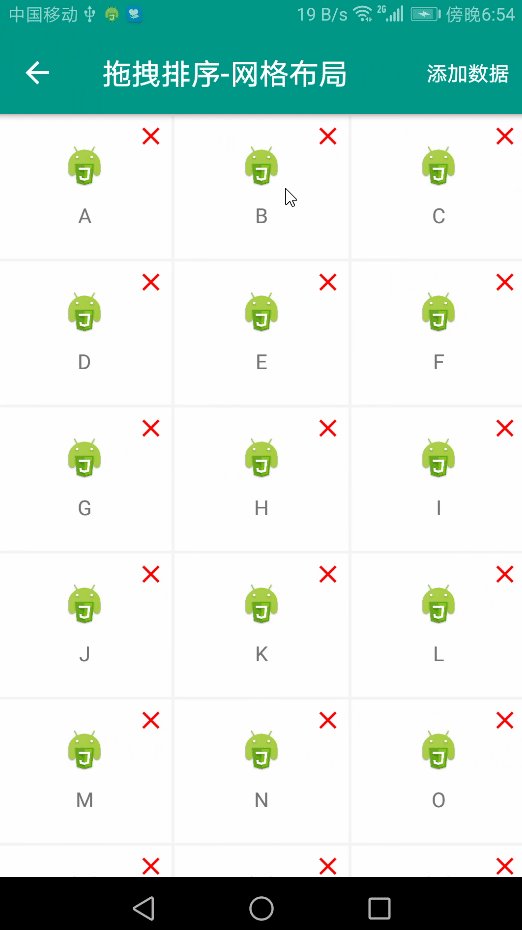
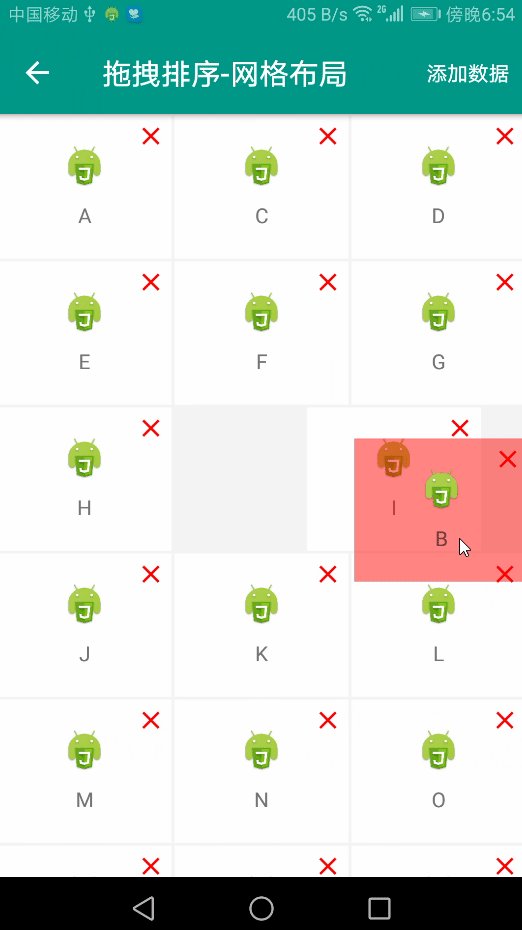
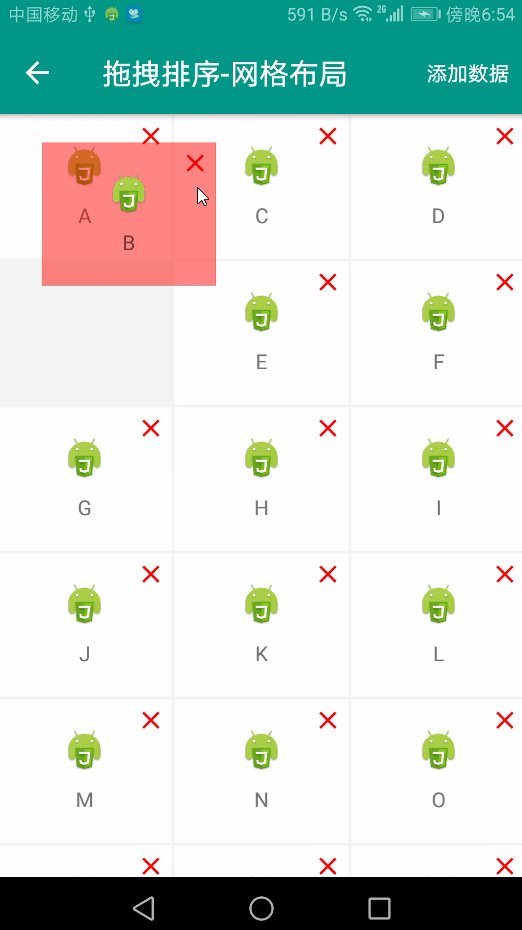
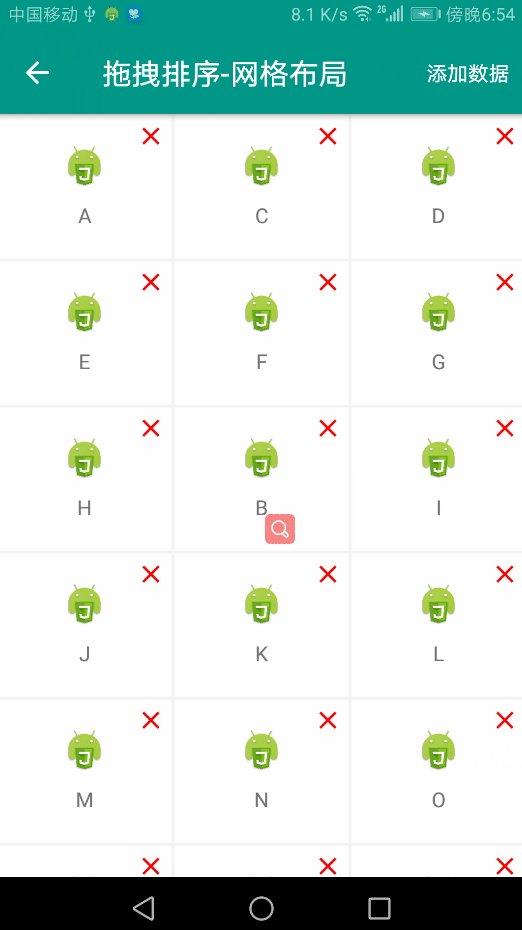
/* * @Author: 大柒 * @QQ: 531310591@qq.com * @Date: 2021-04-15 18:29:53 * @Version: Auto.Js Pro * @Description: 参考文章:https://www.jb51.net/article/141459.htm * @LastEditors: 大柒 * @LastEditTime: 2021-04-15 19:37:53 */ 'ui'; //导入依赖包; importClass("androidx.recyclerview.widget.RecyclerView"); importClass("androidx.recyclerview.widget.ItemTouchHelper"); importClass("androidx.recyclerview.widget.GridLayoutManager"); ui.layout( <vertical bg='#F4F4F4'> <appbar> <toolbar id='toolbar' title='拖拽排序-网格布局' /> </appbar> <grid id='grid' w='*' h='*' spanCount='3'> <relative bg='#FFFFFF' margin='1'> <img id='delete' w='20' h='20' margin='4' background='@drawable/ic_close_white_24dp' backgroundTint='#FF0000' layout_alignParentRight='true' /> <vertical w='*' padding='0 20' layout_centerInParent='true'> <img w='28dp' h='28dp' layout_gravity='center' src='http://www.autojs.org/assets/uploads/profile/3-profileavatar.png' /> <text paddingTop='10' text='{{this}}' gravity='center' /> </vertical> </relative> </grid> </vertical> ); /** * 显示 toolbar 返回按钮 */ activity.setSupportActionBar(ui.toolbar); //要在 setSupportActionBar 之后开启 activity.getSupportActionBar().setDisplayHomeAsUpEnabled(true); //监听返回键点击 ui.toolbar.setNavigationOnClickListener({ onClick: function () { ui.finish();//关闭界面 } }); var items = ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z']; ui.grid.setDataSource(items); ui.grid.on('item_bind', (itemView, itemHolder) => { //删除数据 itemView.delete.on('click', () => { items.splice(itemHolder.position, 1); }); }); importClass(android.view.MenuItem); //在toolbar添加按钮 ui.emitter.on('create_options_menu', menu => { let item = menu.add(0, 17, 0, '添加数据'); item.setShowAsAction(MenuItem.SHOW_AS_ACTION_IF_ROOM | MenuItem.SHOW_AS_ACTION_WITH_TEXT); }); //监听菜单选项点击 ui.emitter.on('options_item_selected', (e, item) => { if (item.getTitle() == '添加数据') { dialogs.rawInput("请输入", "", function (str) { if (str == "") { dialogs.alert('没有输入信息'); return; } items.push(str); //通知最后一项数据更新 ui.grid.adapter.notifyItemChanged(items.length); }); } e.consumed = true; }); /** * RecyclerView手势器: * 参考文章: https://www.jb51.net/article/141459.htm */ let helper = new ItemTouchHelper(new ItemTouchHelper.Callback({ getMovementFlags: function (recyclerView, viewHolder) { //指定支持的拖放方向为上下左右 let dragFrlg = ItemTouchHelper.UP | ItemTouchHelper.DOWN | ItemTouchHelper.LEFT | ItemTouchHelper.RIGHT; return this.makeMovementFlags(dragFrlg, 0); }, onMove: function (recyclerView, viewHolder, target) { //得到当拖拽的viewHolder的Position let fromPosition = viewHolder.getAdapterPosition(); let toPosition = target.getAdapterPosition(); if (fromPosition < toPosition) { for (let i = fromPosition; i < toPosition; i++) { //数组指定元素交换位置 swapArray(ary, i, i + 1); } } else { for (let i = fromPosition; i > toPosition; i--) { swapArray(ary, i, i - 1); } } //通知适配器移动Item的位置 recyclerView.adapter.notifyItemMoved(fromPosition, toPosition); return true; }, isLongPressDragEnabled: function () { return true; }, /** * 长按选中Item的时候开始调用 * 长按高亮 * @param viewHolder * @param actionState */ onSelectedChanged: function (viewHolder, actionState) { this.super$onSelectedChanged(viewHolder, actionState); if (actionState != ItemTouchHelper.ACTION_STATE_IDLE) { //改变选中Item的背景色 viewHolder.itemView.attr("backgroundTint", "#7AFF0000"); //震动7毫秒 device.vibrate(7); ary = new Array(); for (let i in items) ary.push(items[i]); } }, /** * 手指松开的时候还原高亮 * @param recyclerView * @param viewHolder */ clearView: function (recyclerView, viewHolder) { this.super$clearView(recyclerView, viewHolder); viewHolder.itemView.attr("backgroundTint", "#FFFFFF"); items = ary; recyclerView.setDataSource(items); recyclerView.adapter.notifyDataSetChanged(); //完成拖动后刷新适配器,这样拖动后删除就不会错乱 } })); //设置手势器附着到对应的RecyclerView对象。 helper.attachToRecyclerView(ui.grid); /** * 数组元素交换位置 * @param {array} arr 数组 * @param {number} index1 添加项目的位置 * @param {number} index2 删除项目的位置 * index1和index2分别是两个数组的索引值,即是两个要交换元素位置的索引值,如1,5就是数组中下标为1和5的两个元素交换位置 */ function swapArray(arr, index1, index2) { arr[index1] = arr.splice(index2, 1, arr[index1])[0]; return arr; }
声明
部分内容来自网络


![JSBridge:混合开发中的双向通信[Android、iOS&JavaScript]](https://ucc.alicdn.com/images/user-upload-01/b1fdf7a803c445b5871af3dfeb1d29e2.png#pic_center?x-oss-process=image/format,webp/resize,h_160,m_lfit)
