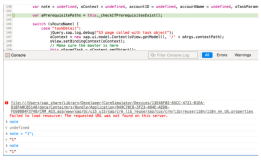
variable not availabe in Chrome debugger
2021-12-08
69
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
variable not availabe in Chrome debugger
目录
相关文章
|
Web App开发
JavaScript
前端开发
Python 自动化 - 浏览器chrome打开F12开发者工具自动Paused in debugger调试导致无法查看网站资源问题原因及解决方法,javascript反调试问题处理实例演示
Python 自动化 - 浏览器chrome打开F12开发者工具自动Paused in debugger调试导致无法查看网站资源问题原因及解决方法,javascript反调试问题处理实例演示
573
0
0

|
Web App开发
JavaScript
iOS开发
在Safari里也能像Chrome里一样,通过执行js修改变量的值,在debugger里立即生效
在Safari里也能像Chrome里一样,通过执行js修改变量的值,在debugger里立即生效
526
0
0

|
Web App开发
JavaScript
前端开发
chrome浏览器debugger 调试,有意思。
1146
0
0
|
15天前
|
Web App开发
|
15天前
|
Web App开发
JavaScript
前端开发
|
15天前
|
Web App开发
JavaScript
Vue 项目中使用 debugger 在 chrome 谷歌浏览器中失效以及 console.log 指向去了 vue.js 代码
Vue 项目中使用 debugger 在 chrome 谷歌浏览器中失效以及 console.log 指向去了 vue.js 代码
366
0
0
|
15天前
|
Web App开发
前端开发
Chrome 浏览器插件 V3 版本 Manifest.json 文件中 Action 的类型(Types)、方法(Methods)和事件(Events)的属性和参数解析
Chrome 浏览器插件 V3 版本 Manifest.json 文件中 Action 的类型(Types)、方法(Methods)和事件(Events)的属性和参数解析
167
0
0
|
7天前
|
Web App开发
Linux
开发者
|
15天前
|
Web App开发
监控
异构计算
发掘 Chrome 的实用命令:提升你的浏览器使用体验
探索 Chrome 隐藏功能:使用命令增强浏览器体验。查看所有命令`chrome://about`,快速退出/重启`chrome://quit`或`chrome://restart`,网页翻译`chrome://translate-internals/`,查看版本`chrome://version`,扩展程序界面`chrome://extensions`,监控GPU状态`chrome://gpu/`。利用启动参数如`--incognito`,`--disable-extensions`,`--headless`实现无痕、禁用扩展或无GUI模式。提升浏览器使用效率,发掘更多可能性。
28
4
4
|
15天前
|
Web App开发
Linux
Windows
热门文章
最新文章
1
谷歌浏览器Chrome播放rtsp视频流解决方案
2
谷歌重视速度:Chrome比去年快了26%
3
Chrome浏览器开发调试系列(一)
4
chrome 和 safari 广告插件拦截了我的div
5
js在Chrome Browser的调试
6
Chrome在某些网站可能会遇到使用flash时上传文件对话框不能弹出的情况解决方法
7
解决chrome和firefox flash不透明的方法
8
Chrome浏览器必装的扩展工具
9
chrome 跨域设置
10
Flash将被Google Chrome边缘化
1
性能工具之前端分析工Chrome Developer Tools性能标签
39
2
控制台出现报错DevTools failed to load source map: Could not load content for chrome-extension://的原因及解决方案
66
3
防止你的 Web 应用被别人通过 Chrome 开发者工具进行调试的一种简单办法
34
4
关于使用 Python 和 Selenium chrome driver 访问 url 时修改 source ip 的问题
65
5
使用vue快速开发一个带弹窗的Chrome插件
84
6
从零开始,轻松打造个人化Chrome浏览器插件
88
7
谷歌公布 2023 年最受欢迎Chrome扩展
49
8
【JavaEE初阶】 CSS相关属性,元素显示模式,盒模型,弹性布局,Chrome 调试工具||相关讲解
60
9
只需五步,在Linux安装chrome及chromedriver(CentOS)
539
10
chrome插件安装方法教程
39
