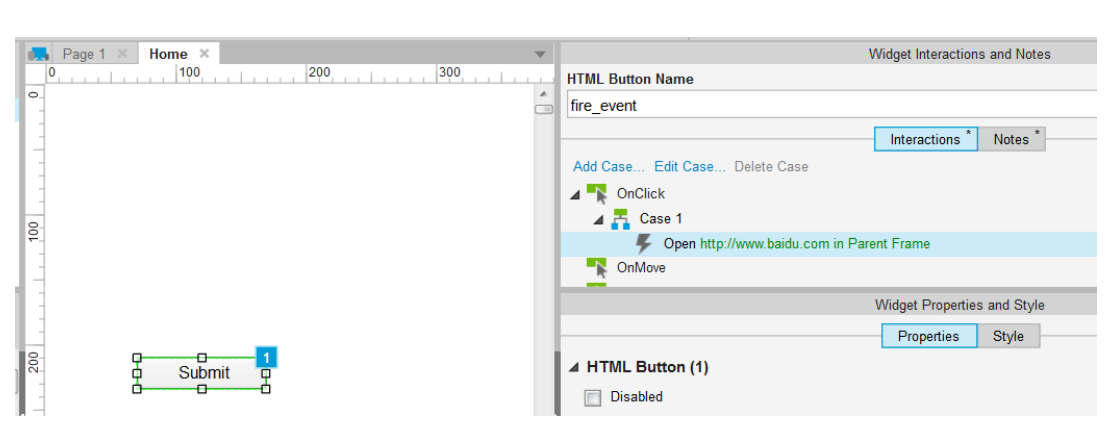
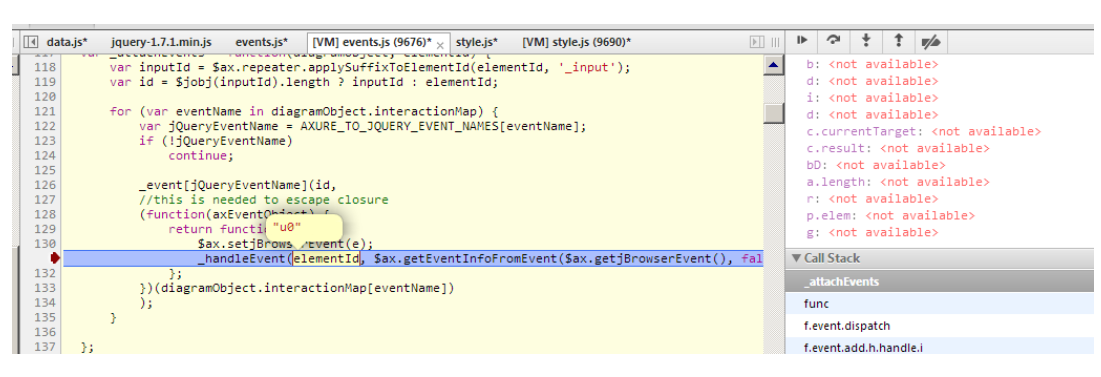
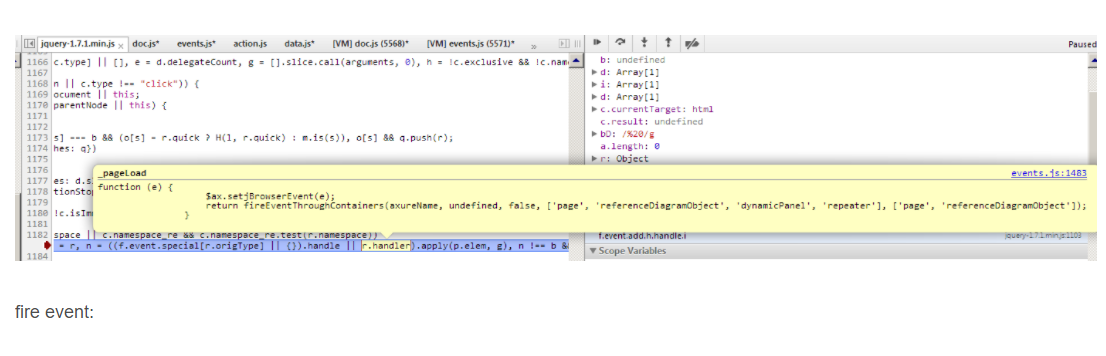
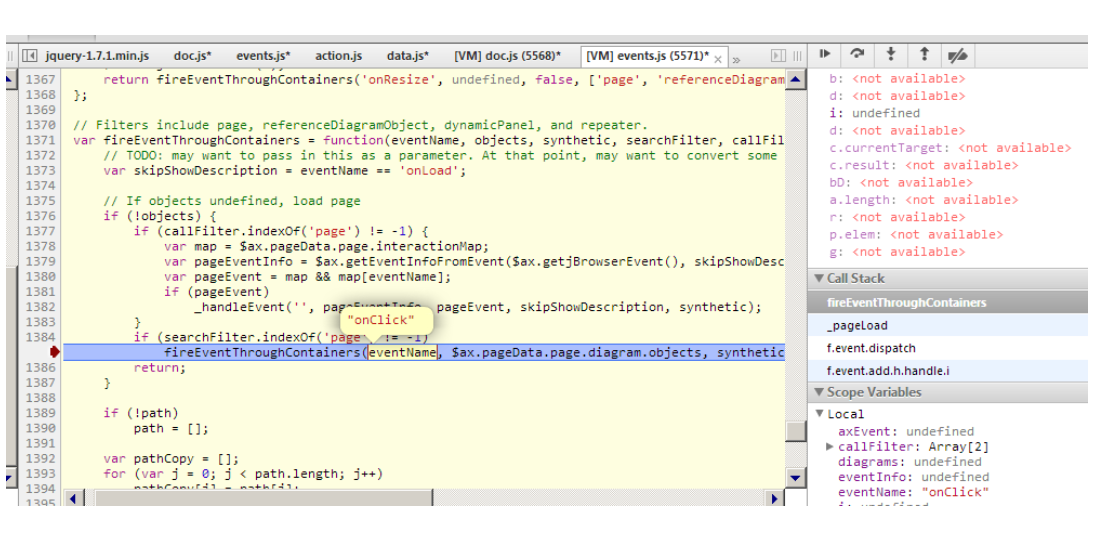
创建一个html button,OnClick设置成打开一个external link:Axure 里assign的external link 传入匿名自执行函数内:event type: click
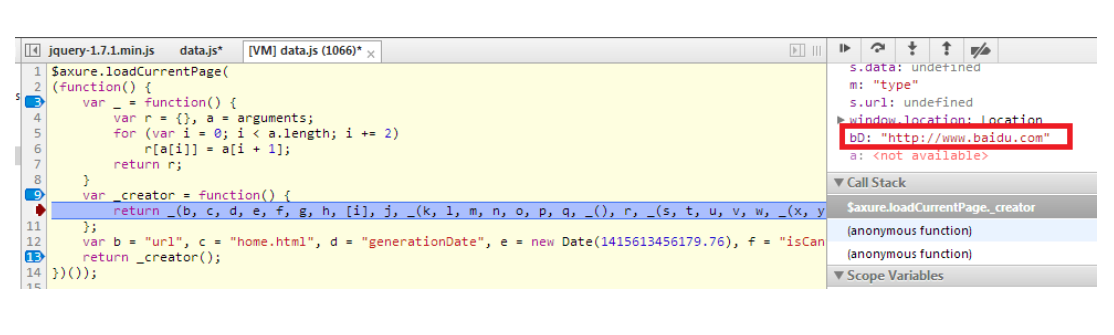
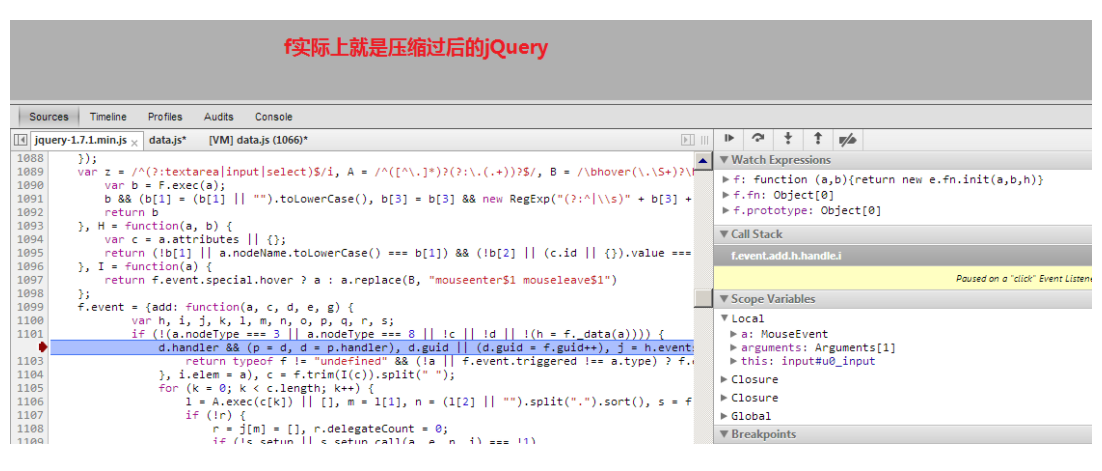
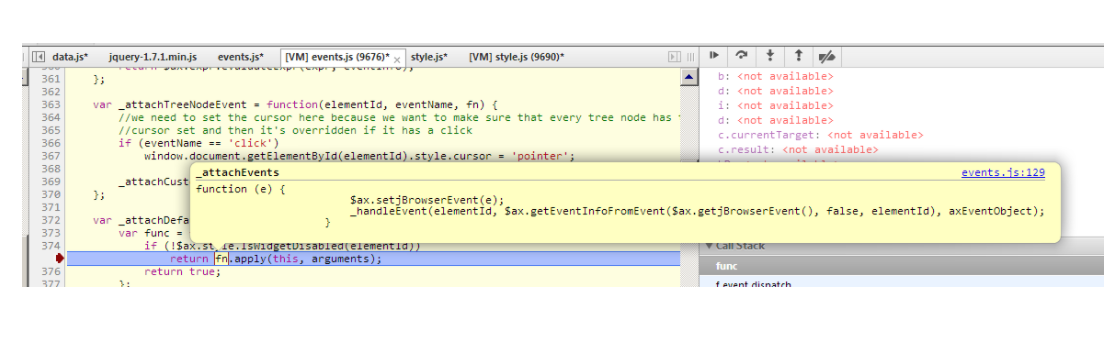
Axure external link打开原理
2021-12-07
71
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
Created by Jerry Wang on Nov 11, 2014
目录
相关文章
|
JSON
iOS开发
开发者
|
2月前
SAP UI5 Link 控件的使用方法介绍 - 后续学习 Fiori Elements Smart Link 的基础试读版
SAP UI5 Link 控件的使用方法介绍 - 后续学习 Fiori Elements Smart Link 的基础试读版
15
0
0
|
5月前
|
JavaScript
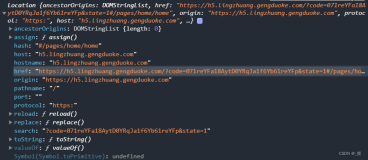
(最方便兼容各种js)拿到路径全部信息(hash,host,hostname,href,origin,pathname,port,protocol)以及跳转路由
(最方便兼容各种js)拿到路径全部信息(hash,host,hostname,href,origin,pathname,port,protocol)以及跳转路由
130
0
0

|
Web App开发
缓存
前端开发
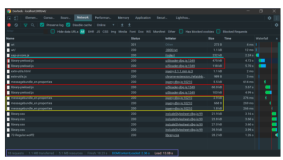
Chrome开发者工具network标签页里的transferred over network和resources loaded by the page的区别
Chrome开发者工具network标签页里的transferred over network和resources loaded by the page的区别
344
0
0

热门文章
最新文章
1
解决关于Windows Defender Antivirus Service自启造成运行python程序时,Windows的cpu和内存占用过高问题
2
订票系统不再瘫痪 阿里云确认与12306合作
3
iOS - 手动下架的应用后快速恢复上架
4
du 和 df以及lsof
5
库克:苹果不是只做富人生意,还一直坚持让世界变得更好
6
WiGig无线标准正式开始提供验证 最高可达8Gbps
7
IBM推出新的16位量子处理器
8
Android:随笔——对页面的View进行截图
9
shell MAC 地址 校验
10
【系统优化】数据库系统load飙高问题解决思路
1
DataWorks产品使用合集之DataWorks中,如果一个虚拟节点被设置为冻结状态,那么它的所有子节点也将被冻结如何解决
24
2
DataWorks产品使用合集之DataWorks发布任务的方法如何解决
25
3
DataWorks产品使用合集之DataWorks中,配置DataHub数据源如何解决
23
4
Nacos 1.4.1核心功能组件及使用入门
22
5
DataWorks产品使用合集之在 DataWorks 中,有一个 MySQL 数据表,数据量非常大且数据会不断更新将这些数据同步到 DataWorks如何解决
14
6
基于直方图的图像阈值计算和分割算法FPGA实现,包含tb测试文件和MATLAB辅助验证
14
7
DataWorks产品使用合集之在DataWorks中,要实现MySQL数据源的增量同步如何解决
17