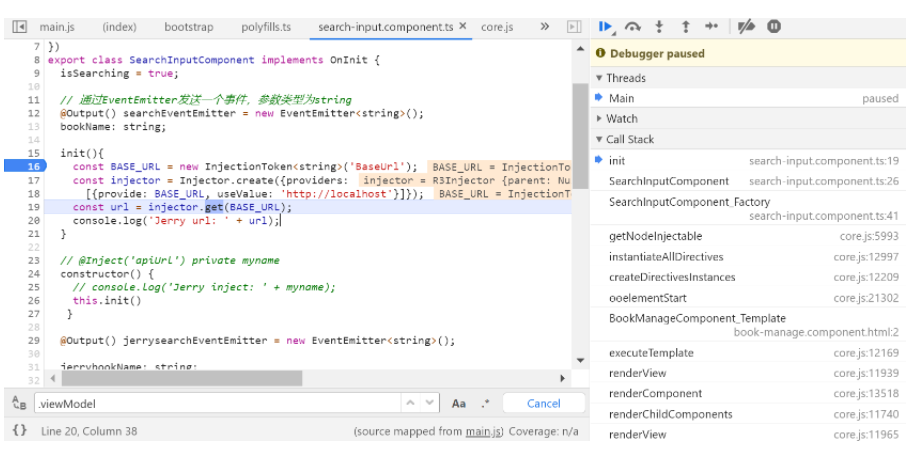
源代码:
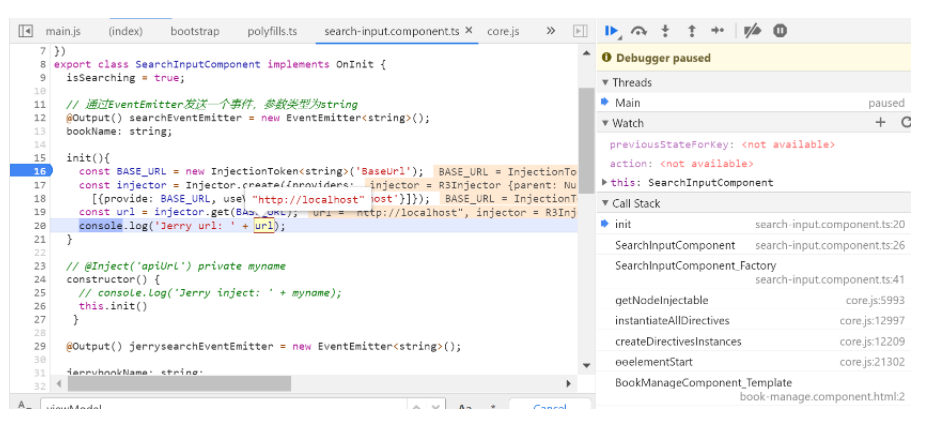
const BASE_URL = new InjectionToken<string>('BaseUrl'); const injector = Injector.create({providers: [{provide: BASE_URL, useValue: 'http://localhost'}]}); const