牙叔教程 简单易懂
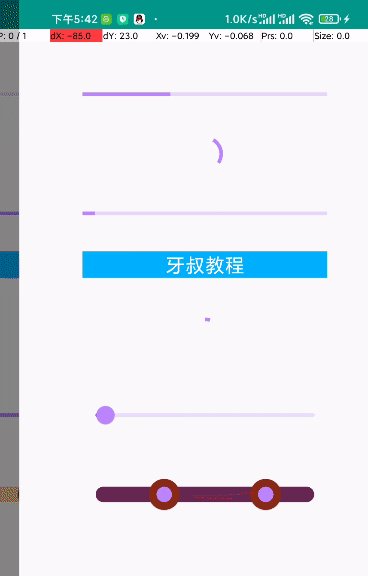
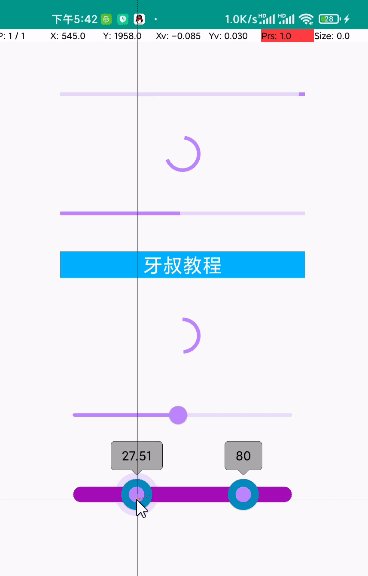
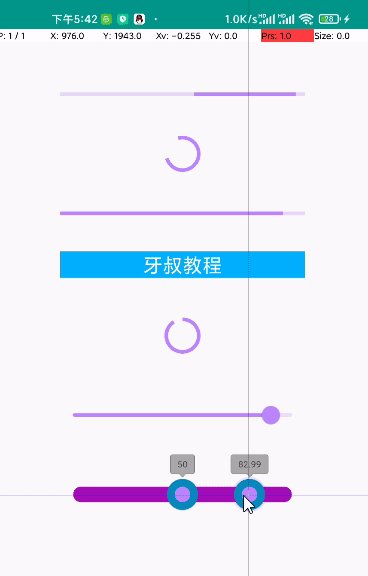
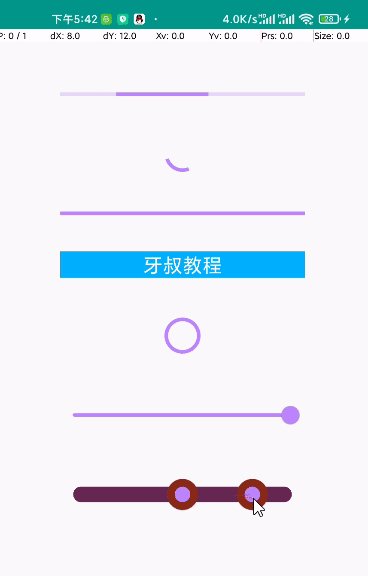
效果
文章底部有源码下载链接
环境
手机: Mi 11 Pro
Android版本: 11
Autojs版本: 9.0.15
参考
Android Material 常用组件详解(六)—— Progress indicators、Slider 使用详解
自行修改请参考
名人名言
思路是最重要的, 其他的百度, bing, stackoverflow, github, 安卓文档, autojs文档, 最后才是群里问问
--- 牙叔教程
声明
部分内容来自网络
本教程仅用于学习, 禁止用于其他用途