

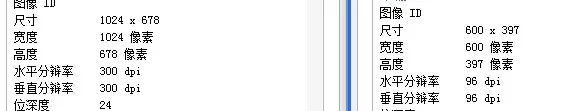
选择上传后在tomcat里分辨率就变低了……
String userWebAppPath = getWebAppPath(); /** 检查是否有图片上传文件夹 */ checkImageDir(userWebAppPath);
/** 图片上传的相对路径 / String imgUploadPath = null; String imgWebAppPath = null; /* 图片后缀 */ String imgFileExt = null;
/** 图片名称:以当前日期 */ SimpleDateFormat formatter = new SimpleDateFormat("yyyyMMddhhmmss"); String imgFileId = formatter.format(new Date());
// 图片初始化高度与宽度 String width = null; String height = null;
int imgWidth = 0; int imgHeight = 0;
try {
com.jspsmart.upload.SmartUpload smartUpload = new com.jspsmart.upload.SmartUpload(); smartUpload.initialize(getServletConfig(), request, response); smartUpload.upload(); com.jspsmart.upload.Request rqest = smartUpload.getRequest();
// 指定图片宽度和高度 width = rqest.getParameter("width"); if (null == width) { width = "700"; } height = rqest.getParameter("height"); if (null == height) { height = "600"; }
imgWidth = Integer.parseInt(width); imgHeight = Integer.parseInt(height);
// 文件个数 int fileCounts = smartUpload.getFiles().getCount();
for (int i = 0; i < fileCounts; i++) { com.jspsmart.upload.File myFile = smartUpload.getFiles() .getFile(i);
if (!myFile.isMissing()) {
imgFileExt = myFile.getFileExt(); // 组装图片真实名称 imgFileId += i + System.currentTimeMillis() + "." + imgFileExt;
// 图片生成路径 imgWebAppPath = userWebAppPath + imgFileId;
// 生成图片文件 myFile.saveAs(imgWebAppPath); // 图片的相对路径 imgUploadPath = IMGROOT + imgFileId;
// 检查图片大小 BufferedImage src = ImageIO.read(new File(imgWebAppPath)); // 读入文件
int imgSrcWidth = src.getWidth(); // 得到源图宽 int imgSrcHeight = src.getHeight(); // 得到源图长
// 重新指定大小 if (imgSrcWidth <= 600 && imgSrcHeight <= 400) { imgWidth = imgSrcWidth; imgHeight = imgSrcHeight; break; } else { if (imgWidth > 600) { imgWidth = (int) Math .round(imgSrcWidth * (1.0 - ((double) (imgSrcWidth - 600) / (double) imgSrcWidth))); imgHeight = (int) Math .round(imgSrcHeight * (1.0 - ((double) (imgSrcWidth - 600) / (double) imgSrcWidth))); } if (imgHeight > 400) { imgWidth = (int) Math .round(imgSrcWidth * (1.0 - ((double) (imgSrcHeight - 400) / (double) imgSrcHeight))); imgHeight = (int) Math .round(imgSrcHeight * (1.0 - ((double) (imgSrcHeight - 400) / (double) imgSrcHeight))); } }
// 按照图片的设置大小生成 ImageCut.scale(imgWebAppPath, imgWebAppPath, imgWidth, imgHeight); File f = new File(imgWebAppPath); if (f.exists()) { System.out.println("创建" + imgWidth + "*" + imgHeight + "图片成功"); } }
}
} catch (Exception ex) { ex.printStackTrace(); }
String path = "/imgcrop.jsp?tag=0&oldImgPath=" + imgUploadPath + "&imgFileExt=" + imgFileExt + "&imgRoot=" + IMGROOT + "&width=" + imgWidth + "&height=" + imgHeight; System.out.println("path: " + path); request.getRequestDispatcher(path).forward(request, response);
这是网上的那个例子的上传方法(后续还有图片剪切的功能所以压小了)
怎么样才能让上传后的图片保持300dpi??
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
http://pan.baidu.com/share/link?shareid=266813&uk=3240181836######把分辨率调大就不会缩放压缩了######不行啊!就算不压缩大小 但是存到tomcat里的也只有96了######你是后台压缩的,还是在前台swf压缩的??######那你找到后台压缩的代码看看,实在不行注释掉就行啊######后台###### 这是注释后的效果
这是注释后的效果