url = injector.get(BASE_URL); console.log('Jerry url: ' + url);
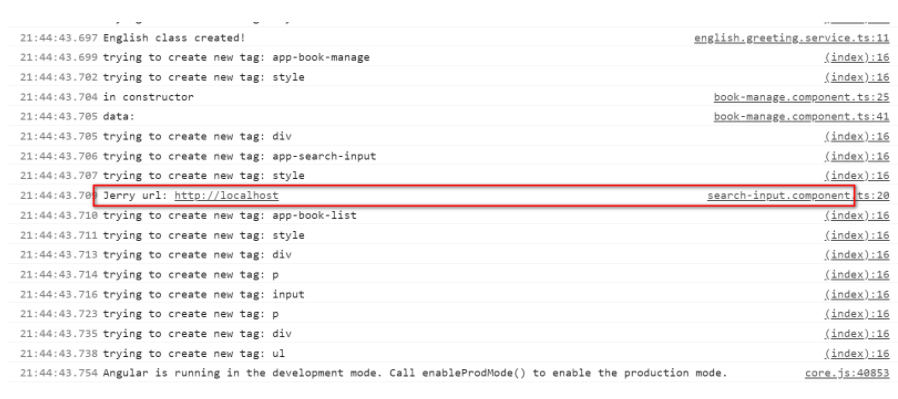
输出:
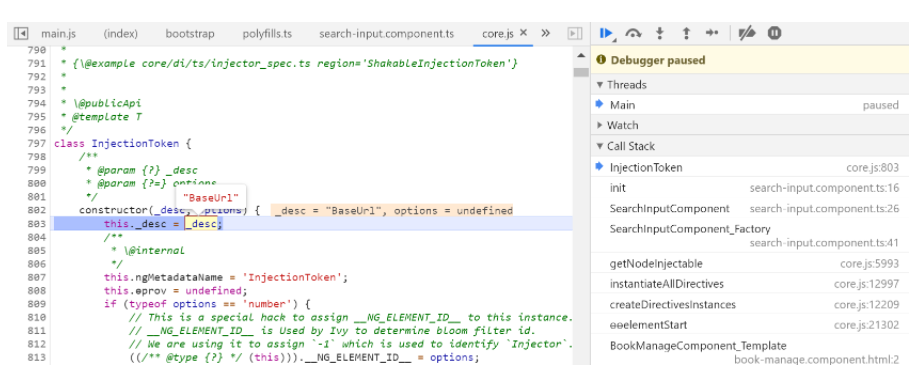
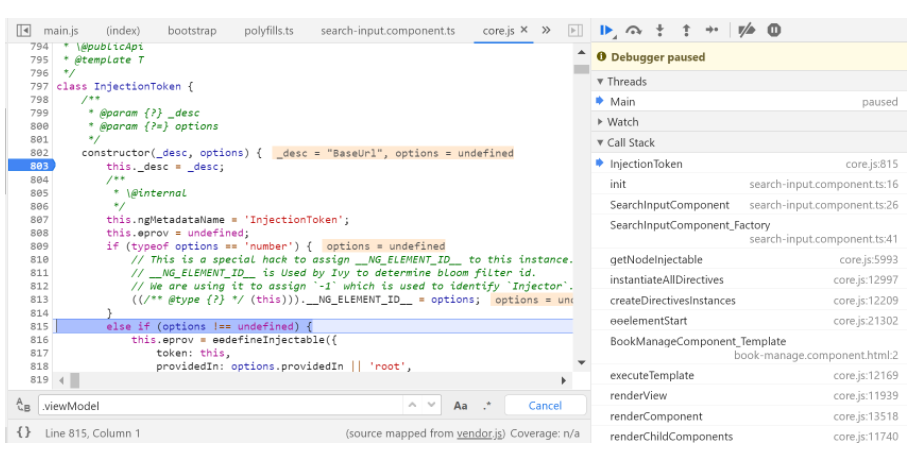
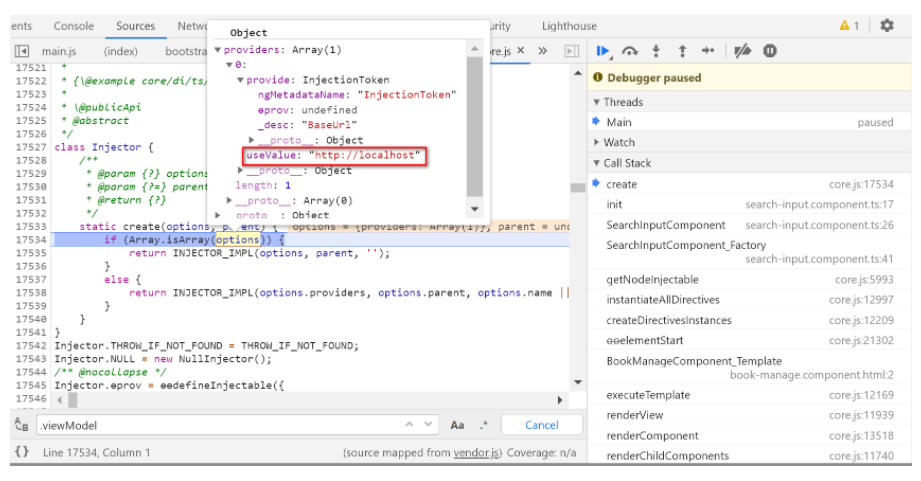
