
vue 更新数组时触发视图更新的方法
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
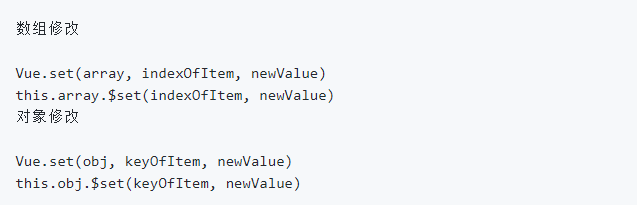
1.Vue.set 可以设置对象或数组的值,通过 key 或数组索引,可以触发视图更新

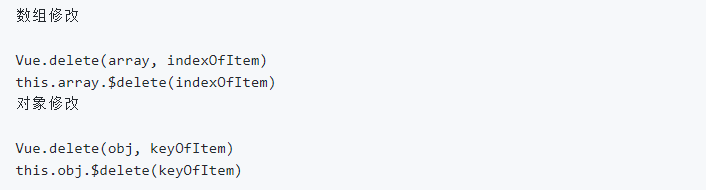
2.Vue.delete 删除对象或数组中元素,通过 key 或数组索引,可以触发视图更新

3.3.数组对象直接修改属性,可以触发视图更新
this.array[0].show = true;
this.array.forEach(function(item){
item.show = true;
});
4.splice 方法修改数组,可以触发视图更新
this.array.splice(indexOfItem, 1, newElement)
5.数组整体修改,可以触发视图更新
var tempArray = this.array;
tempArray[0].show = true;
this.array = tempArray;
6.用 Object.assign 或 lodash.assign 可以为对象添加响应式属性,可以触发视图更新
//Object.assign的单层的覆盖前面的属性,不会递归的合并属性
this.obj = Object.assign({},this.obj,{a:1, b:2})
//assign与Object.assign一样
this.obj = _.assign({},this.obj,{a:1, b:2})
//merge会递归的合并属性
this.obj = _.merge({},this.obj,{a:1, b:2})
7.Vue 提供了如下的数组的变异方法,可以触发视图更新
push()
pop()
shift()
unshift()
splice()
sort()
reverse()