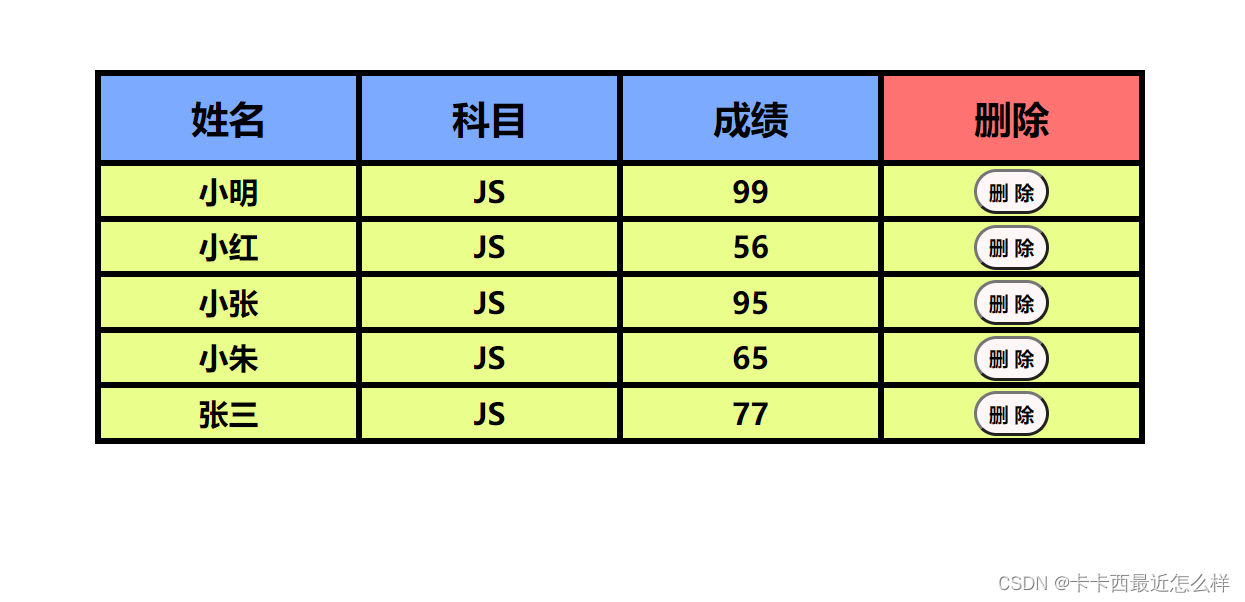
利用节点操作也可以完成动态地创建表格,我们将数据放进对象中,再将对象放入数组,每步的操作为创建行,创建单元格,再创建删除格,单元格和删除格之所以没有一起创建是因为单元格的个数等于对象内属性的个数,可以直接遍历创建,而删除是单独的功能,用到的方法就是学习过的各种节点操作,内容可以直接添加在数组中即可完成创建(开发时数据在数据库中连接
JS 部分代码:
vartbody=document.querySelector('tbody'); for(vari=0;i<dates.length;i++){ //创建行vartrs=document.createElement('tr'); tbody.appendChild(trs); for(varkindates[i]){ //创建单元格vartds=document.createElement('td'); tds.innerHTML=dates[i][k]; trs.appendChild(tds); } vardel=document.createElement('td'); //设置删除操作del.innerHTML="<button class='delbtn'>删 除</button>"trs.appendChild(del); varbtn=document.querySelectorAll('.delbtn'); for(varj=0;j<btn.length;j++){ btn[j].onclick=function(){ tbody.removeChild(this.parentNode.parentNode); } } }
完整代码:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><style>table{ width: 700px; margin: 100pxauto; border: 2pxsolid; } thead{ height: 60px; font-size: 25px; font-weight: bold; background-color: rgb(124, 170, 255); } theadtd:last-child{ background-color: rgb(255, 114, 114); } td{ border: 2pxsolid; text-align: center; } tbody{ font-size: 20px; font-weight: bold; background-color: rgb(234, 255, 139); } .delbtn{ width: 50px; height: 30px; background-color: rgb(255, 247, 247); -webkit-border-radius:30px; -moz-border-radius:30px; color: rgb(0, 0, 0); font-weight: bold; } .delbtn:hover{ background-color: rgb(131, 131, 131); color: rgb(255, 255, 255); } </style></head><body><tablecellspacing="0"><thead><tr><td>姓名</td><td>科目</td><td>成绩</td><td>删除</td></tr></thead><tbody></tbody></table><script>vardates=[ { name:'小明', sub:'JS', grade:'99' }, { name:'小红', sub:'JS', grade:'56' }, { name:'小张', sub:'JS', grade:'95' }, { name:'小朱', sub:'JS', grade:'65' }, { name:'张三', sub:'JS', grade:77, } ]; vartbody=document.querySelector('tbody'); for(vari=0;i<dates.length;i++){ //创建行vartrs=document.createElement('tr'); tbody.appendChild(trs); for(varkindates[i]){ //创建单元格vartds=document.createElement('td'); tds.innerHTML=dates[i][k]; trs.appendChild(tds); } vardel=document.createElement('td'); //设置删除操作del.innerHTML="<button class='delbtn'>删 除</button>"trs.appendChild(del); varbtn=document.querySelectorAll('.delbtn'); for(varj=0;j<btn.length;j++){ btn[j].onclick=function(){ tbody.removeChild(this.parentNode.parentNode); } } } </script></body></html>