new InjectionToken传进来的字符串充当description,没有实际意义:
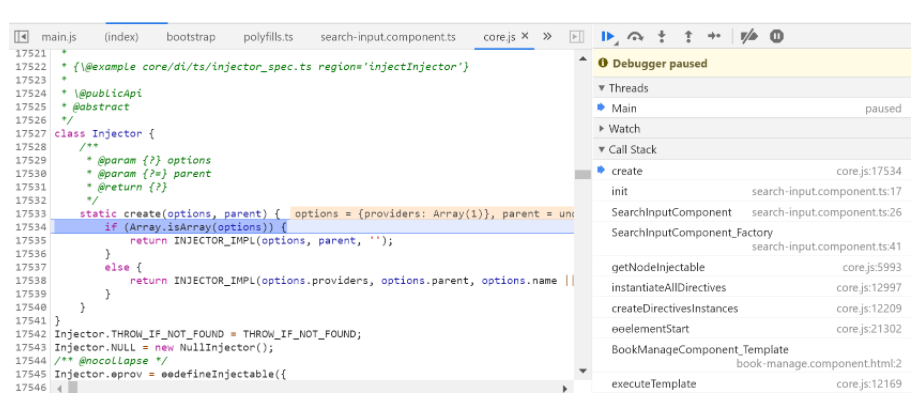
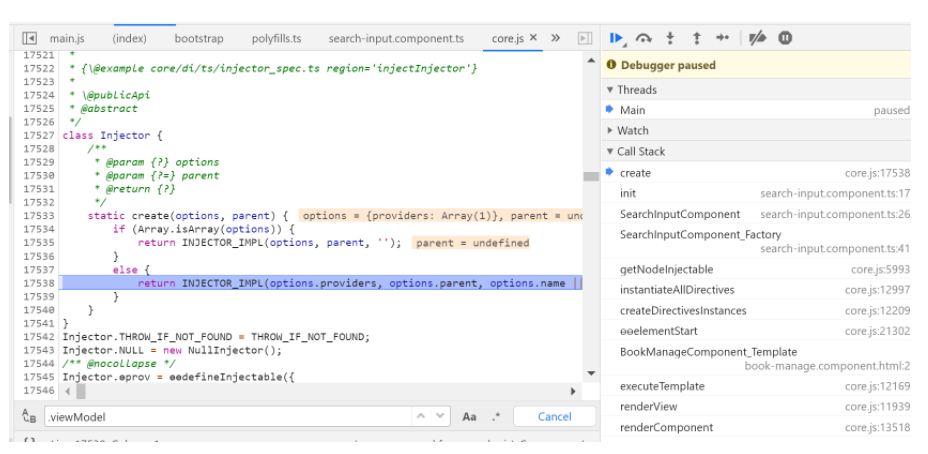
调用Injector的static create方法:
useValue即我们期望这个token运行时使用的实际值:
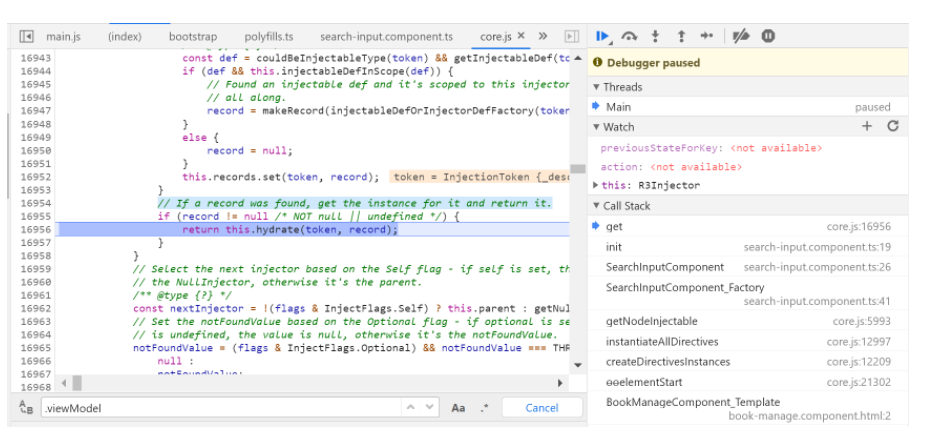
Injector传入一个injection token进去,会发生怎样的火花?
