看个具体的例子:
@Component({ selector: 'cx-carousel', template: ` <ng-container *ngFor="let item$ of items"> <ng-container *ngTemplateOutlet="template; context: { item: item$ | async }" ></ng-container> </ng-container> `, }) class MockCarouselComponent { @Input() title: string; @Input() template: TemplateRef<any>; @Input() items: any[]; }
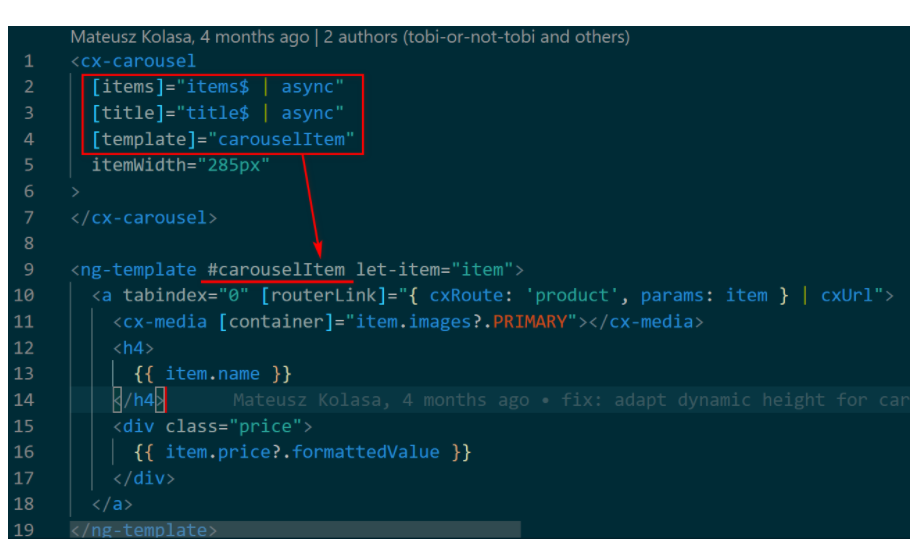
下图是在另一个Component UI里消费MockCarouselComponent:
中括号里的items, title和template就是MockCarouselComponent使用@Input()指定的三个属性,等号右边的items, t i t l e , title,title和carouseItem都是另一个Component本身的属性。
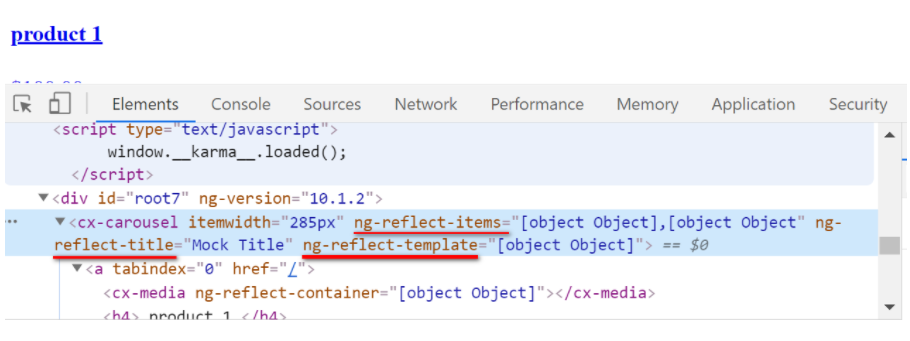
最后渲染出的html网页里,CarouselComponent这三个属性显示如下: