
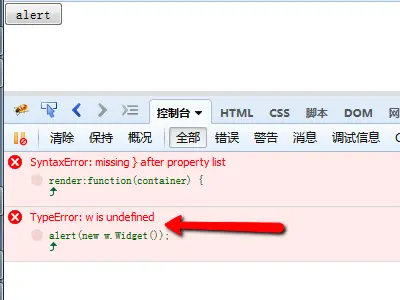
正在学requirejs,写了个小Demo,不知为何提示其中一个依赖undefined:

这个依赖是widget.js,代码如下:
// 自定义Widget抽象类
define(['jquery'],function($){
function Widget(){
// 最外层容器
this.boundingBox = null;
}
Widget.prototype = {
// type 为自定义类型,handler 为处理函数
// 开启监听的方法
on:function (type,handler) {
if(typeof this.handlers[type] == 'undefined'){
this.handlers[type] = [];
}
this.handlers[type].push(handler);
// 连缀语法
return this;
},
// 触发事件的方法,data为执行具体某个参数时可能会用到的参数,可以为空
fire:function (type,data) {
if(this.handlers[type] instanceof Array){
var handlers = this.handlers[type];
for (var i = 0; i < handlers.length; i++) {
handlers[i](data);
};
}
}
render:function(container) {
this.renderUI();
this.handlers={};
this.bindUI{};
this.syncUI{};
$(container||document.body).append(this.boundingBox);
},
destroy:function () {
this.destructor();
this.boundingBox.off();
this.boundingBox.remove();
},
renderUI:function () {},
bindUI:function () {},
syncUI:function () {},
destructor:function () {},
}
return {
Widget:Widget
}
});
require.config({
paths:{
// 路径值去掉js后缀文件名
jquery:'jquery-2.1.0.min',
jqueryUI:'http://libs.baidu.com/jqueryui/1.10.2/jquery-ui.min'
}
});
// 程序入口
require(['widget','jquery'],function (w,$) {
$(function() {
alert(new w.Widget());
});
});
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
widget.js也要配置到paths里多看看文档哦
fire函数后少个逗号。