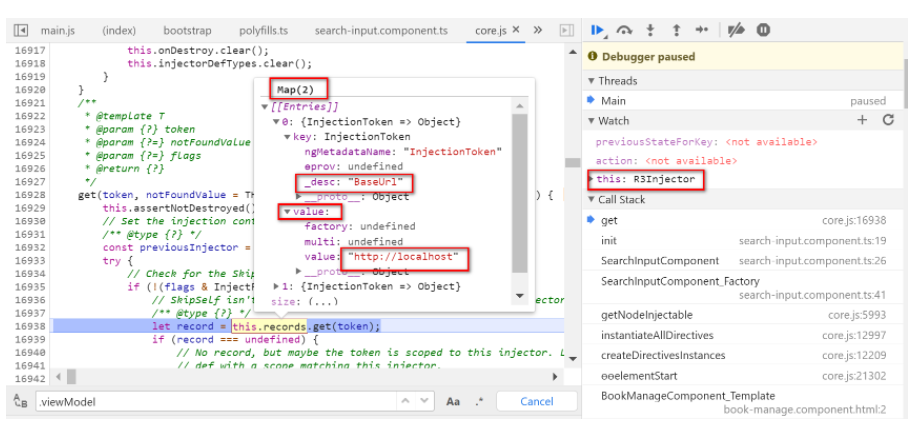
this.records是一个Map: Key为injection token,value为实际值:
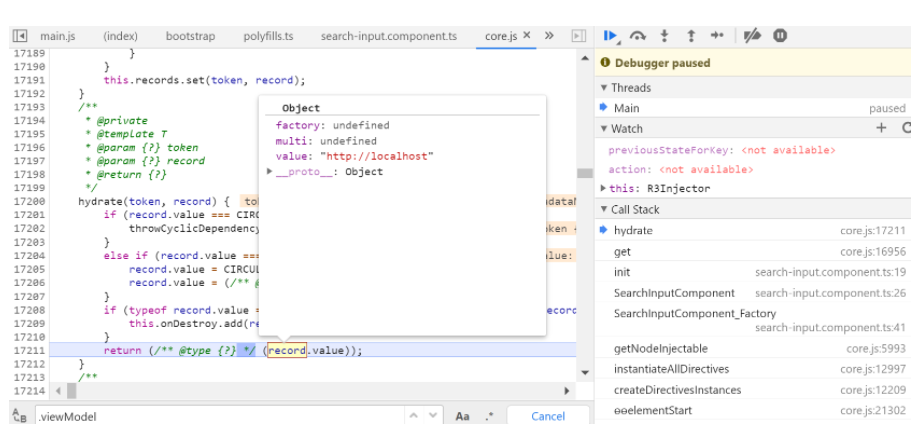
注释写的很清楚,hydrate一个token的实例出来
大功告成: