看个具体的例子:
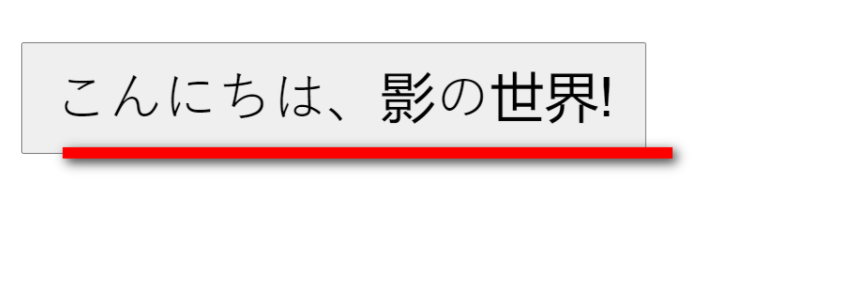
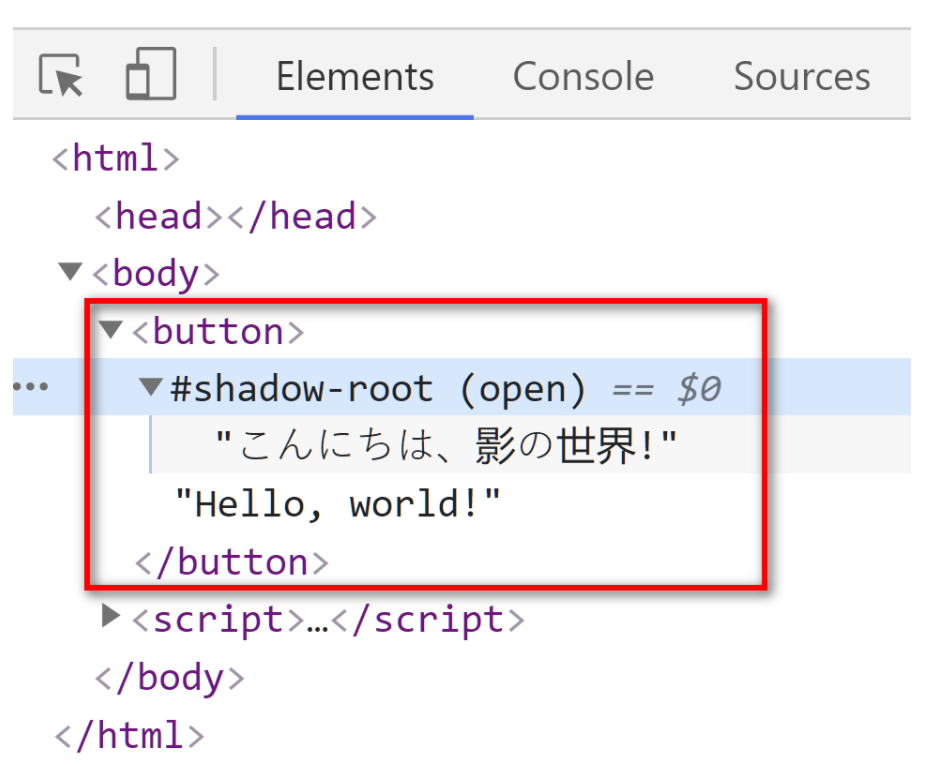
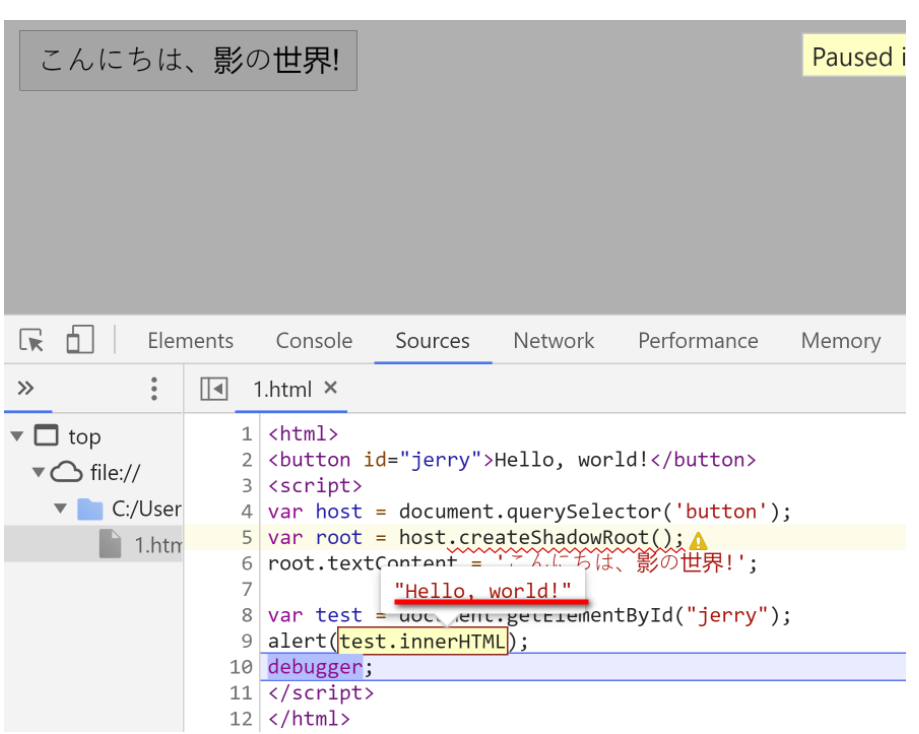
<html> <button>Hello, world!</button> <script> var host = document.querySelector('button'); var root = host.createShadowRoot(); root.textContent = 'こんにちは、影の世界!'; </script> </html>
通过document.getElementById返回的元素的innerHTML仍然是原始dom的hello world: