(1) 引入@Input():
import { Input } from ‘@angular/core’;
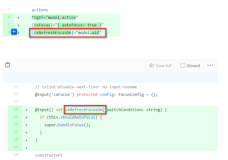
(2) 在需要使用@Input的Component内,声明一个product属性(property):
@Input() product;
现在我们可以在该Component的模板内,使用product属性名进行访问了:
<p *ngIf="product.price > 700"> <button>Notify Me</button> </p>
(3) 在需要使用该Component的parent模板里,使用Component的selector 插入包含了@Input的Component:
相当于把父组件的数据通过中括号传递给了子组件。
最后的效果: