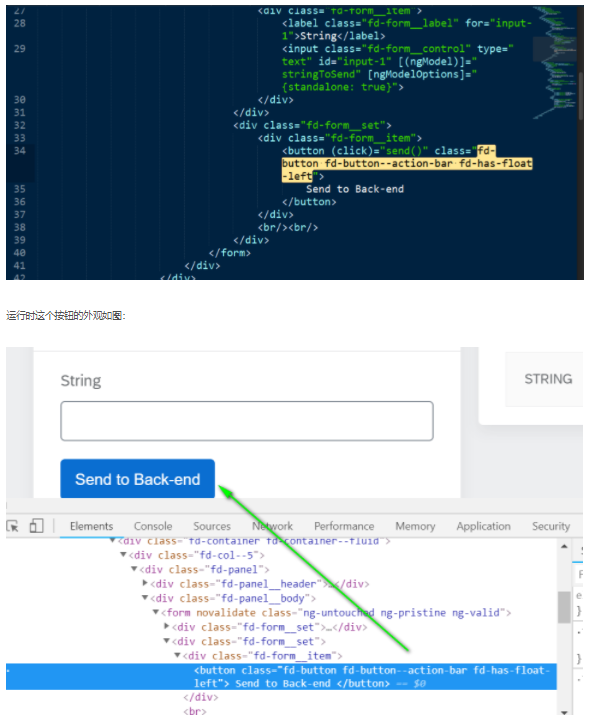
假设我有一个Angular页面,上面绘制了一个按钮:
<div class="fd-form__set"> <div class="fd-form__item"> <button (click)="send()" class="fd-button fd-button--action-bar fd-has-float-left"> Send to Back-end </button> </div> <br/><br/> </div>
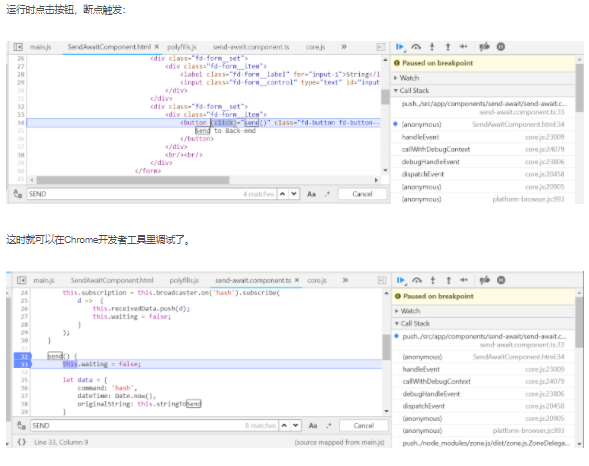
send() { this.waiting = false; let data = { command: 'hash', dateTime: Date.now(), originalString: this.stringToSend } this.broadcaster.broadcast('sendData', data); }