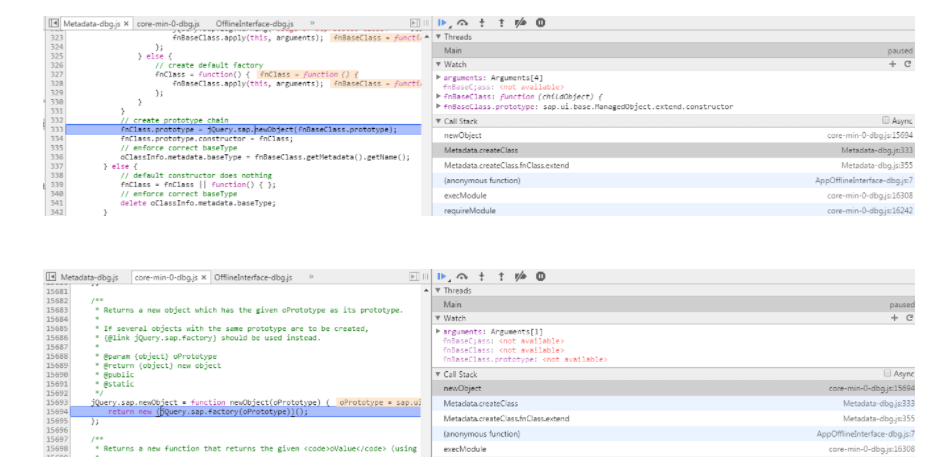
- Returns a new object which has the given oPrototype as its prototype
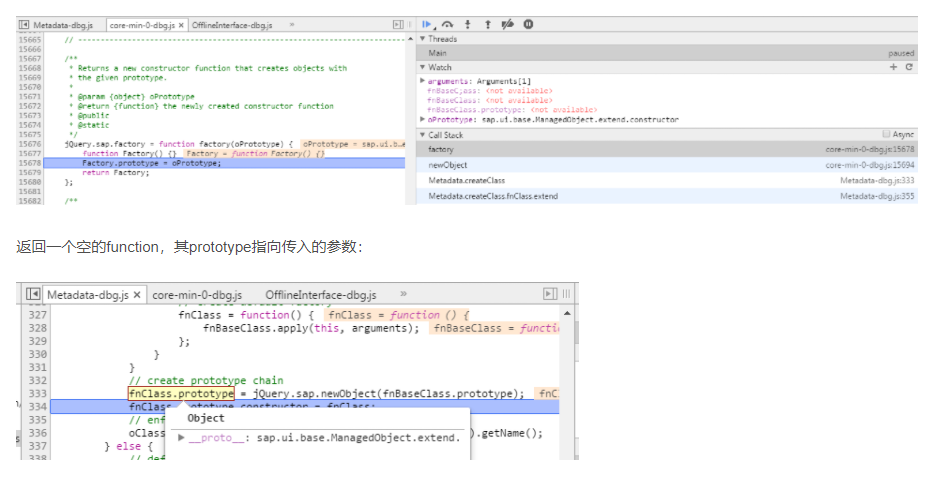
- jQuery.sap.factory
- oPrototype
- factory
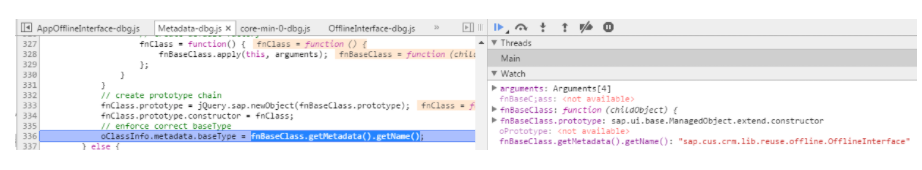
- getMetadata
用于构造原型链: - oPrototype指向OfflineInterface的super class sap.ui.base.ManagedObject:
- 有用的trace指令,可用于替代toString():
jQuery.sap.newObject
2021-12-08
70
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
Created by Jerry Wang on Sep 16, 2015
目录
相关文章
|
JavaScript
前端开发
程序员
|
JavaScript
前端开发
开发者
jQuery UI 1.7 发布
1187
0
0
|
JavaScript
开发工具
git
jQuery UI 1.11.4 发布
1379
0
0
|
JavaScript
前端开发
|
JavaScript
《jQuery、jQuery UI及jQuery Mobile技巧与示例》——3.16 小结
本章演示了一些很重要的操作HTML文档树的函数。最开始介绍的是操作类、attribute和property的函数。本章大部分内容是在讲解多种修改文档中元素的方法:动态生成HTML、在后添加(append)、在前添加(prepend)、在前和在后插入(insert)、添加(attach)、分离(detach)、克隆(clone)以及用多种方法包裹(wrap)元素。
1446
0
0
|
JavaScript
前端开发
《jQuery、jQuery UI及jQuery Mobile技巧与示例》——9.22 小结
简介之后,介绍了基本的页面导航机制,包括底层的AJAX调用和过渡动画。接着,讨论了页面的基本元素,比如header和footer。有多个更改header和footer行为的选项。可以把它们设置成固定的位置,甚至在导航至别的页面时也保持不变,也可以根据需要隐藏它们。
1491
0
0
热门文章
最新文章
1
TCP三次握手与四次分手
2
袋鼠云数据中台专栏(五):数栈,企业级一站式数据中台PaaS
3
利用Serverless Kubernetes和Kaniko快速自动化构建容器镜像
4
CentOS7(6.5)升级docker到较新版
5
如何判断自己IP是内网IP还是外网IP
6
模型社区实战训练营首开,开源让代码更有趣!
7
深入分析bgp选路规则(上)
8
2-Sat+输出可行解(个人模版)
9
一次ORA-00130: invalid listener address错误
10
PathFinding.js – 综合性的 JavaScript 路径查找库
1
AI大咖说-如何评价论文的创新性
15
2
实时计算 Flink版产品使用合集之在Flink Stream API中,可以在任务启动时初始化一些静态的参数并将其存储在内存中吗
15
3
实时计算 Flink版产品使用合集之支持在同步全量数据时使用checkpoint吗
13
4
51.从键盘上输入任意两个数和一个运算符(+、-、*、/),根据输入的运算符对两个数计算,并输出结果
12
5
50.编写程序,逆转字符串
13
6
49.输入一字符串,检查是否回文 (回文是指正反序相同,如,LeveL)
9
7
48.输入任意正整数,编程判断该数是否为回文数(回文数是指从左到右读与从右到左读一样,如12321)
8
8
47.从键盘上输入一个3*3的矩阵,并求其主对角线元素的和
10
9
46.编写程序在屏幕上显示如下图形
7
10
45.将3×3二维数组转置,并输出
11