语法
标签名:伪类名{声明;}
伪类选择元素基于的是当前元素处于的状态。由于状态是动态变化的,所以一个元素达到一个特定状态时,它可能得到一个伪类的样式;当状态改变时,它又会失去这个样式。
各种属性
| 属性 | 描述 |
| :active | 向被激活的元素添加样式 |
| :focus | 向拥有键盘输入焦点的元素添加样式 |
| :hover | 当鼠标悬浮在元素上方时,向元素添加样式 |
| :link | 向未被访问的链接添加样式 |
| :visited | 向已被访问的链接添加样式 |
| :first-child | 向元素的第一个子元素添加样式 |
| :lang | 向带有指定 lang 属性的元素添加样式 |
样例
:hover 伪类将应用于有鼠标指针悬停于其上的元素。
a:hover { color:#B46210; text-decoration:underline; }
样例代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> a { text-decoration: none; } a:hover { text-decoration: underline; color: red; } p:hover { font-size: 20px; font-weight: bold; } </style> </head> <body> <a href="#">牛哄哄的柯南</a> <p>Keafmd</p> </body> </html>
效果截图:
从上面的动图我们可以很明显的看出点击前后的区别,这就是:hover 伪类的作用
其它伪类的使用↓
样例代码2:
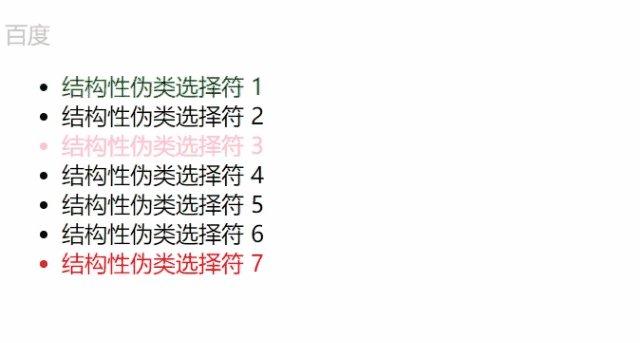
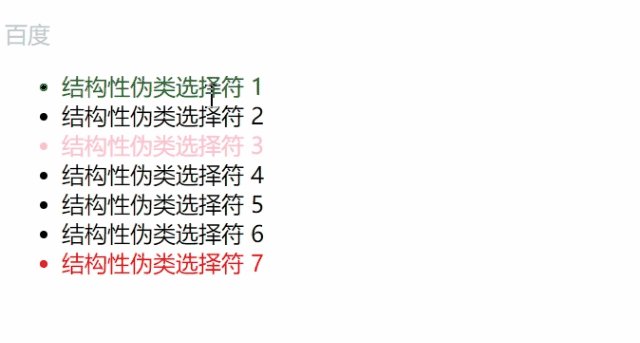
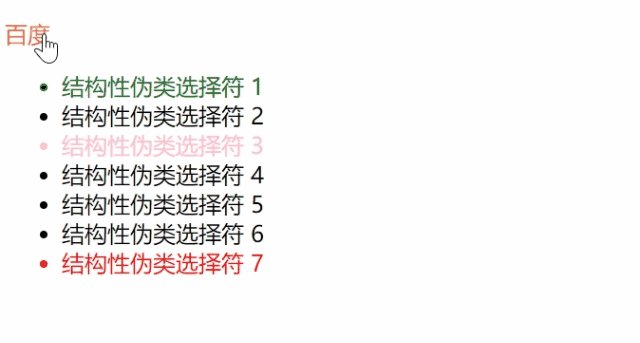
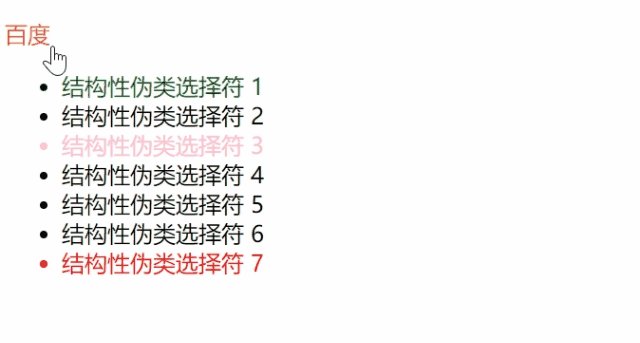
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> a{ text-decoration: none; } a:visited{ color:#C8C8C8; } a:hover{ color:#ec7814; } a:link{ color:#C8C8C8; } li:first-child{ color:green; } li:last-child{ color:red; } li:nth-child(3){ color:pink; } </style> </head> <body> <a href="http://www.baidu.com" >百度</a> <ul> <li>结构性伪类选择符 1</li> <li>结构性伪类选择符 2</li> <li>结构性伪类选择符 3</li> <li>结构性伪类选择符 4</li> <li>结构性伪类选择符 5</li> <li>结构性伪类选择符 6</li> <li>结构性伪类选择符 7</li> </ul> </body> </html>
效果截图:
通过这个样例,我们应该更加清楚了这些伪类的使用
注意
1.在CSS定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。
2.在 CSS 定义中,a:active 必须被置于 a:hover 之后,才是有效的。
3.伪类的名称不区分大小写。