Angular NgModules differ from and complement JavaScript (ES2015) modules. An NgModule declares a compilation context for a set of components that is dedicated to an application domain, a workflow, or a closely related set of capabilities. An NgModule can associate its components with related code, such as services, to form functional units.
Angular NgModules是对JavaScript ES2015 Module概念的补充。NgModules为一系列components定义了一个编译上下文, 这一系列components可能用于实现一个应用领域,一个工作流,或者一系列功能的集合。
Every Angular app has a root module, conventionally named AppModule, which provides the bootstrap mechanism that launches the application. An app typically contains many functional modules.
每个Angular应用都包含一个root module,按照惯例命名为AppModule,提供了BootStrap机制,用于启动Application. 一个Angular应用可以包含很多functional modules.
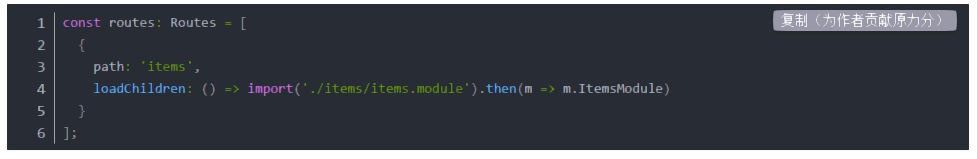
Like JavaScript modules, NgModules can import functionality from other NgModules, and allow their own functionality to be exported and used by other NgModules. For example, to use the router service in your app, you import the Router NgModule.
和JavaScript module一样,NgModule也能导入其他NgModule从而获得新的功能.
Component
Every Angular application has at least one component, the root component that connects a component hierarchy with the page document object model (DOM). Each component defines a class that contains application data and logic, and is associated with an HTML template that defines a view to be displayed in a target environment.
每个Angular应用至少包含一个Component,即Root Component. 每个Component定义了一个class,包含应用数据和逻辑,同时关联到一个HTML模板,定义了显示用的视图(view).
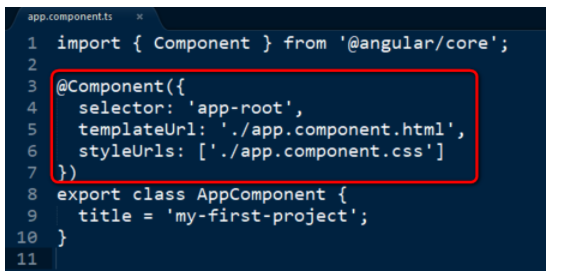
The @Component() decorator identifies the class immediately below it as a component, and provides the template and related component-specific metadata.
使用@Component()装饰器标识一个class,后面跟的就是一个Component, 提供模板和其他Component相关的元数据。看个例子:
Decorators是JavaScript function,可以修改JavaScript classes, 为classes增添更多的元数据,告诉框架这些class如何处理。
Decorators are functions that modify JavaScript classes. Angular defines a number of decorators that attach specific kinds of metadata to classes, so that the system knows what those classes mean and how they should work.