参考链接:https://basarat.gitbook.io/typescript/type-system/index-signatures
看一个例子:
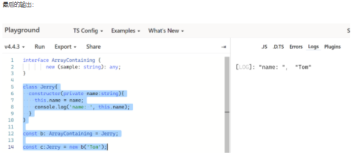
class Foo { constructor(public message: string){}; log(){ console.log(this.message) } } let foo: any = {}; foo['Hello'] = new Foo('World'); foo['Hello'].log(); // World console.log(c);
最后输出World
如果把一个对象作为key,结果会怎么样?JavaScript会自动调用该对象的toString实现,将结果作为key来访问。
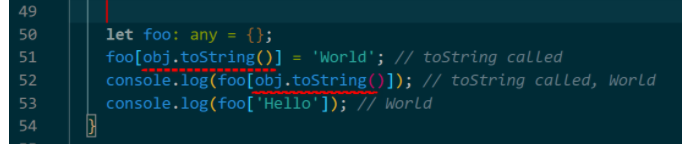
let obj = { toString(){ console.log('toString called') return 'Hello' } } let foo: any = {}; foo[obj] = 'World'; // toString called console.log(foo[obj]); // toString called, World console.log(foo['Hello']); // World
而在TypeScript里,无法通过编译:TS2538: Type ‘{ toString(): string; }’ cannot be used as an index type.
除非显式调用toString方法:
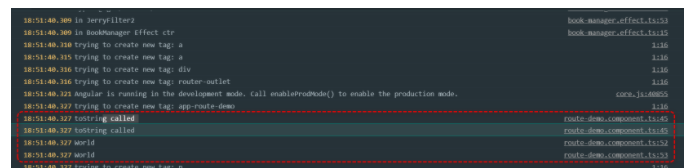
测试结果:
结论1:TypeScript index signatures must be either string or number
看个例子:
let foo2:{ [index:string] : {message: string} } = {};
foo2是一个对象,包含了一个index signature,类型为字符串。名称可以任意取,该index指向另一个对象,该对象必须包含一个字段message,值为string.
下列代码会引起编译错误: