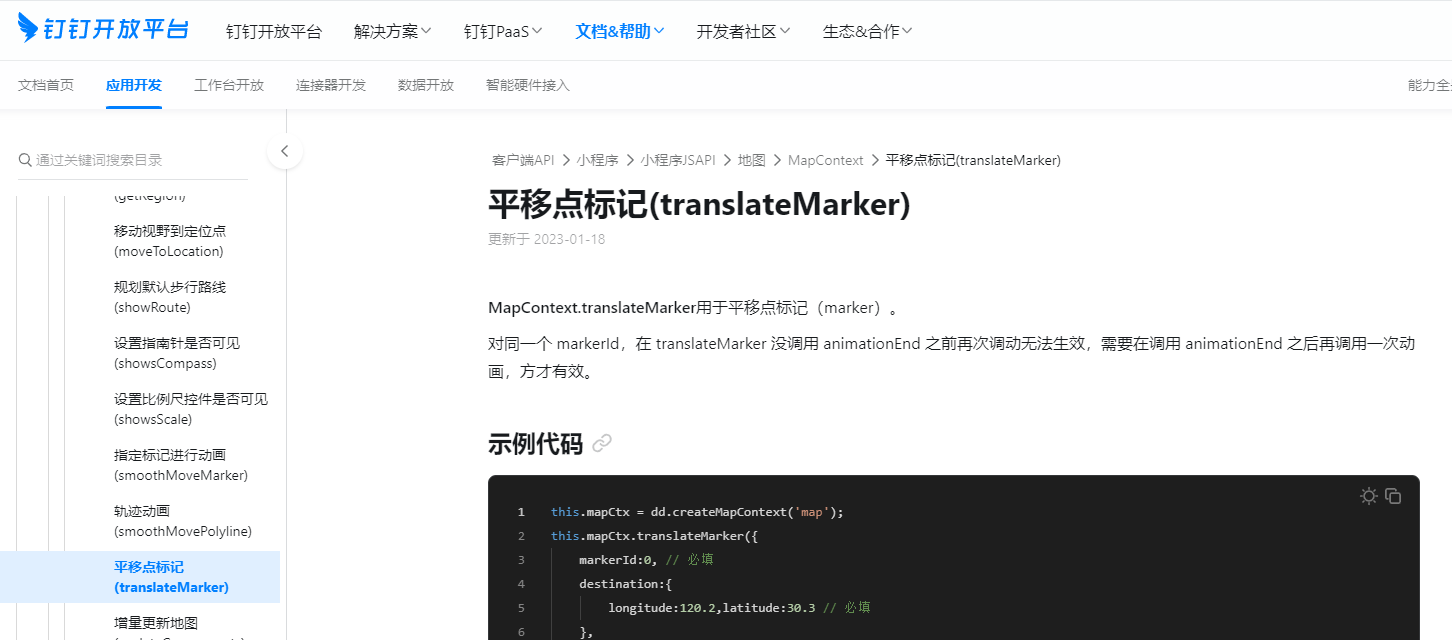
平移点标记(translateMarker)
https://open.dingtalk.com/document/personalapp/translation-point-marker-translatemarker

MapContext.translateMarker用于平移点标记(marker)。
对同一个 markerId,在 translateMarker 没调用 animationEnd 之前再次调动无法生效,需要在调用 animationEnd 之后再调用一次动画,方才有效。
示例代码
this.mapCtx = dd.createMapContext('map');
this.mapCtx.translateMarker({
markerId:0, // 必填
destination:{
longitude:120.2,latitude:30.3 // 必填
},
autoRotate:true, // 选填,默认true
rotate:90, // 选填,在autoRotate为false的情况下才有效,不填默认是0
duration:900, // 选填,单位ms,默认1000 ms
animationEnd() {
console.log('animation end')
} //function 动画结束回调
});
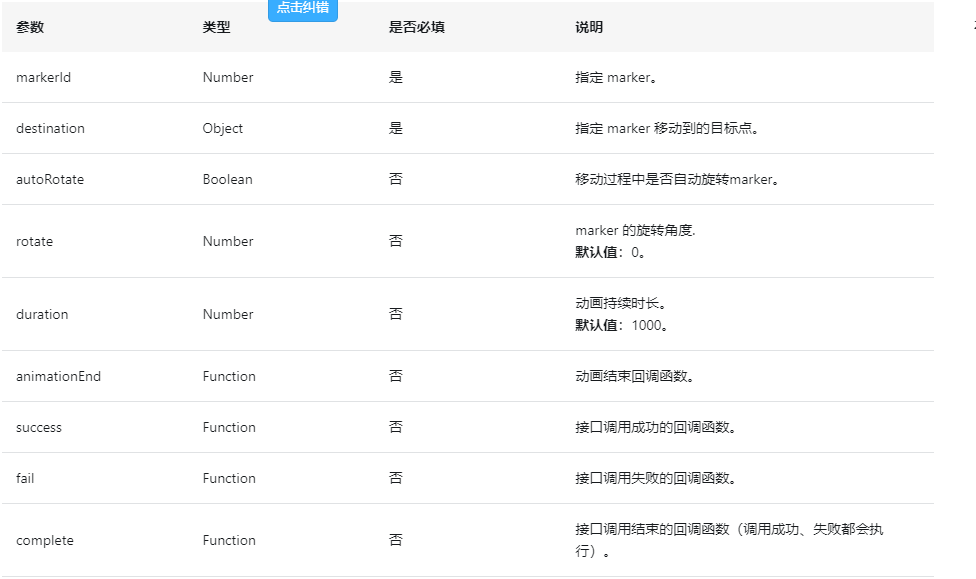
入参
入参为 Object 类型,属性如下:

不支持 translateMarker 方法。但是,您可以使用地图 API 提供的其他方法来实现类似的功能,例如平移地图视图以显示不同的 marker。要实现这一点,您可以使用地图 API 的 setCenter 方法来设置地图的中心点,或者使用 setZoom 方法来设置地图的缩放级别。