项目优化
添加进度条
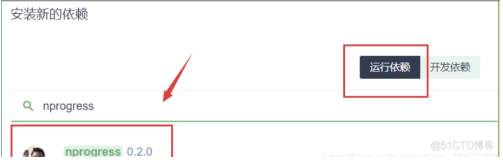
打开 vue-ui 面板,选择依赖,输入 nprogress 进行安装相关依赖。
npm
Javascript
npm install --save nprogress
在 main.js 入口文件中,进行相关配置。首先先导入包对应的js 和 css:
Javascript
// 导入NProgress包对应的js和css
import NProgress from 'nprogress'
import 'nprogress/nprogress.css'
配置 request 请求拦截器 和 response 响应拦截器,这样我们就能在每次网络请求时能够展示进度条了。
Javascript
// 在 request 拦截器中,显示进度条 NProgress.start()
// 设置axios请求拦截器
axios.interceptors.request.use(config => {
NProgress.start()
config.headers.Authorization = window.sessionStorage.getItem('token')
// console.log(config)
return config
})
// 在 response 拦截器中,隐藏进度条 NProgress.done()
axios.interceptors.response.use(config => {
NProgress.done()
return config
})
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
重读vue电商网站45之项目优化上线
2022-06-14
90
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
.response.use(config => {
相关文章
|
26天前
|
JavaScript
API
开发者
|
28天前
|
JavaScript
前端开发
开发者
vue 数据驱动视图
总之,Vue 数据驱动视图是一种先进的理念和技术,它为前端开发带来了巨大的便利和优势。通过理解和应用这一特性,开发者能够构建出更加动态、高效、用户体验良好的前端应用。在不断发展的前端领域中,数据驱动视图将继续发挥重要作用,推动着应用界面的不断创新和进化。
31
2
2
|
1天前
|
JavaScript
关系型数据库
MySQL
基于VUE的校园二手交易平台系统设计与实现毕业设计论文模板
基于Vue的校园二手交易平台是一款专为校园用户设计的在线交易系统,提供简洁高效、安全可靠的二手商品买卖环境。平台利用Vue框架的响应式数据绑定和组件化特性,实现用户友好的界面,方便商品浏览、发布与管理。该系统采用Node.js、MySQL及B/S架构,确保稳定性和多功能模块设计,涵盖管理员和用户功能模块,促进物品循环使用,降低开销,提升环保意识,助力绿色校园文化建设。
36
17
17
|
26天前
|
JavaScript
前端开发
开发者
|
26天前
|
JavaScript
前端开发
API
|
26天前
|
JavaScript
前端开发
开发者
|
26天前
|
存储
JavaScript
前端开发
|
JavaScript
Java
物联网
|
29天前
|
JavaScript
前端开发
开发者
vue学习第一章
欢迎来到我的博客!我是瑞雨溪,一名热爱前端的大一学生,专注于JavaScript与Vue,正向全栈进发。博客分享Vue学习心得、命令式与声明式编程对比、列表展示及计数器案例等。关注我,持续更新中!🎉🎉🎉
35
1
1

热门文章
最新文章
1
VS Code书写vue项目配置 eslint+prettier 统一代码风格
2
如何安装 Vue 3 并配置开发环境
3
Vue3——使用inject和provide对页面进行刷新
4
vue之webpack打包原理和用法详解
5
Nestjs+Vue实现阿里云OSS服务端签名直传
6
全栈开发实战|人事管理系统的设计与实现(Spring Boot + Vue 3 + MyBatis)
7
基于Serverless函数计算FC一键搭建VUE3.0脚手架
8
浏览器垃圾回收机制与 Vue 项目内存泄漏分析
9
VUE3中watch与watchEffect —— 全网最详细系列
10
中文代码示例之Vuejs入门教程(一)