
@Kener-林峰 你好,想跟你请教个问题:
引入包(echarts-map)2.0.3/2.0.4都试过。在chrome中显示正常,console不报错。在IE9中,报错:
SCRIPT5007: 无法获取属性“getAttribute”的值: 对象为 null 或未定义 。
报错代码定位在:myEcharts = ec.init(document.getElementById("mainDiv"));使用模块化引入。

问题是,如果refresh多次,又会正常显示(不报错)。在报错与正常显示中抽风...
无法聚焦问题所在,不得劳烦林侠,还望指点一二。
祝好。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
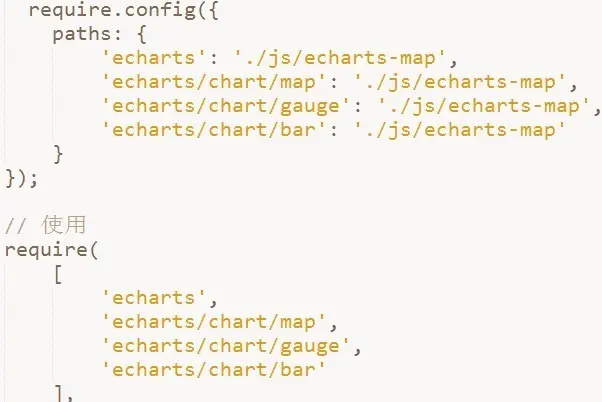
domready后初始化?果然大神!!确实是js放在head了,加载时阻塞后面的html。移步到</body>之前就好了。能贴一下option吗?这是个整合页面,代码量大,所以没贴。还是感谢你的热心~~我之前使用require方式引用发现很不稳定,试试直接用script标签我这是js引用问题。至于您说的require方式不稳定是有些啥情况?