传入 originalEngine 到装饰器 decorateExpressEngine 里:
传出的是一个 engine 函数,engine 函数包括了 original Engine 这个函数,然后调用 engine 函数,同时将 Engine 参数传入,得到第二个 engine instance 函数。
最后的服务器端渲染,就是该 engine instance 函数负责处理。
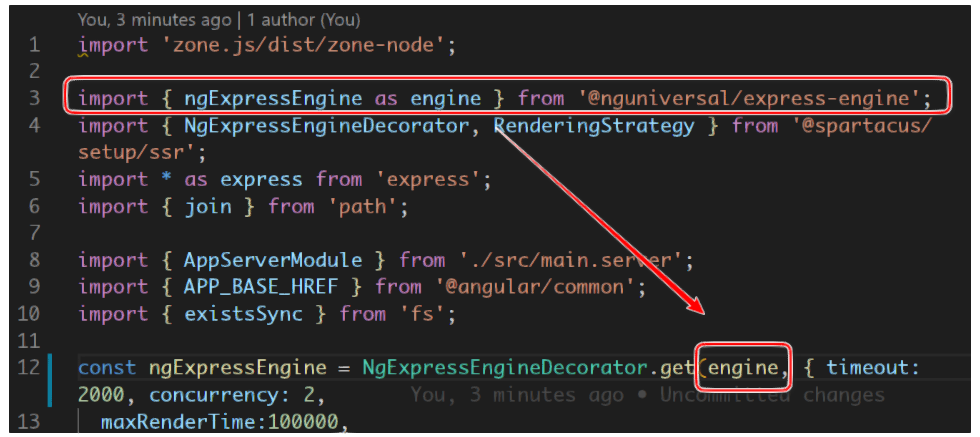
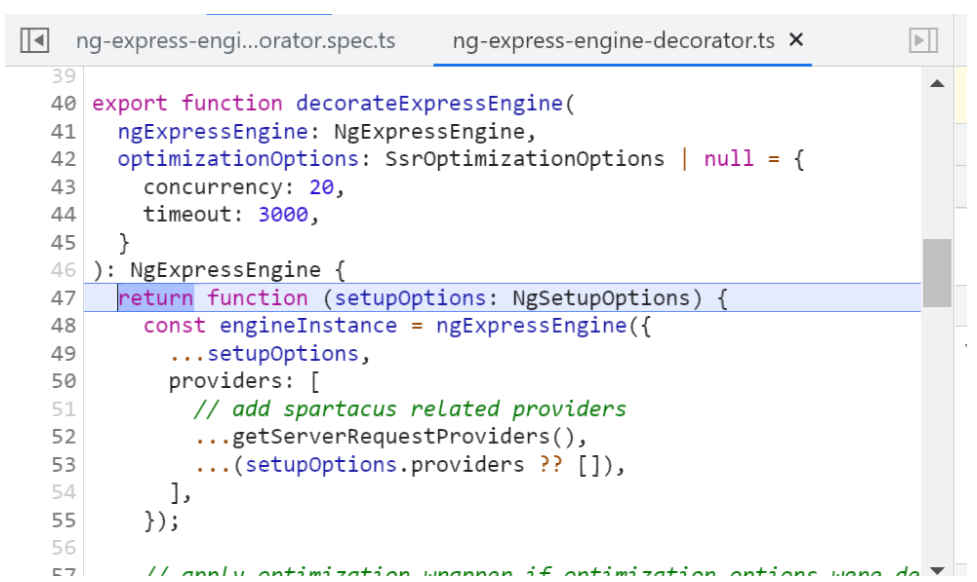
我们再来看看生产版本的 engine 实现原理:传入 decorator 的第一个 engine 实例,来自 Angular @nguniversal/express-engine:
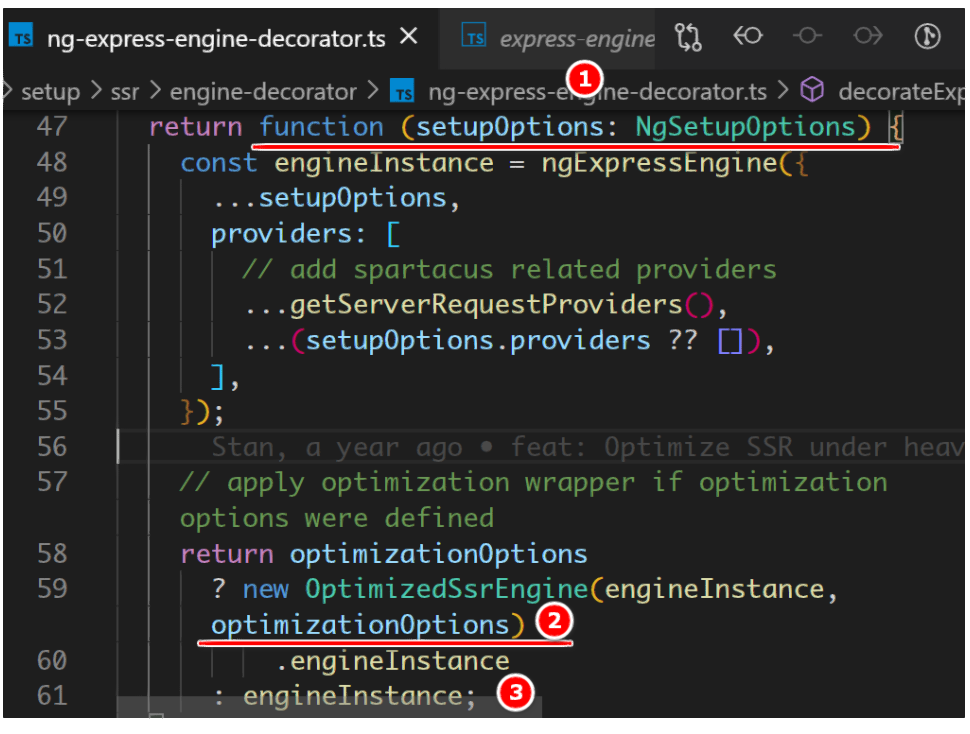
这个装饰器返回一个新的函数。
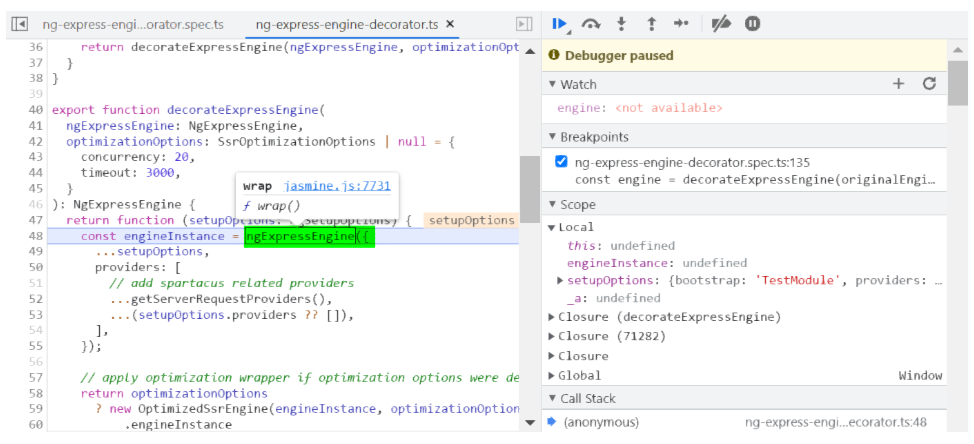
(1) NgExpressEngine 的输入参数
(2) Spartacus 开发团队引入的优化参数,通过闭包传入
(3) Angular 标准的 NgExpressEngine 实例
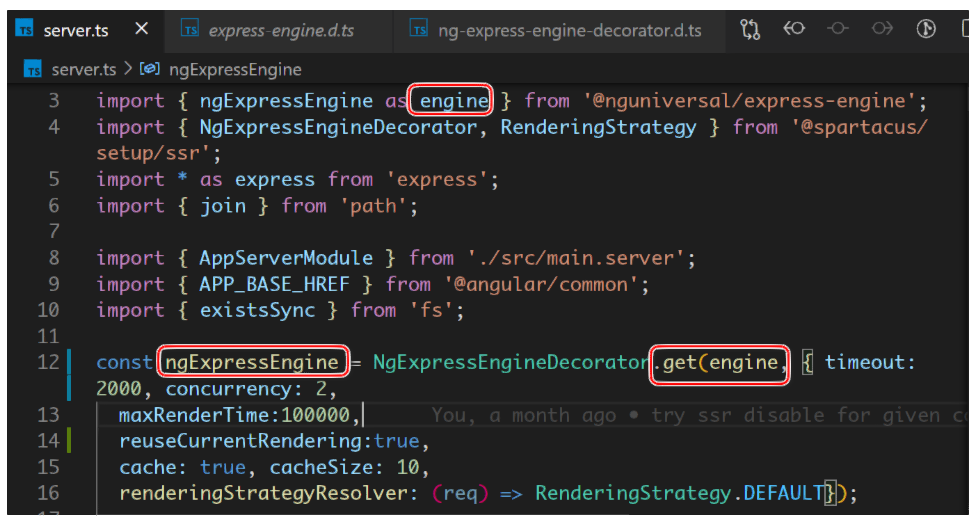
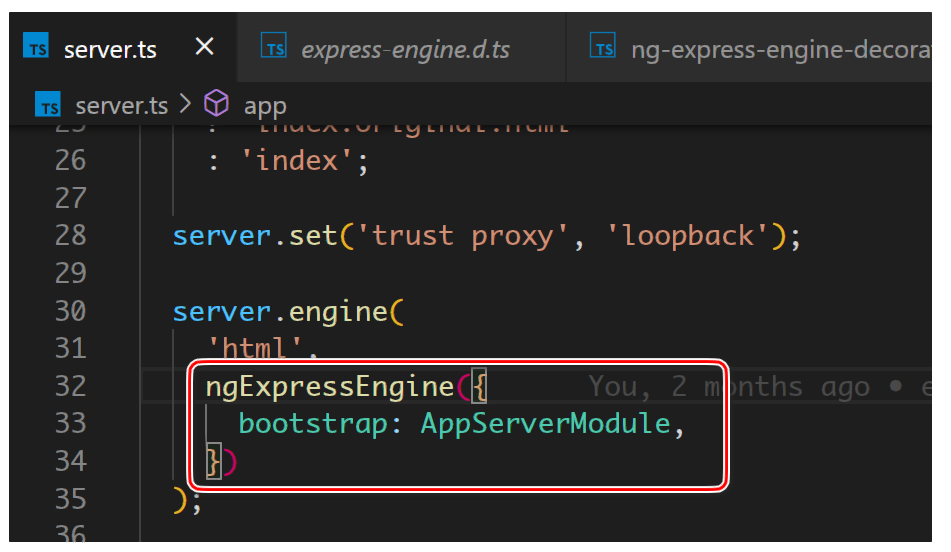
在实际的生产代码里,通过装饰器的 get 方法,传入 nguniversal/express-engine 标准的 engine,返回 ngExpressEngine:
然后这个 ngExpressEngine 被作为参数,传入 server.engine 处理参数:
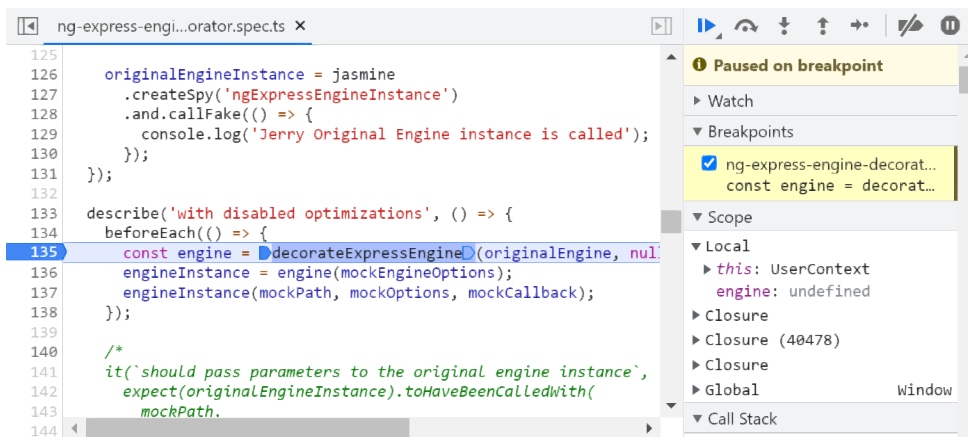
