#react 如何在JSX中打印伪造的值?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
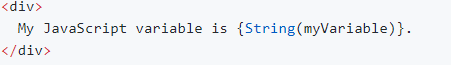
伪造的值(例如false,null,undefined和true)是有效子代,但它们不会呈现任何内容。如果仍要显示它们,则需要将其转换为字符串。让我们以如何转换为字符串为例,