
过年了,给寂寞中的你来个问题:这种写法里面肯定还有秘密,请大家参透其中的奥妙所在? 400 报错
这是一个图片延迟加载的案例,看到别人这样写的,其中图片及相关信息放在li标签中了。另外,作者初始页面时只加载了24个li(即24张图片),以后的加载是随着用户拉动滚动条的多少而相应的加载图片的数量,比如数据库中有一万张图片,那么是分批次加载到DOM中的。
那么问题来了:在分析下面的代码后,我有一个疑问,js中的ajax请求也没有写关于加载多少图片的代码啊,但实事是确实加载进来了,很别人百思不得其解(相关代码请参读http://www.zhuojie.cc/cases.html)
<li>
<a target="_blank">
<div class="Img"><img src="/upload/201611/18/201611180949235696.jpg"><i><img src="/upload/201611/18/201611180949235696.jpg" alt="三维家"></i></div>
<div class="Txt">
<h5><b>三维家</b></h5>
<span></span>
<small></small>
</div>
</a>
</li>js代码是这样写的:
var category_id = 0;
var allstop = true;
var pageIndex = 2;
var stop = true;
if (allstop == true) {
$(window).scroll(function () {
totalheight = parseFloat($(window).height()) + parseFloat($(window).scrollTop());
if ($(document).height()-240 <= totalheight+250) {
if (stop == true) {
stop = false;
$.post("/ajax/casesList.aspx", { "pageIndex": pageIndex, "category_id": category_id }, function (txt) {
if (txt != '') {
$("#Loading").before(txt);
pageIndex++;
stop = true;
}
else {
$("#Loading").css('background', 'url("/templates/zhuojie/images/bottom.png") no-repeat center');
stop = false;
}
}, "text");
}
}
});
}
http://www.zhuojie.cc/ajax/casesList.aspx版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
$("#Loading").before(txt); txt里大概就是图片的代码吧######
if (allstop == true) { $(window).scroll(function () {
你看不到他后台/ajax/casesList.ajax是如何实现的,这部分是服务器端,你通过网页看到的只是get请求,可以在调试的network部分看到请求方式。如果你想测试你可以尝试用命令行的curl去测试,但是你看不到服务器端的代码,因为他不是开源的
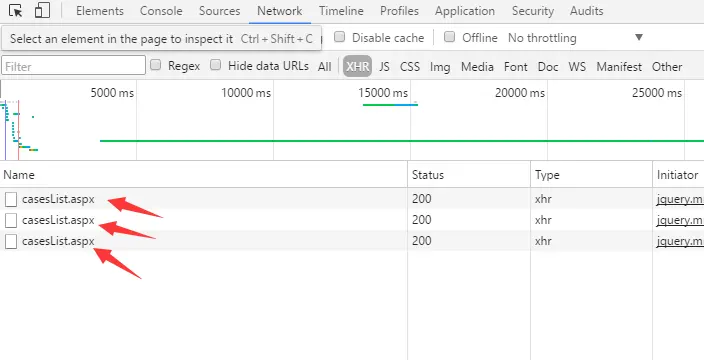
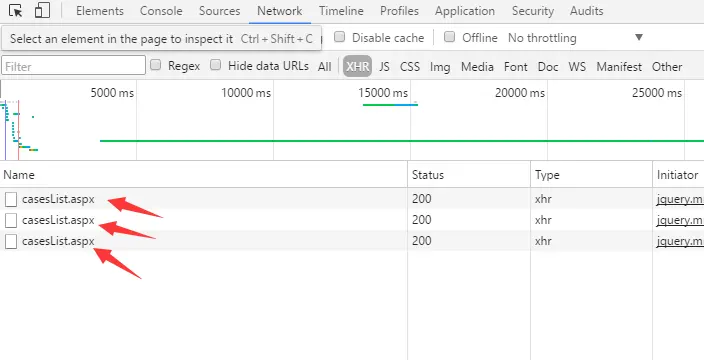
我用f12观察了一下,其中XHR中默认是一个也没有,后来不断的加载,共有三个casesList.aspx
这种情况说明了什么呢?
还有一个问题,她似乎让显示的每一页只有24条记录,以后随着请求的加载,不断的输出后续的记录,如何使每一页保持24条记录呢,如何用sql来控制呢?

你看不到他后台/ajax/casesList.ajax是如何实现的,这部分是服务器端,你通过网页看到的只是get请求,可以在调试的network部分看到请求方式。如果你想测试你可以尝试用命令行的curl去测试,但是你看不到服务器端的代码,因为他不是开源的
我用f12观察了一下,其中XHR中默认是一个也没有,后来不断的加载,共有三个casesList.aspx
这种情况说明了什么呢?
还有一个问题,她似乎让显示的每一页只有24条记录,以后随着请求的加载,不断的输出后续的记录,如何使每一页保持24条记录呢,如何用sql来控制呢?

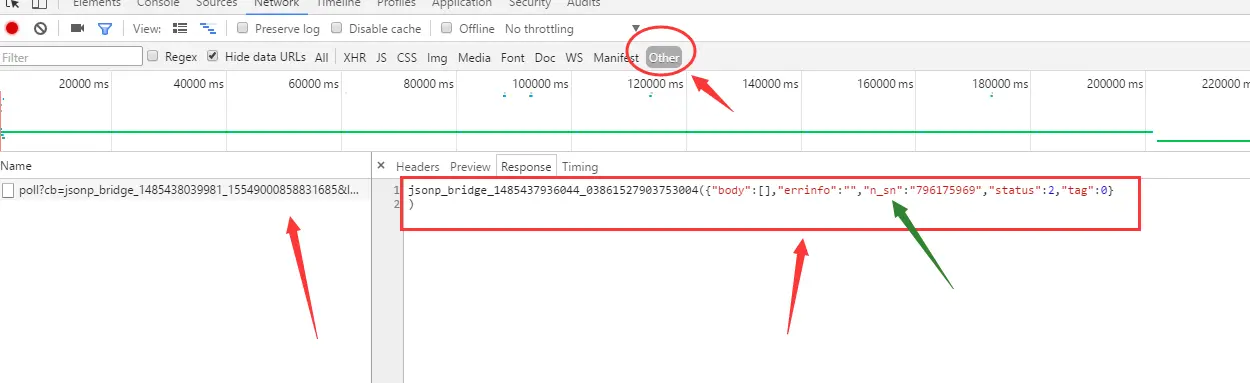
我又观察了一下f12,发现other选项中,有一个不断变化的动态页面,估计这个页面就是后端中的代码吧,当然它不是原码,但毕竟能看出变化来!
还有一个问题,下图中绿色箭头指的东西是不是代码中的,还是说f12强加上去便于解析呢?

我有点明白了,它是通过"pageIndex": pageIndex, "category_id": category_id和后端中的代码联系的,这两个参数在后端源码中肯定有
######回复 @剑心无痕 : 是这样,我正好想请教你,他的代码怎么出现在百度商桥中了,这是玩的啥技术!?######是的,就是把这两个参数通过post传递到后端,然后获取后端返回的txt,还有刚才查了一下,貌似是百度商桥的api,有兴趣你可以自己查看一下######可不可以这样推理,他把代码写在百度商桥中是为了便于百度收录?我是这样想的,其实这种延迟加载技术不利于优化,似乎作者想通过百度商桥弥补一下,不知对不对,不过我真想不出这么做能弥补吗?
######还有一个问题需要提出:后端如何一次输出五个格式为txt的li呢,只有这样ajax才能一下输出五个li来