
JavaScript中,异步任务的运行机制是怎样的?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
异步执行的运行机制如下。
1.所有同步任务在 JavaScript 主线程上执行,形成一个执行栈。
2.所有异步任务在任务队列中执行,异步任务包括鼠标单击事件、网络请求事件等(任务队列又分为宏任务和微任务:宏任务包括 script、setTimeout、setInterval、I/O、UI Rendering,微任务包括 process.nextTick、Promise、MutationObserver 等)。
3.当执行栈中所有任务执行完毕时,系统会读取任务队列中的任务,并进入执行栈,由主线程开始执行。
4.主线程不断重复上述过程。
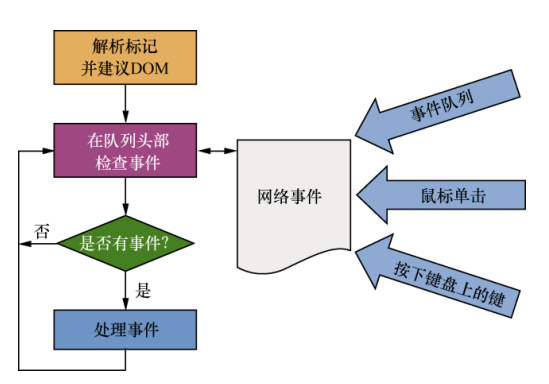
具体运行过程如下图所示。

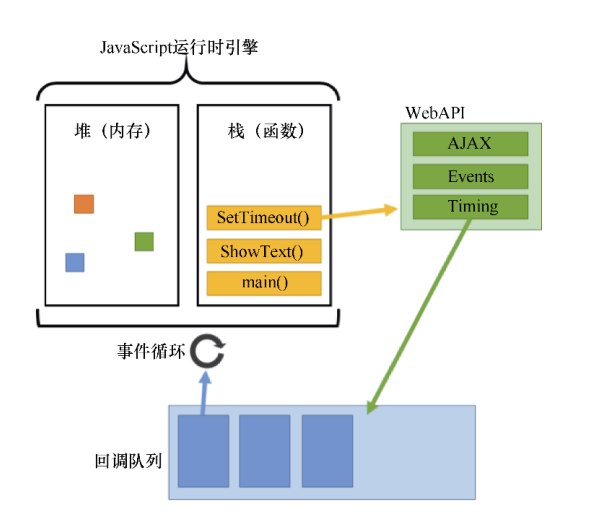
当 JavaScript 主线程运行的时候,会产生堆(heap)和栈(stack)。栈中的代码会调用外部 API(WebAPI),它们会将所有异步任务(click 事件、load 事件、done事件等)加入任务队列(callback queue)中。当栈中的代码执行完毕时,主线程就会读取任务队列,并执行队列中异步任务对应事件的回调函数。主线程会不断从任务队列中读取事件,直至所有任务处理完成。如下图所示

以上内容摘自《智能前端技术与实践》电子书,点击https://developer.aliyun.com/topic/download?id=8550可下载完整版