
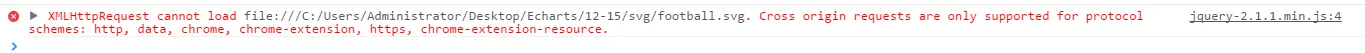
想跟你请教个问题:在做足球场SVG图时出错,已经引用了必要的SVG文件,但运行时加载不了。一下是运行时报的错:
这是我按照实例写的加载SVG文件的代码:
require('echarts/util/mapData/params').params.football={
getGeoJson:function(callback){
$.ajax({
url:"svg/football.svg",
dataType:'xml',
success:function(xml){
callback(xml)
}
});
请帮我看看我该怎么改,谢谢。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。