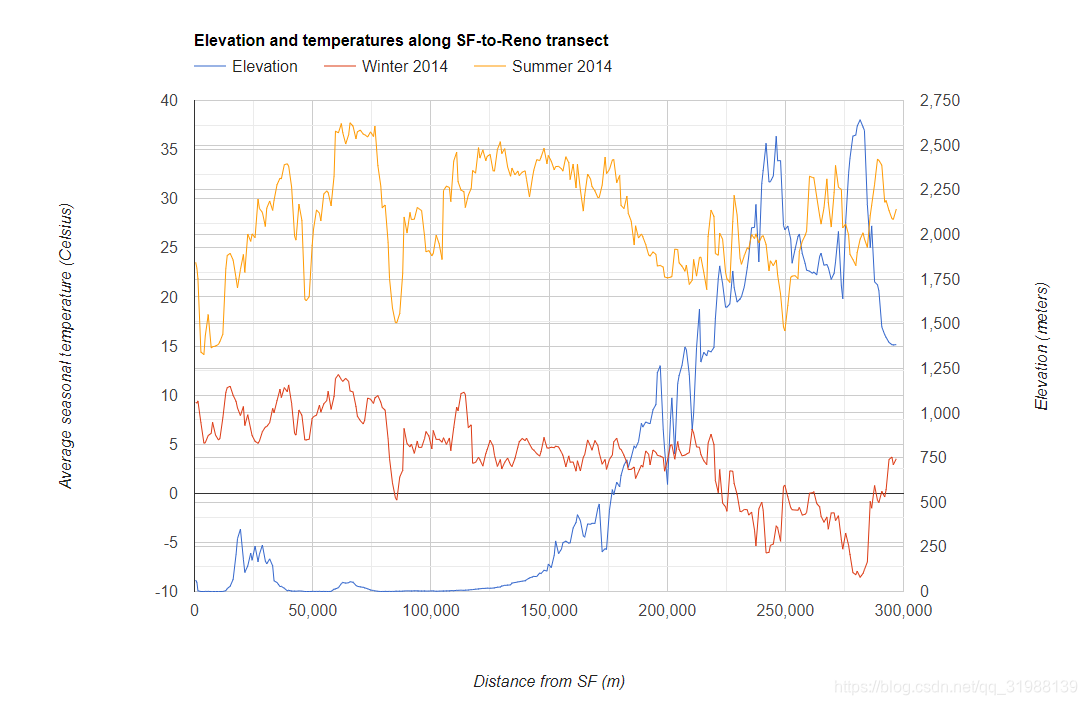
这次的案例是通过绘制一条直线,确定沿着这条直线的海拔和随着海拔的温度变化情况,用到的Landsat8数据和DEM数据。时间线主要是2013-2014年的夏天和冬天
温度采用的是L8的第十波段减去273.5得到的设置的时间是根据系统默认时间,获取影像的时间。
distance(right, maxError, proj)
Returns the minimum distance between the geometries of two features.
返回两个要素的几何之间的最小距离。
Arguments:
this:left (Element):
The feature containing the geometry used as the left operand of the operation.
right (Element):
The feature containing the geometry used as the right operand of the operation.
maxError (ErrorMargin, default: null):
The maximum amount of error tolerated when performing any necessary reprojection.
执行任何必要的重新投影时允许的最大错误量。
proj (Projection, default: null):
The projection in which to perform the operation. If not specified, the operation will be performed in a spherical coordinate system, and linear distances will be in meters on the sphere.
Returns: Float
//输入你的起点和重点的坐标,并且连接成线 var reno = [-119.821944, 39.527222]; var sf = [-122.416667, 37.783333]; var transect = ee.Geometry.LineString([reno, sf]); // 选择影像按照你的线进行边界筛选,并且选出温度波段 var landsat8Toa = ee.ImageCollection('LANDSAT/LC08/C01/T1_TOA'); var temperature = landsat8Toa.filterBounds(transect) .select(['B10'], ['temp']) .map(function(image) { // 温度值转化为摄氏度 return image.subtract(273.15) .set('system:time_start', image.get('system:time_start')); }); // 波段平均值计算和日期筛选; 并且合成单一波段影像 var summer = temperature.filterDate('2014-06-21', '2014-09-23') .reduce(ee.Reducer.mean()) .select([0], ['summer']);在0这个位置放入 var winter = temperature.filterDate('2013-12-21', '2014-03-20') .reduce(ee.Reducer.mean()) .select([0], ['winter']); //选择DEM影像 var elevation = ee.Image('USGS/NED'); //将点放入矢量集合当中 var startingPoint = ee.FeatureCollection(ee.Geometry.Point(sf)); //容许的间隔误差 var distance = startingPoint.distance(500000); //将三个值分别加入一个影像形成3个波段 var image = distance.addBands(elevation).addBands(winter).addBands(summer); // 沿着抛面线提前三个值并且转化为数组提前将数据,采样的间隔是1000 var array = image.reduceRegion(ee.Reducer.toList(), transect, 1000) .toArray(image.bandNames()); //沿横断面按点与起点的距离对点进行排序。 //先切片再排序这是X轴的 var distances = array.slice(0, 0, 1); array = array.sort(distances); //先切片再排序这是Y轴的 var elevationAndTemp = array.slice(0, 1); // For the Y axis. // 投影距离切片以创建 x 轴值的一维数组。 var distance = array.slice(0, 0, 1).project([1]); // 画图ui.Chart.array.values(X轴数组,生成一维向量系列所沿的轴,沿图表 x 轴的刻度标签) var chart = ui.Chart.array.values(elevationAndTemp, 1, distance) .setChartType('LineChart') .setSeriesNames(['Elevation', 'Winter 2014', 'Summer 2014']) .setOptions({ title: 'Elevation and temperatures along SF-to-Reno transect', vAxes: {//分别色湖之Y轴的标题和颜色 0: { title: 'Average seasonal temperature (Celsius)' }, 1: { title: 'Elevation (meters)', baselineColor: 'transparent' } }, hAxis: {//设置横轴的标题 title: 'Distance from SF (m)' }, interpolateNulls: true, pointSize: 0, lineWidth: 1, // Our chart has two Y axes: one for temperature and one for elevation. // The Visualization API allows us to assign each series to a specific // Y axis, which we do here: series: {//谢列的三个位置,一个横轴两个数周 0: {targetAxisIndex: 1}, 1: {targetAxisIndex: 0}, 2: {targetAxisIndex: 0} } }); print(chart); Map.setCenter(-121, 38.5, 7); Map.addLayer(elevation, {min: 4000, max: 0}); Map.addLayer(transect, {color: 'FF0000'});