今天给小伙伴们安利一款自定义光标的 Chrome 插件: Custom Cursors:自定义光标,用可爱、有趣和时尚的东西替换一层不变的默认光标。
废话少说,让我们先看看效果图吧!
本文目录:
- 一、Custom Cursors:自定义光标
- 二、下载自定义光标插件
- 三、如何使用?
- 四、获取更多有趣的光标
- 五、自定义光标大小
- 六、开启&关闭光标
一、Custom Cursors:自定义光标

这是一款非常可爱的粉红色 Chrome 自定义光标插件。你可以在每个网页上用明亮华丽的鼠标指针展示您的个性。忘记多年出现在显示屏上的无聊和简单的光标。现在您可以将鼠标指针更改为粉红色和可爱的东西;)
二、下载自定义光标插件
首先,下载并安装该插件:
下载地址:https://www.chajianxw.com/fun/21721.html
如何安装可参考下面的教程:
三、如何使用?
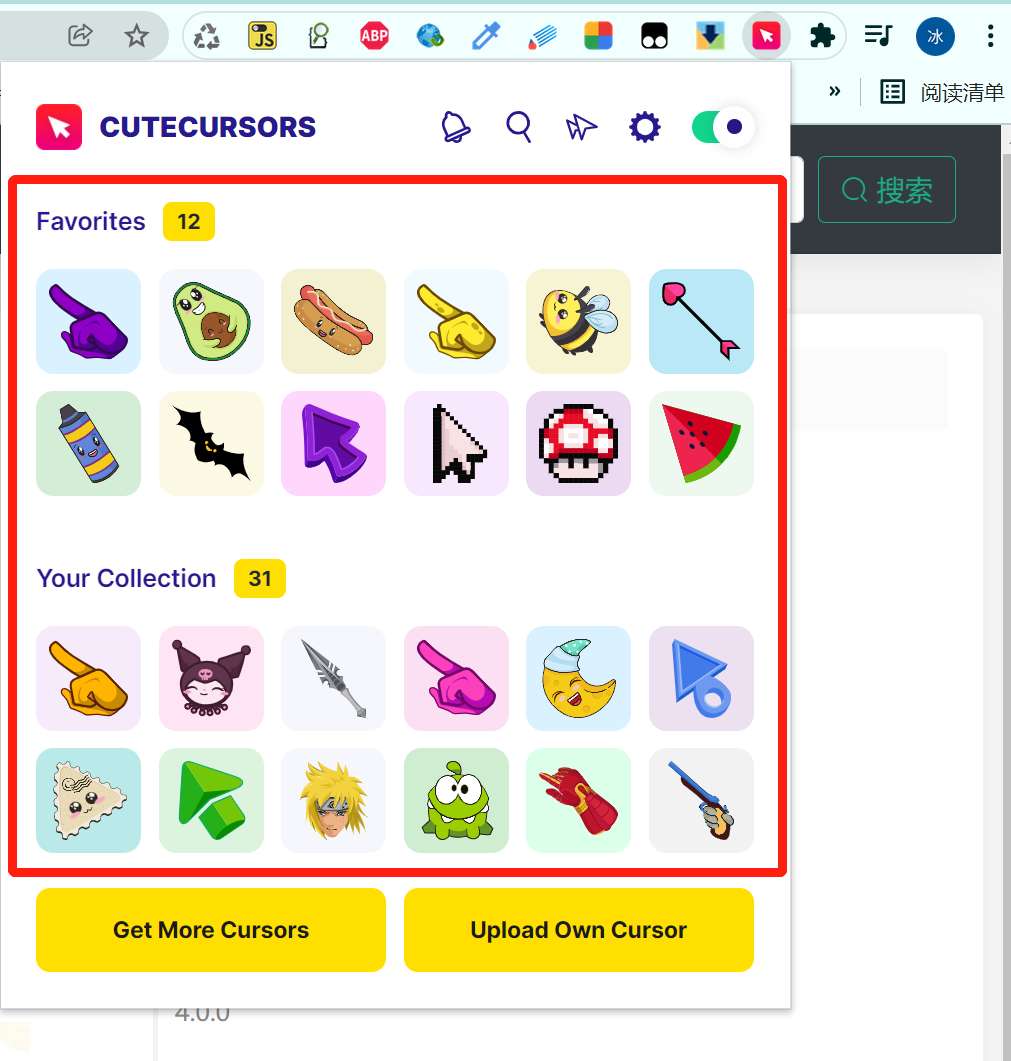
安装成功后,在浏览器右上角可看到安装成功的图标:
点击它,即可选择自己想要自定义的光标样式:
非常简单,选择哪个,光标立马就会变成了选择的那个样式了。
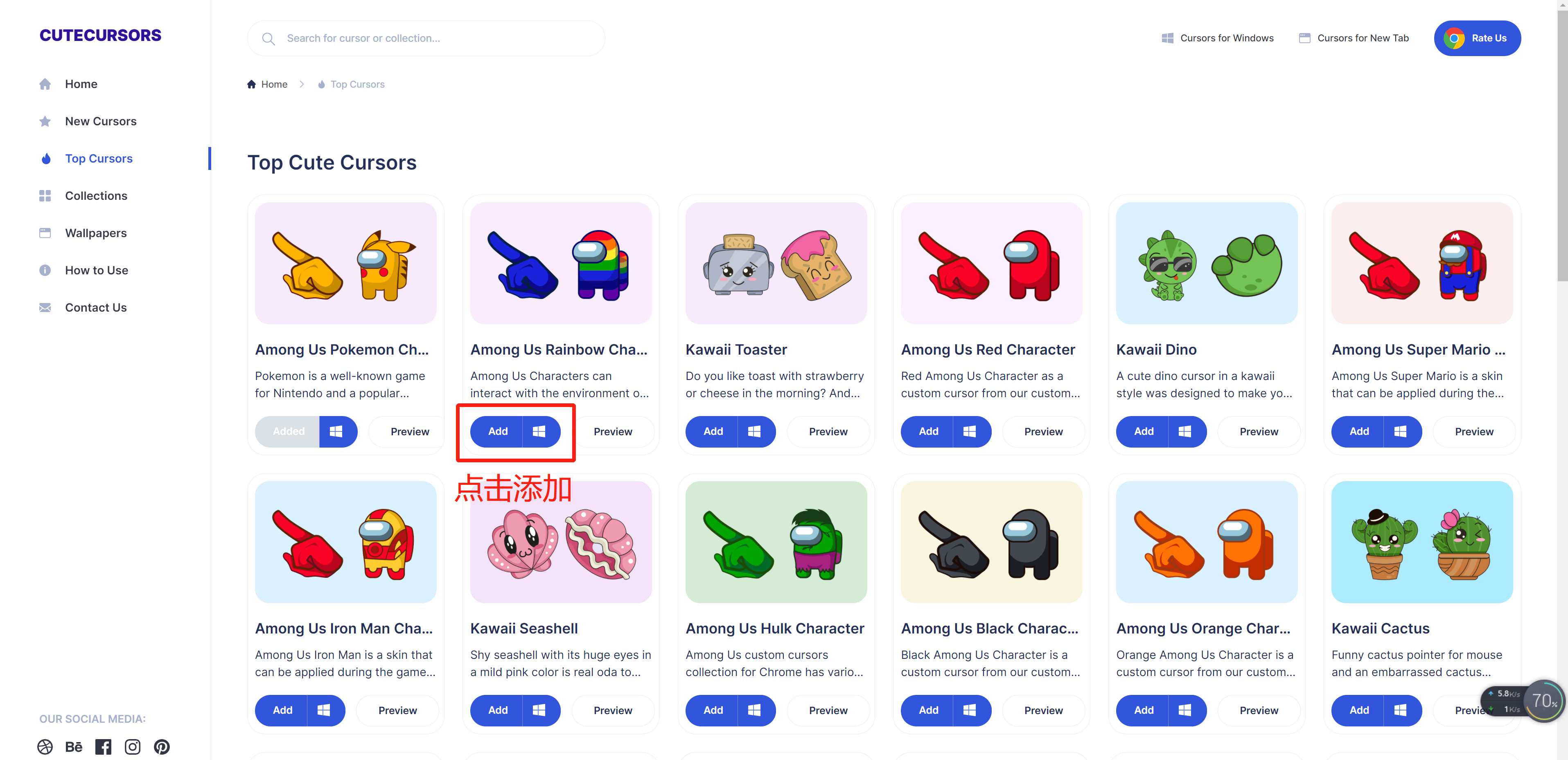
四、获取更多有趣的光标
除了可以选择一些默认自带的光标外,还可以下载更多有趣的光标,访问下面网址,即可下载:
https://cute-cursors.com/top-cute-custom-cursors
五、自定义光标大小
如果你觉得光标太大或者太小,还可以自定义大小,如下图:
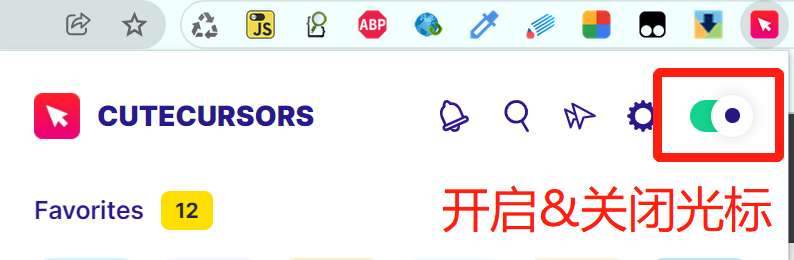
六、开启&关闭光标
不想使用自定义光标了,也可以手动关闭它,点击右上角的开关按钮即可:
七、结语
总的来说,自定义光标还是一款不错的 chrome 美化插件,对于想要尝试换新光标的小伙伴来说,不妨一试哟~
文章首发自:插件小屋