Created by Jerry Wang, last modified on Nov 13, 2015
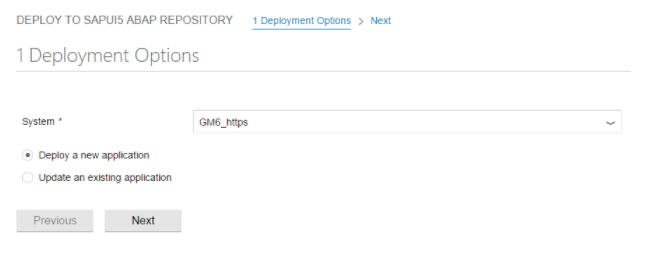
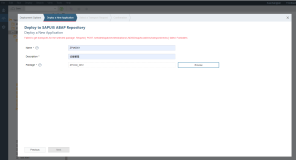
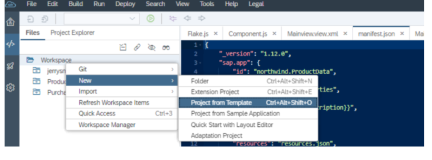
当试图将一个WebIDE project deploy到ABAP repository时,首先从“System" dropdown list里选择一个ABAP netweaver system对应的destination:
选定GM6_https后,会trigger一个discovery roundtrip:
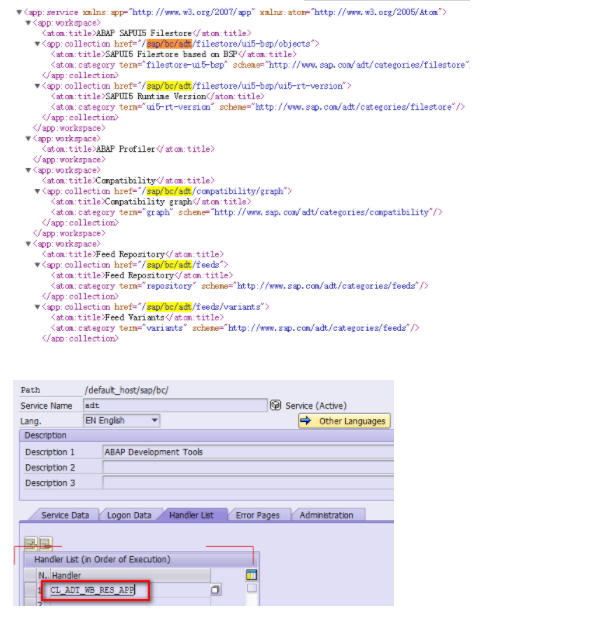
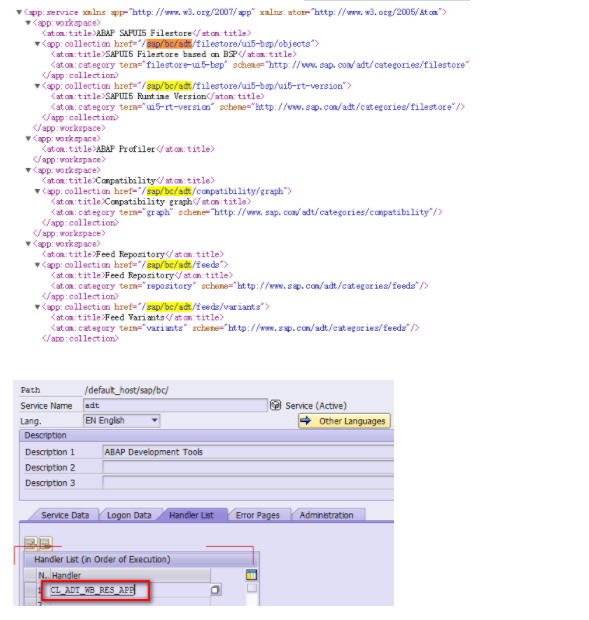
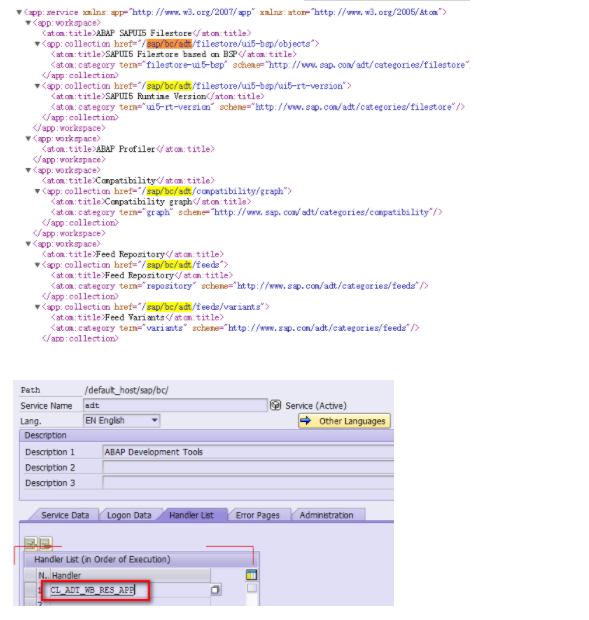
https://rde-fiori.dispatcher.neo.ondemand.com/destinations/GM6_https/sap/bc/adt/discovery
response里的每个节点的href 属性都具有/sap/bc/adt的prefix: