rxjs的一个例子:什么是rxjs的OperatorFunction?
2021-12-08
103
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
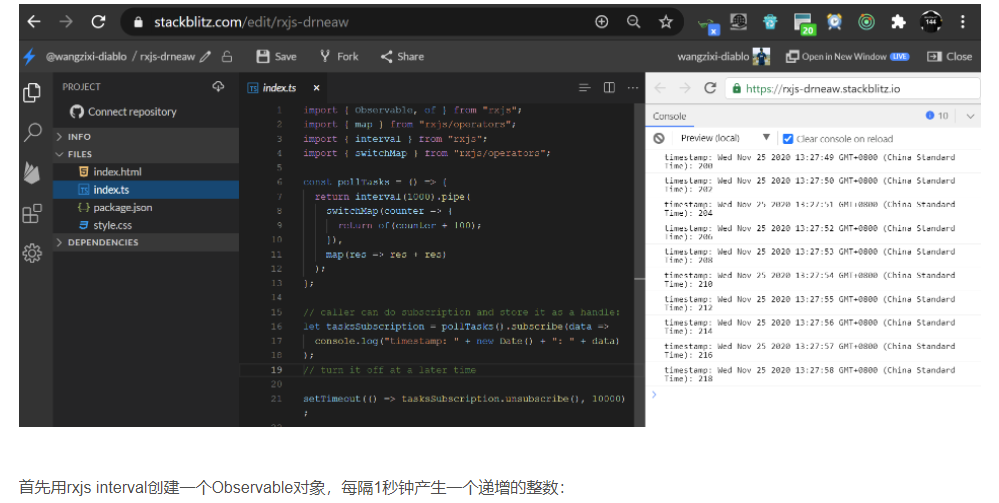
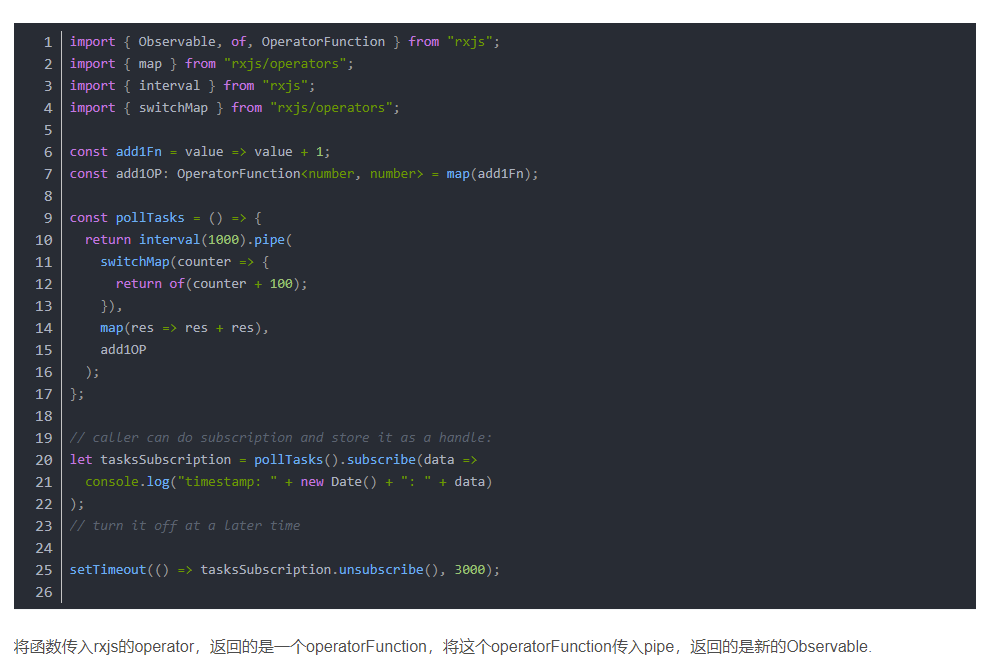
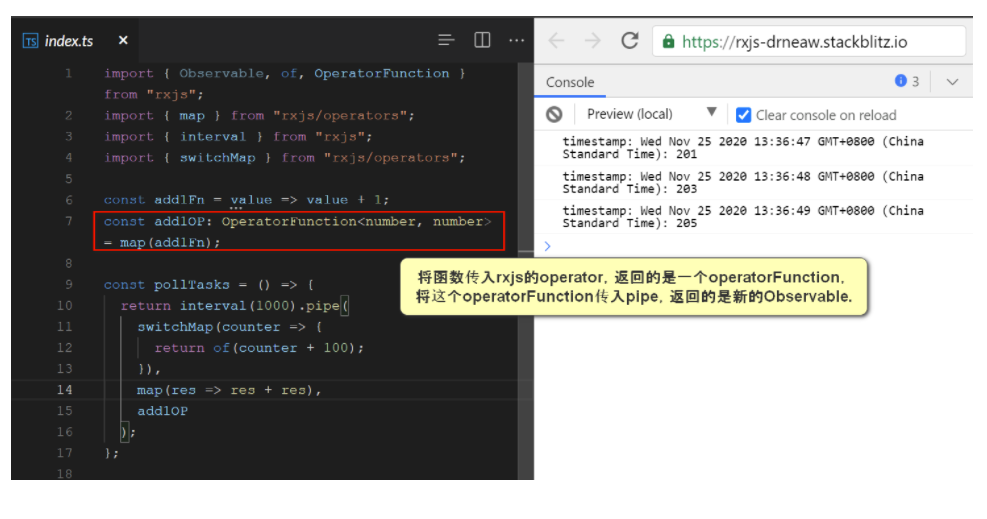
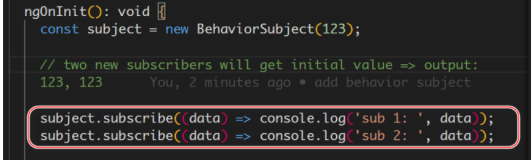
rxjs的一个例子:什么是rxjs的OperatorFunction?
目录
相关文章
|
2月前
|
JavaScript
前端开发
调度
|
10月前
|
JavaScript
前端开发
算法
|
JavaScript
前端开发
调度
你会用RxJS吗?【初识 RxJS中的Observable和Observer】
概念
RxJS是一个库,可以使用可观察队列来编写异步和基于事件的程序的库。
RxJS 中管理和解决异步事件的几个关键点:
Observable: 表示未来值或事件的可调用集合的概念。
Observer: 是一个回调集合,它知道如何监听 Observable 传递的值。
Subscription: 表示一个 Observable 的执行,主要用于取消执行。
Operators:** 是纯函数,可以使用函数式编程风格来处理具有map、filter、concat、reduce等操作的集合。
109
0
0
|
前端开发
JavaScript
API
Rxjs源码解析(一)Observable
学习一个库最好的方法就是看其源码,理解其 api 的调用原理,用起来自然也就很清楚自己到底在干什么了,秉持着此观念,为了更好地理解 rxjs,抽空将其源码看了一遍
本文章不会刻意涉及概念性的东西,主线就是解读源码,并在恰当的时候给出一些小例子,源码基于 rxjs v7.4.0 版本
289
0
0
|
JavaScript
测试技术
热门文章
最新文章
1
解决关于Windows Defender Antivirus Service自启造成运行python程序时,Windows的cpu和内存占用过高问题
2
订票系统不再瘫痪 阿里云确认与12306合作
3
2022年了!你有几种获取URL参数的方法?
4
基于Tablestore的一站式物联网存储解决方案-场景篇
5
使用 Notepad++ 编辑 .java 文件时的相关配置
6
烂泥:IIS主机头的理解与应用
7
安装SQLSERVER2000时出现以前的某个程序安装已在安装计算机上创建挂起的文件操作
8
android 官方文档中的一些错误收集
9
Git SSH Key 生成步骤
10
iReport中求和的问题
1
【C言专栏】C 语言结构体的应用与实践
17
2
【C 言专栏】C 语言指针的深度解析
19
3
【专栏:HTML与CSS前端技术趋势篇】HTML与CSS在PWA(Progressive Web Apps)中的应用
18
4
【专栏:HTML与CSS前端技术趋势篇】前端框架(React/Vue/Angular)与HTML/CSS的结合使用
17
5
Docker部署Traefik结合内网穿透远程访问Dashboard界面
22
6
【专栏:HTML 与 CSS 前端技术趋势篇】Web 性能优化:CSS 与 HTML 的未来趋势
11
7
探索自动化测试工具Selenium Grid的高效集成策略
11
8
深入理解PHP中的命名空间
13
9
【专栏:HTML与CSS前端技术趋势篇】渐进式增强与优雅降级在前端开发中的实践
10
10
【专栏:HTML与CSS前端技术趋势篇】网页设计中的CSS Grid与Flexbox之争
11