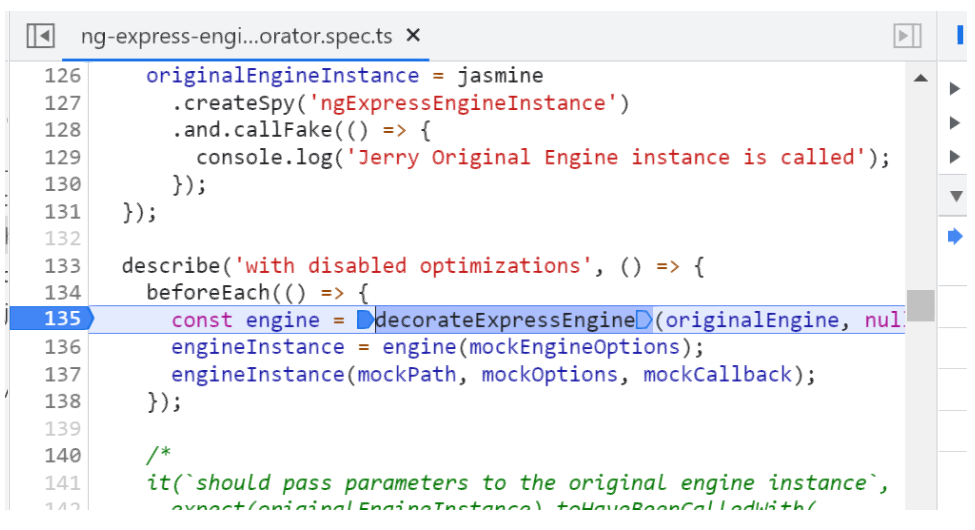
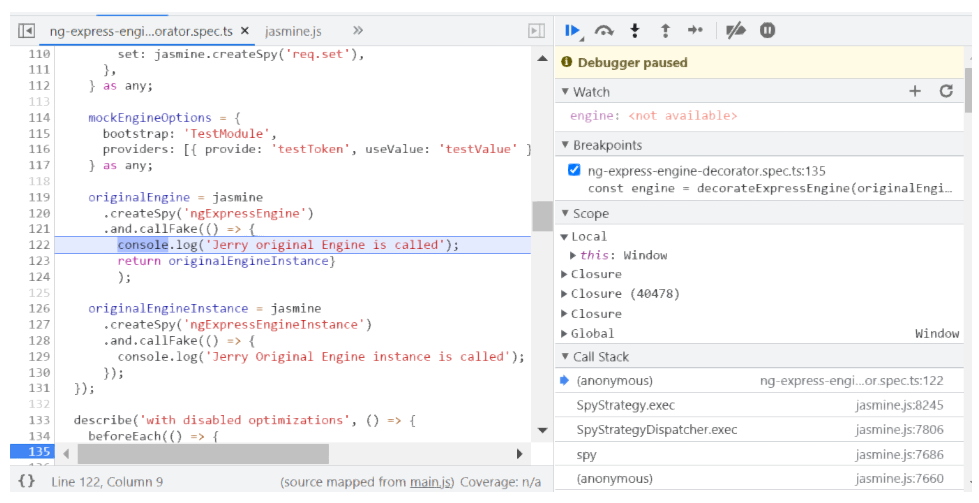
再看单元测试里的代码:传入装饰器的第二个参数为 null,意思是不使用 optimization engine:
第135行代码返回的是下图第47行的函数体本身:
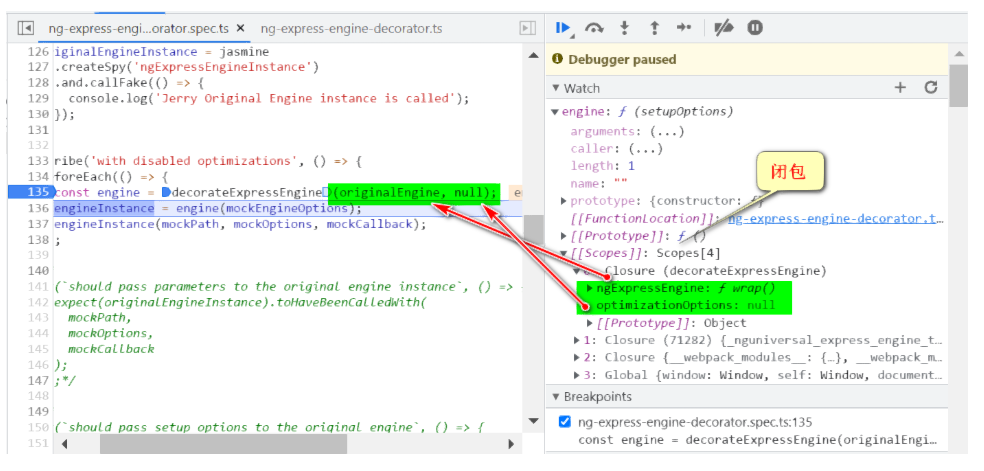
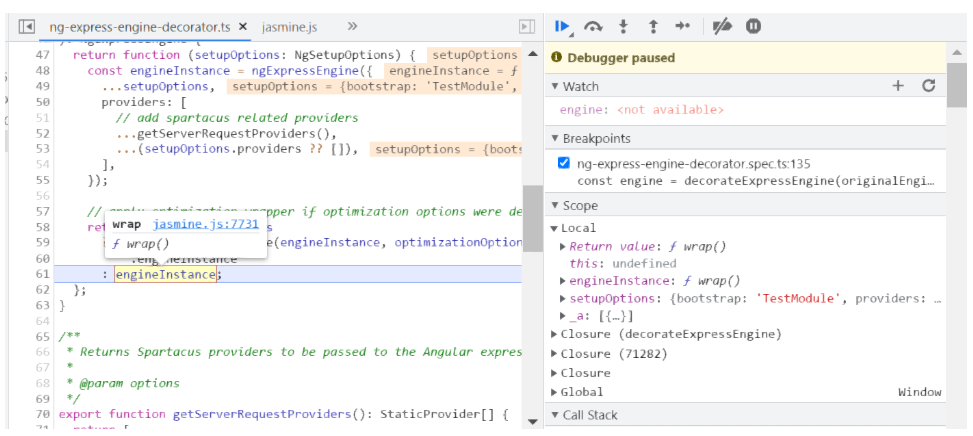
如果我们观察返回的 engine 实例,就能发现它内部包含两个闭包,存储了装饰器调用时,传入的 originalEngine 和 optimization option 的值:
接下来执行第136行代码,即 135行装饰器返回的新函数的函数体:
当然,因为 ngExpressEngine 已经被 mock 过了,所以返回 callFake 指定的 mock 版本的实现:
因为传入的 optimization option 为空,所以不使用 optimization engine,因此返回 original engine instance: