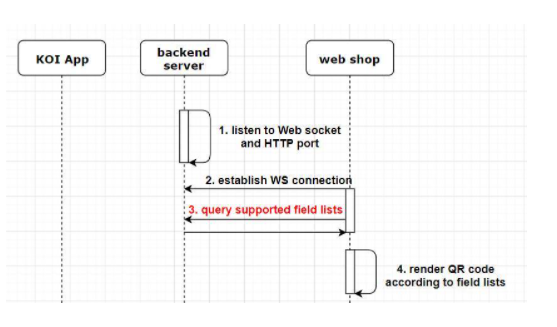
现在做的web shop只有一套代码,里面是一些generic的逻辑,不能出现任何Nike Adi之类的硬编码。当前启动web shop的实例,具体是for Nike 还是Adi,通过启动时传入的参数指定。当时我拍脑袋说的是通过命令行,当时你问能不能用url,我说也可以。
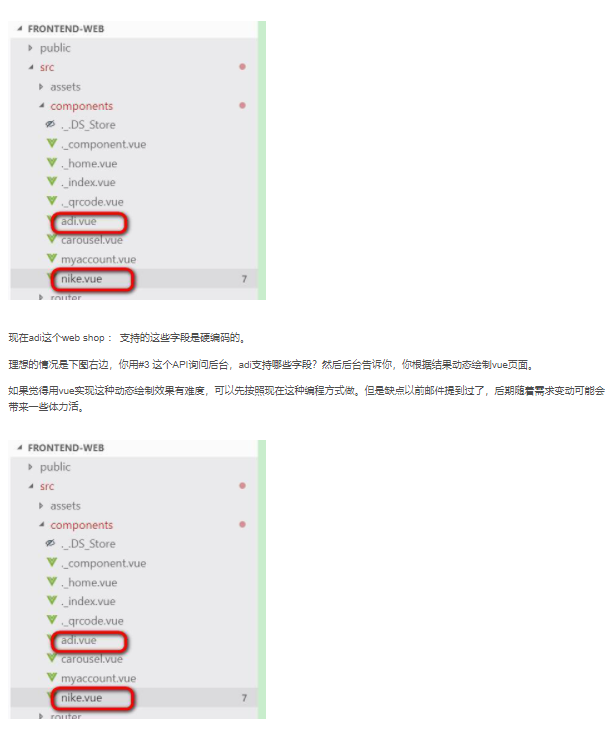
但是现在的代码里,还是分别为Nike 和Adi各自做了一套UI啊。想一下将来假设CSO的同事为了突出demo效果,想同时开10个web shop,那么除了现在做好的Nike和Adi外,我们岂不是得复制粘贴8次?
想一下比如要遵循QDPR之类的规范,demo时不能出现真实客户名字,而是用ABCDEFGHIJ你做了10个 XX.vue, 岂不是每一个.vue文件进去后都要手动把真实客户名字改成ABCDEFGHIJ?
一个best practice:尽量把不变的东西抽象出来,固化到代码里,把易变的东西抽取出来,放到配置文件里。最理想的结果就是:无论老大们的需求怎么变,developer只需要修改配置文件即可应对,不需要修改代码,也不需要重新编译程序。
你现在这种为每个site做一个.Vue的做法,应对现在的demo我觉得也ok,只是我担心将来demo需要展示的web shop数量超过3个后,每次需求改动都会引入一些额外的本来可以通过更好的编程技巧去避免的工作量。