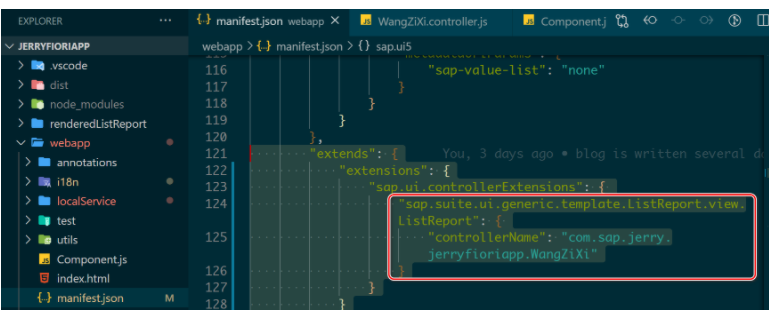
在 manifest.json 的 extends 区域里,注册自己的扩展实现:
"extends": { "extensions": { "sap.ui.controllerExtensions": { "sap.suite.ui.generic.template.ListReport.view.ListReport": { "controllerName": "com.sap.jerry.jerryfioriapp.WangZiXi" } } } }
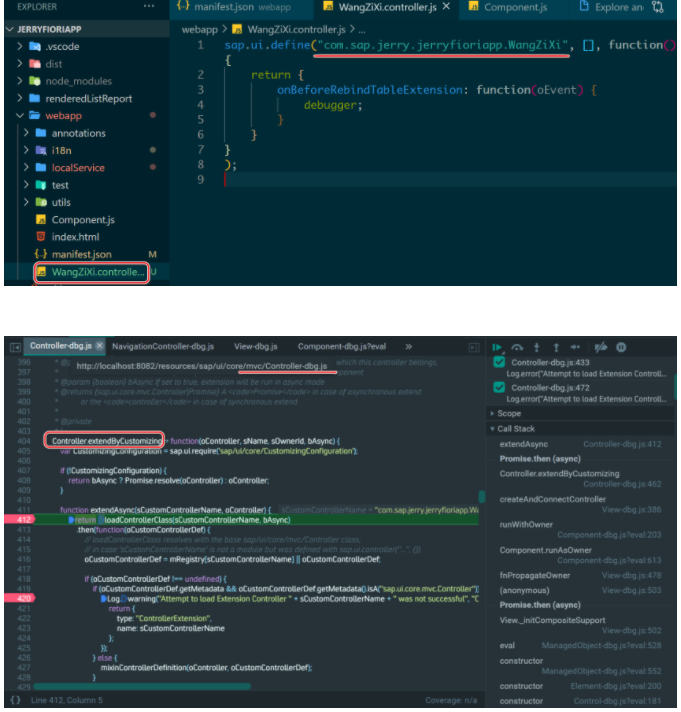
新建一个 controller 文件,sap.ui.define 里第一个参数,必须和 manifest.json 里 controller 字段一致。
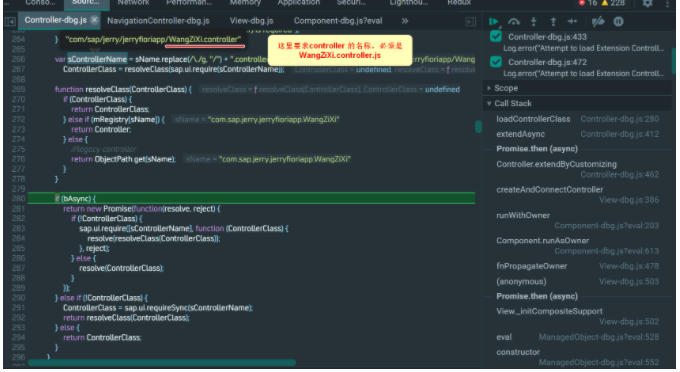
mvc 文件夹下 Controller.js:
Controller.extendByCustomizing 里:
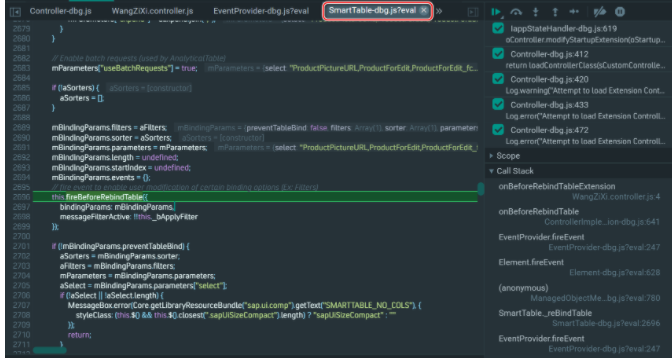
在 SmartTable.js 的标准实现逻辑里,通过 fire event 的方式,触发应用开发人员定义的 Extension 的逻辑:
我们自定义的 extension 逻辑被触发了:
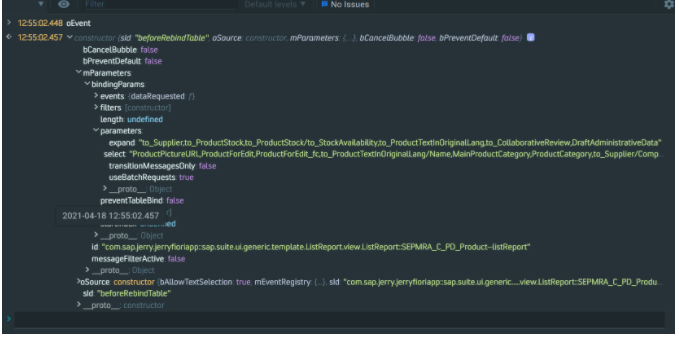
oEvent 输入参数里,能观察到 OData select 参数: