
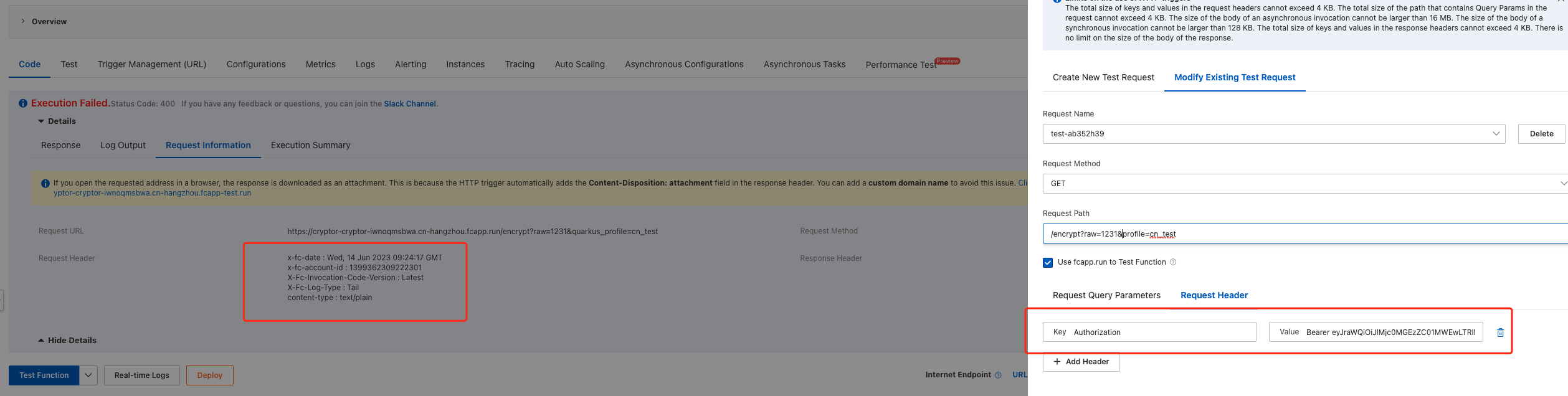
测试function的时候设置了header,为啥在测试结果中看到的request header没有

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
可能是由于在函数运行时没有正确地设置 Content-Type 为 application/octet-stream 导致的。 在函数配置文件中,需要添加 Content-Type 属性,指定传递的文件类型为 application/octet-stream如果您需要在测试结果中看到 header,可以在函数中打印出请求头的内容,并将其返回给您的测试结果
在测试函数时设置的 header(请求头)是不会出现在测试结果中的 request header(请求头)中的。这是因为在测试函数时,函数计算服务会直接将测试事件作为输入参数传递给函数代码,而不会将测试请求作为 HTTP 请求发送。
如果您需要测试某个函数在响应 HTTP 请求时是否正确处理了请求头,可以通过以下方式进行:
将函数部署到云端,并通过 API 网关等方式进行访问。在访问时可以添加自定义的请求头,然后观察函数是否正确处理了该请求头。
如果您使用的是 Python 语言,还可以通过本地运行 uwsgi 或其他 WSGI 服务器来模拟 HTTP 请求,以此测试函数在响应请求时的表现。在模拟请求时,可以通过添加 headers 参数来设置需要的请求头。例如:
import requests
url = 'http://localhost:9000/2016-08-15/proxy/<your-function-name>/'
headers = {
'X-My-Header': 'value'
}
payload = 'test'
response = requests.post(url, data=payload, headers=headers)
print(response.text)
在测试时仍需确保函数代码正确处理了请求头,并且按照您的预期进行处理。
在测试function时设置的header是在发送HTTP请求时添加到请求头中的,但是在测试结果中看到的Request Headers是从服务器返回的响应头中提取的,并不包含在发送的请求中。如果你想确认发送的请求头是否包含你设置的header,你可以使用浏览器的开发者工具,在Network选项卡中查看请求的Headers部分。
在测试函数时设置的 header 可能不会在测试结果中显示,这是因为测试函数时传入的 header 只是为了模拟请求,而不是真正的请求。
如果您需要在测试结果中看到 header,可以在函数中打印出请求头的内容,并将其返回给您的测试结果。您可以在函数中使用以下代码来打印请求头:
def handler(event, context):
headers = event['headers']
print(headers)
return 'Hello World'
这段代码可以打印出请求头的内容,并将其返回给测试结果。同时,您还可以在测试结果中看到打印出的请求头内容。