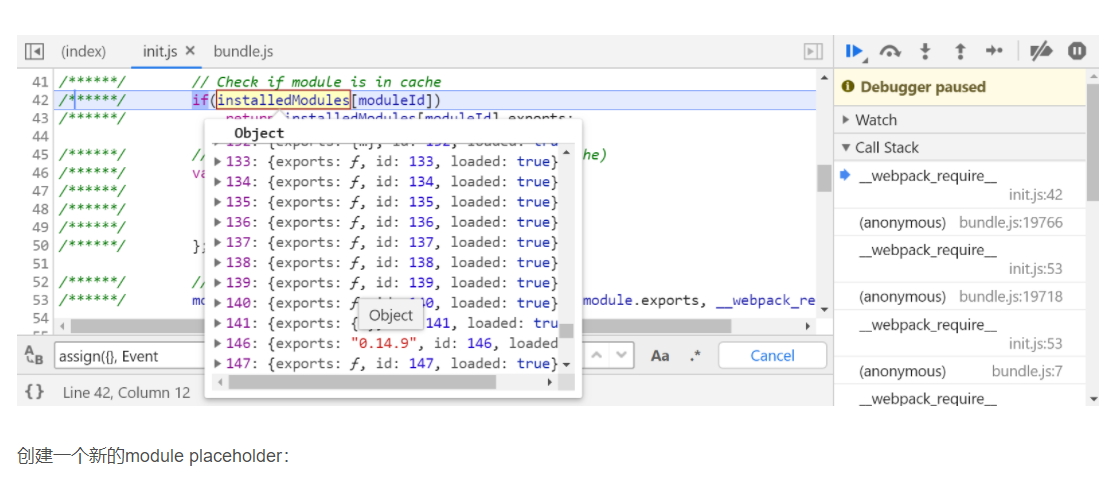
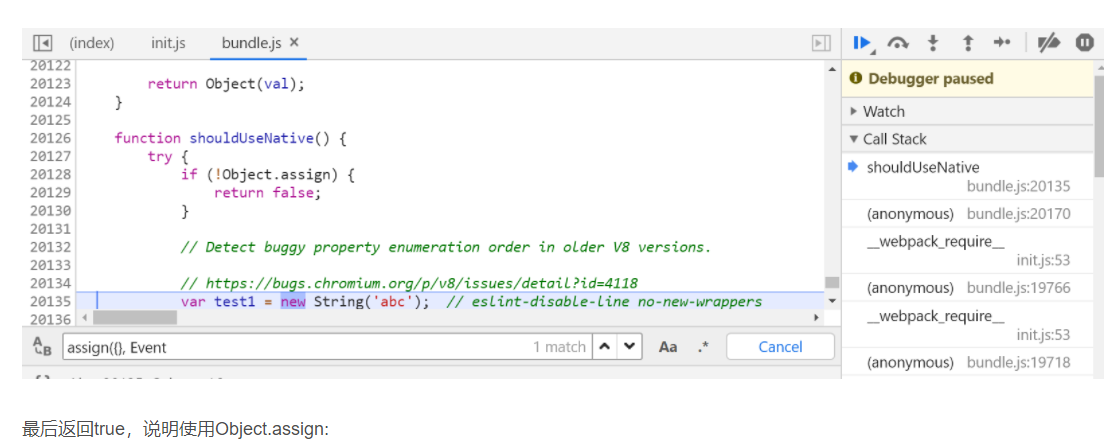
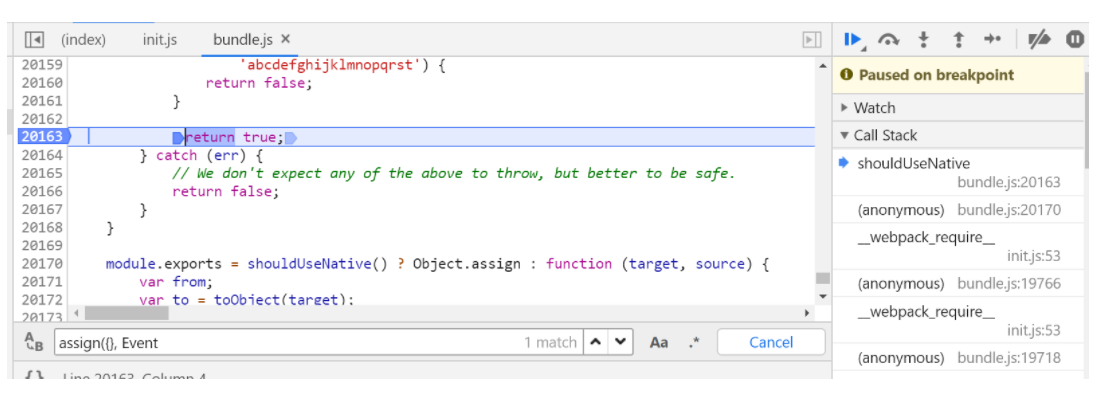
React里所有已经加载的module列表
2021-12-07
83
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
React里所有已经加载的module列表
目录
相关文章
|
7月前
|
前端开发
算法
JavaScript
|
2小时前
|
前端开发
|
5月前
|
前端开发
JavaScript
|
6月前
|
前端开发
|
9月前
|
前端开发
|
10月前
|
前端开发
|
前端开发
索引
|
前端开发
|
前端开发
|
前端开发
热门文章
最新文章
1
【React】Hooks面试题集锦
2
开发跨平台app推荐React Native还是flutter?
3
【REACT NATIVE 系列教程之二】创建自定义组件&&导入与使用示例
4
【REACT NATIVE 系列教程之六】重写SHOULDCOMPONENTUPDATE指定组件是否进行重绘
5
React Native 运行报错 error in opening zip file
6
带你读《React+Redux前端开发实战》之一:React入门
7
前端框架react研究
8
ReactNative集成个推消息推送
9
react实战笔记171:嵌套路由和outlet
10
react实战笔记117:strapi的使用2开始运行
1
【React】Hooks面试题集锦
63
2
使用React、TypeScript和Ant Design构建现代化前端应用
31
3
使用React、Redux和Bootstrap构建社交媒体应用
18
4
深入探究React:前端开发的利器
23
5
【前端】深入了解React JSX语法及实例应用
17
6
利用React Hooks优化前端状态管理
39
7
目前最流行的一些前端框架:React、Angular、Vue.js和jQuery
121
8
vue/react项目刷新页面出现404的原因以及解决办法
223
9
前端vw自适应解决方案,适用pc端以及移动端,适用webpack以及vite,适用vue以及react
76
10
react+typescript通过window.xxx挂载属性报错的解决方案
45