本节书摘来自异步社区《HTML5开发手册》一书中的第1章,第1.12节,作者: 【美】Chuck Hudson , 【英】Tom Leadbetter 更多章节内容可以访问云栖社区“异步社区”公众号查看。
1.12 高级“菜谱”:使用所有新元素来建立搜索结果页面
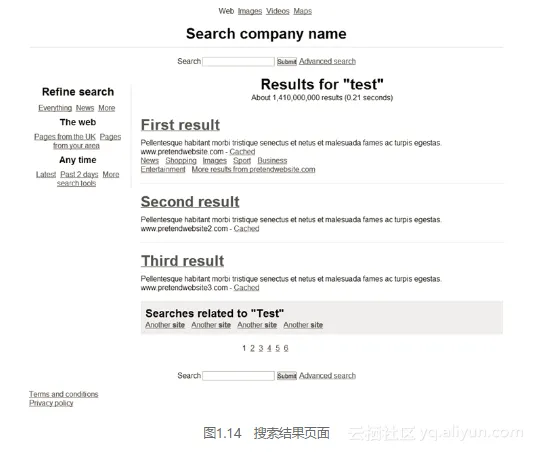
在代码1.14中,我们将多个HTML5新元素放置到一起,来建立一个搜索结果页面的结构(见图1.14)。此“菜谱”是纯HTML代码,未使用任何CSS。

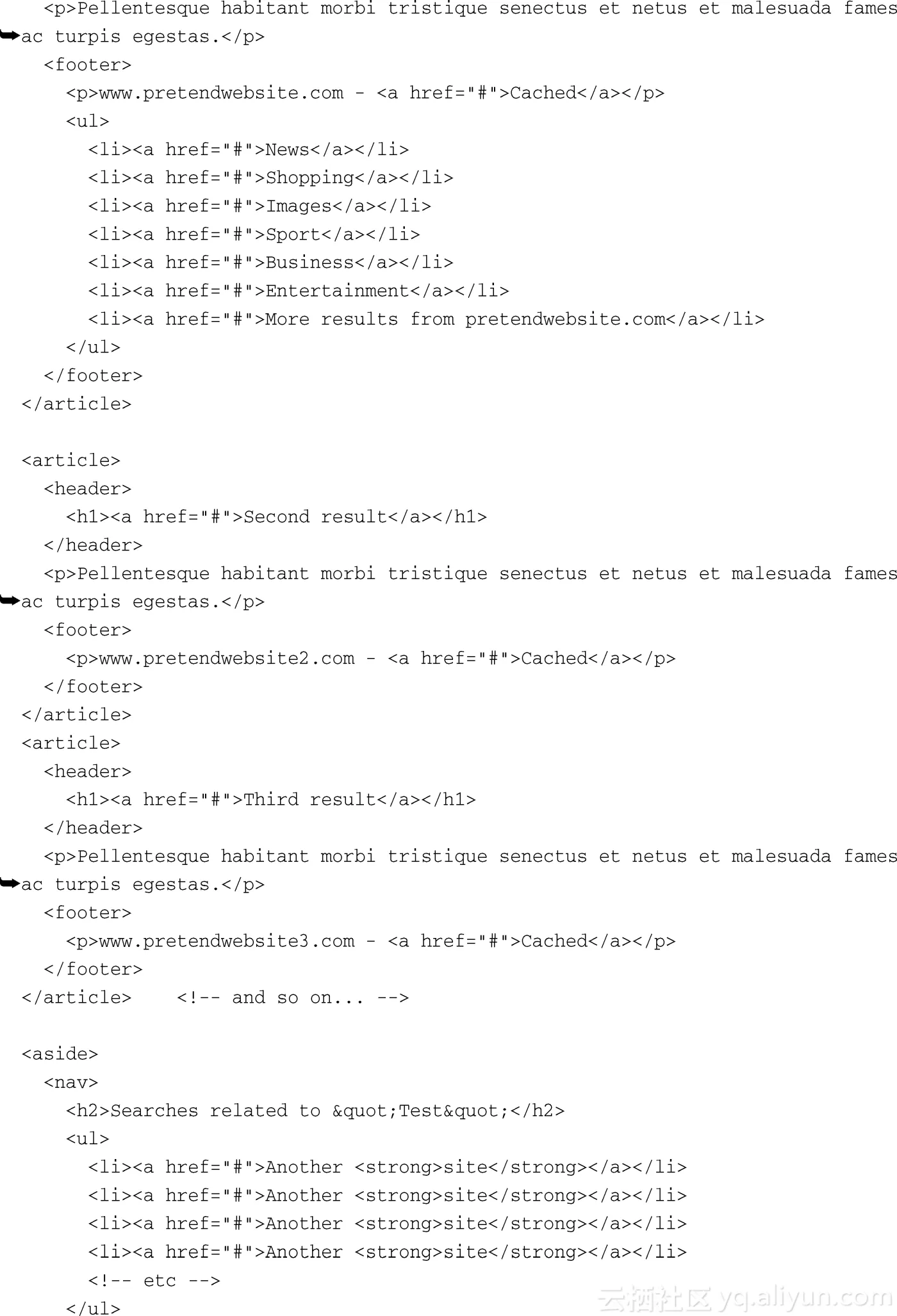
代码1.14 组合使用各种元素来创建一个搜索结果页面

关于使用哪些标记,你可能会有其他的选择。这很好,你应该考虑如何编写漂亮的HTML代码。
所有搜索结果都包含在同一个 section 中,这个 section的标题为< h1 >Results for " test" h1 >。之后,每个结果包含在自身的article中,各有一个header和footer。其实,搜索结果还可以根据内容进一步再划分为section或article。
代码末尾的分页可以看作是此页面的“主导航”(回忆HTML5规范中的定义),因为分页功能对用户如何在搜索结果之间进行导航至关重要。
![[HTML、CSS]细节与使用经验](https://ucc.alicdn.com/3mfxe2r26qbaq/developer-article1635950/20241110/4a6bb78b9c294263bd2e005a5c2642e0.gif?x-oss-process=image/resize,h_160,m_lfit)
![[HTML、CSS]知识点](https://ucc.alicdn.com/3mfxe2r26qbaq/developer-article1635461/20241109/bcc34220ff734707ab00ebc739596dff.jpeg?x-oss-process=image/resize,h_160,m_lfit)