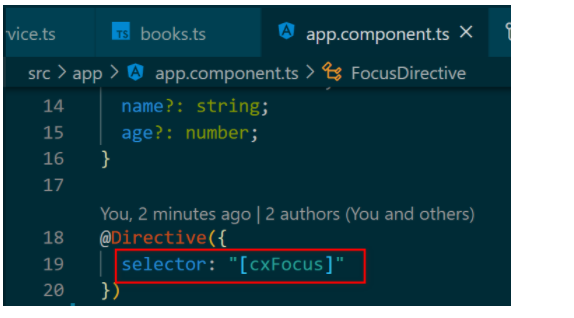
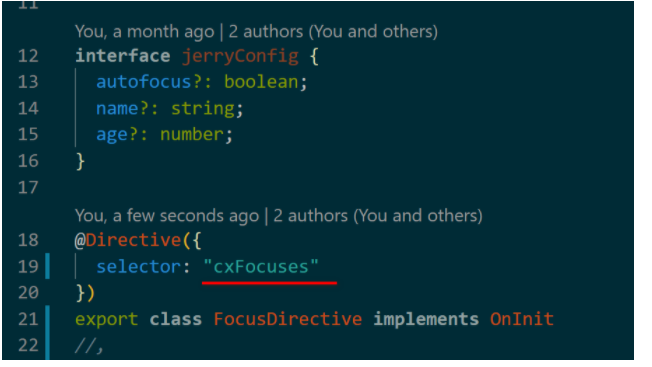
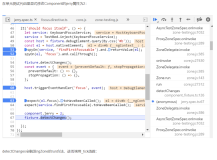
其实对于Angular指令的selector,我一直搞得不是太清楚,看下面的例子:selector的定义里,包含了中括号。
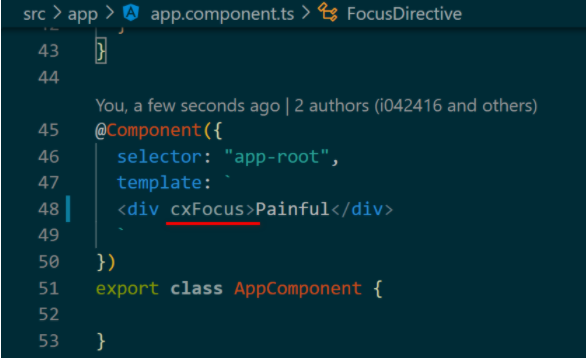
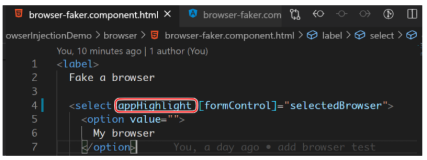
在消费该Directive的HTML页面里,不用中括号:
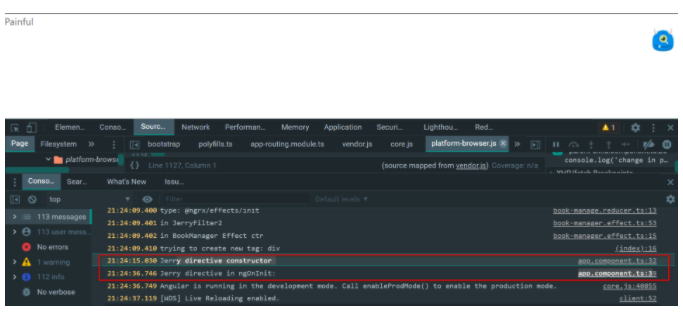
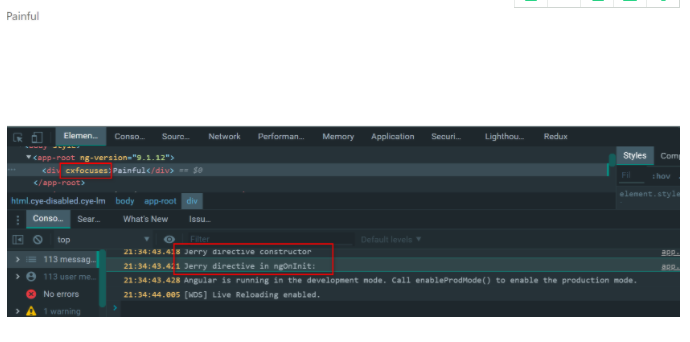
则Directive正常工作,我在Directive的ngOnInit里打印了一些调试语句。
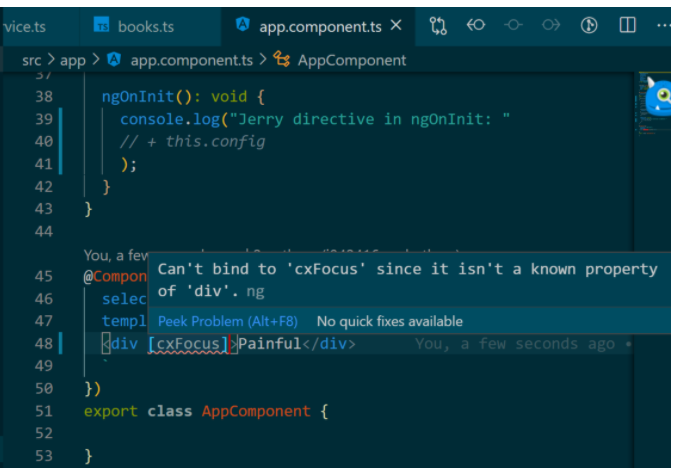
如果消费Directive的时候,用了中括号,反而报错:
selector定义中去掉中括号,反而不工作了:
正确的打开方式:在Directive selector里使用中括号,消费Directive的时候去掉。
如果要传递数据,考虑中括号的用法。